Dalam infrastruktur modern, memastikan ketersediaan (availability) dan keandalan layanan adalah hal yang sangat penting. Teknik yang umum digunakan untuk meningkatkan performa dan scalability aplikasi adalah Load Balancing. Ia bertugas untuk mendistribusikan traffic yang masuk ke beberapa server yang guna menghindari overload pada satu server. Dengan teknik load balancing, beban kerja akan dibagi secara merata kepada seluruh server.
Berikut beberapa manfaat load balancing:
- Meningkatkan ketersediaan (High Availability)
- Meningkatkan skalabilitas (Scalability)
- Mengoptimalkan kinerja aplikasi
- Menghindari downtime pada server
- Failover otomatis jika ada server yang gagal
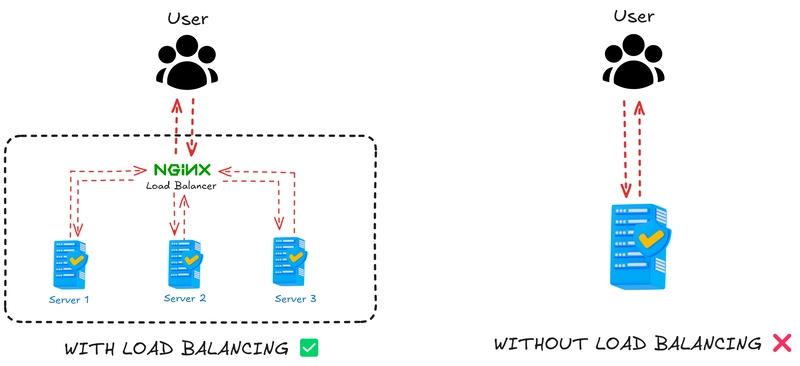
Apa bedanya arsitektur dengan dan tanpa load balancing?
Perhatikan gambar diatas. Tanpa load balancing, semua request dari user masuk ke satu server saja. Namun jika menggunakan load balancing, request dari user akan dibagi ke beberapa server yang ada. Bagaimana semisal server mengalami kegagalan (tidak dapat menangani permintaan) ?
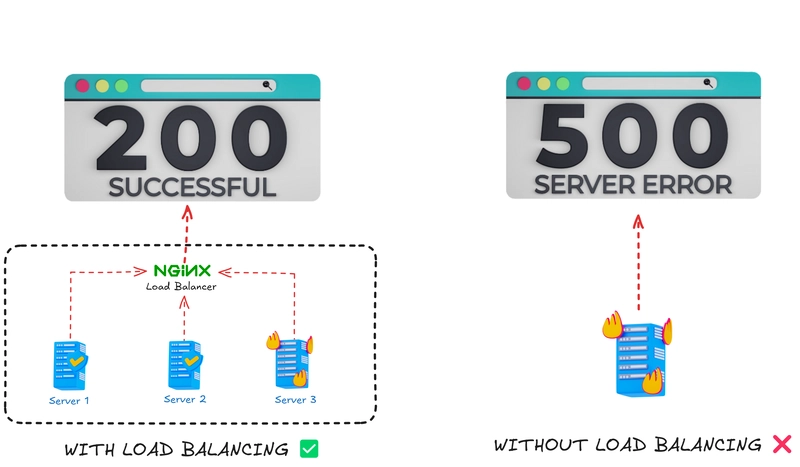
Tenang, jika menggunakan teknik load balancing proses failover akan dijalankan sehingga aplikasi tetap dapat diakses tanpa ada kendala. Lain halnya jika tanpa menggunakan load balancing, aplikasi akan down dan tidak dapat melayani request dari user. Lihat ilustrasi dibawah.
Metode Load Balancing di NGINX
1. Round Robin (default)
Request akan didistribusikan secara bergantian ke setiap server secara merata.
upstream webapp {
server srv1.example.com;
server srv2.example.com;
server srv3.example.com;
}
2. Least Connections
Request akan didistribusikan ke server yang memiliki jumlah koneksi aktif paling sedikit.
upstream myapp1 {
least_conn;
server srv1.example.com;
server srv2.example.com;
server srv3.example.com;
}
3. IP Hash
Request dengan IP tertentu akan selalu diarahkan ke server yang sama.
upstream myapp1 {
ip_hash;
server srv1.example.com;
server srv2.example.com;
server srv3.example.com;
}
4. Weighted Round Robin
Sama seperti Round Robin, bedanya server memiliki bobot tertentu. Cocok jika ada server dengan spesifikasi lebih tinggi.
upstream myapp1 {
server srv1.example.com weight=3;
server srv2.example.com;
server srv3.example.com;
}
Implementasi Load Balancing
Untuk menerapkan load balancing, dibutuhkan setidaknya 3 server berbeda. Server pertama sebagai load balancer nya, sedangkan server kedua dan ketiga berisi aplikasi website kita. Di implementasi nyata, server tersebut dapat terletak di lokasi yang berbeda-beda.
Agar lebih simpel dan hemat resource, saya akan mendemonstrasikan menggunakan 1 VPS dan beberapa docker container serta NGINX sebagai load balancer. Nantinya VPS akan bertindak sebagai load balancer lalu docker container berisi aplikasi website.
1. Persiapan Server
Sebelum mulai, pastikan Anda memiliki:
- VPS dengan sistem operasi Ubuntu
- Docker terinstall
- NGINX terinstall
Untuk menginstall docker di ubuntu, silakan lihat panduan di link berikut
Jika tidak memiliki VPS, bisa menggunakan Virtual Machine sebagai alternatif
2. Menjalankan Web Server dengan Docker Container
Buat 3 container NGINX sebagai web server yang berisi aplikasi website kita.
docker run --name server-1 -d -p 3001:80 nginx
docker run --name server-2 -d -p 3002:80 nginx
docker run --name server-3 -d -p 3003:80 nginx
-
docker run: menjalankan kontainer baru -
--name server-1: opsi untuk memberikan nama pada kontainer -
-d: menjalankan kontainer di background (detached) -
-p 3001:80: untuk memetakan port 80 di kontainer menjadi port 3001 di host. Untuk mengaksesnya menggunakanhttp://localhost:3001 -
nginx: nama image yang digunakan
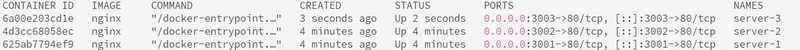
Setelah perintah diatas dijalankan di terminal, maka kontainer akan terbuat.
Jika diakses di browser, maka akan tampak seperti ini:
Namun ketiga server tersebut tampilannya masih sama, yaitu welcome page dari NGINX. Agar nantinya dapat mudah untuk melihat server mana yang sedang menangani request, saya akan merubah tampilan website nya.
Masuk ke terminal tiap kontainer
docker exec -it server-1 /bin/bash
Timpa page yang telah ada sebelumnya dengan text SERVER 1 (sederhana saja, cukup untuk mengidentifikasi server mana yang digunakan)
echo "<h1><b>SERVER 1</b></h1>" > /usr/share/nginx/html/index.html
Jika sudah, sekarang tampilan website menjadi seperti ini:
Untuk keluar dari terminal kontainer, gunakan perintah exit
Lakukan langkah-langkah diatas pada ketiga kontainer yang sudah dibuat tadi
3. Konfigurasi NGINX sebagai Load Balancer
Kita akan mengatur NGINX sebagai load balancer untuk mendistribusikan request ke beberapa server tadi.
Hapus dahulu konfigurasi default di sites-enabled
rm /etc/nginx/sites-enabled/default
Buat konfigurasi baru, beri nama load-balancer
nano /etc/nginx/sites-available/load-balancer
Masukkan konfigurasi dibawah:
upstream webapp {
server localhost:3001;
server localhost:3002;
server localhost:3003;
}
log_format custom "$upstream_addr";
server {
listen 80;
server_name server1.nodev.web.id;
access_log /var/log/nginx/load-balancer.log custom;
location / {
proxy_pass http://webapp;
}
}
-
upstream app: berisi list server yang didaftarkan pada load balancer -
log_format custom: membuat format logging baru bernama custom -
"$upstream_addr": menampilkan address server upstream pada logging -
listen 80: server menerima request pada port 80 -
server_name: alamat host, karena saya sudah pointing domain jadi saya mengunakan nama domain -
access_log /var/log/nginx/load-balancer.log custom: menerapkan logging akses pada path tersebut dan menggunakan format custom -
location /: mengatur request yang memiliki path / -
proxy_pass http://app: meneruskan request yang diterima NGINX ke server lain, disini akan diteruskan ke upstream server bernama webapp
Setelah itu simpan dengan Ctrl + X dan Ctrl + Y
Tes konfigurasi untuk memastikan tidak ada yang salah
nginx -t
Buat symbolic link dari direktori sites-available ke sites-enabled
ln -s /etc/nginx/sites-available/load-balancer /etc/nginx/sites-enabled/load-balancer
Restart nginx
systemctl restart nginx
4. Pengujian
Sekarang coba akses server load balancer melalui browser lalu coba refresh berulang kali, setiap request akan diarahkan ke salah satu server secara bergantian.
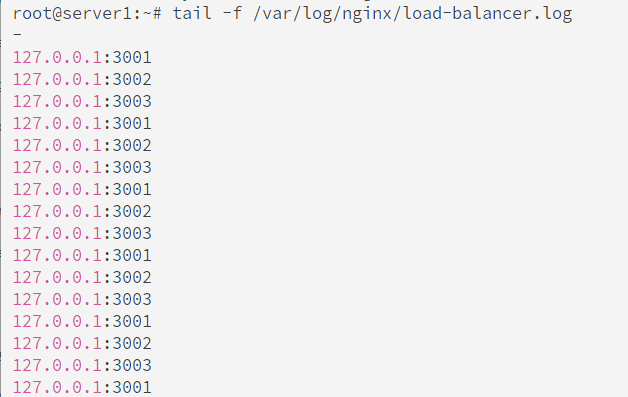
Lihat akses log, web server yang menangani request yaitu container tadi dan berbeda-beda.
tail -f /var/log/nginx/load-balancer.log
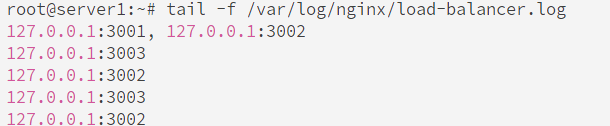
Coba dengan mematikan salah satu container
docker stop server-1
Hasilnya, load balancer hanya akan mendistribusikan request ke server yang aktif, yaitu 2 dan 3.
Anda dapat mencoba menguji dengan menggunakan metode yang berbeda
Kesimpulan
Dengan menerapkan Load Balancing menggunakan NGINX, kita dapat mendistribusikan beban kerja ke beberapa server sehingga meningkatkan kinerja, keandalan, dan skalabilitas sistem. Pada eksperimen ini, kita menggunakan Docker untuk mensimulasikan beberapa server backend, yang memungkinkan kita memahami bagaimana Load Balancing bekerja secara praktis.
Implementasi ini juga bisa diperluas dengan menambahkan lebih banyak server backend, menerapkan health check serta monitoring. Selain NGINX, ada juga beberapa load balancer lain seperti HAProxy, Traefik, serta layanan AWS ELB, ALB, dan NLB.
Semoga bermanfaat!😊













Top comments (0)