Another Project Down
I'll be completely honest. I thought I was going to hate JavaScript before I started this project. I've always been more fascinated with the "behind the scenes", and the idea of front-end development always seemed like style over substance.
It turns out I was just being prejudiced. JS frontends are actually pretty cool. Being able to focus on behaviors and appearances instead of just data give a different feel to coding, and I don't hate it.
Anyway, About the Project
So, for my first JavaScript project I decided to go really simple.
For the past few months, I've been super into rock climbing. It's good exercise, helps with problem solving skills and It's fun as hell. It's also very social, and climbers love to compare but also encourage each other.
I decided to write an app that tracks different climbs and who has completed (or as we say in climbing "sent") them.
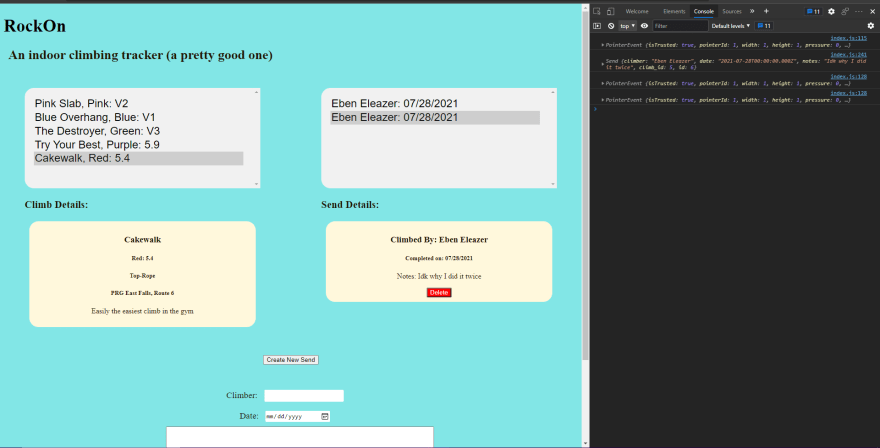
Rock On
Rock On was written with a Rails API as the backend, and HTML, CSS and JavaScript on the client side.
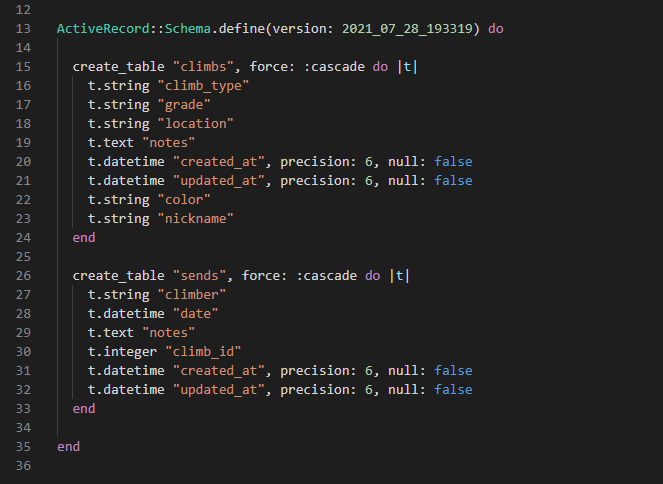
Rails Back-End
In rails there are only two models, Climbs and Sends (a send is when someone completes a climb). This is a simple has many/belongs to association where a send belongs to a climb. Because a user is only expected to create or destroy sends, and not climbs, The climbs controller only handles index and show actions. The sends controller, on the other hand, has index, show, create and destroy (no update). Since my Climb and Send objects will be created in JavaScript, there's no need for a "new' action or any forms in rails. Additionally, because all sends have to be associated with a climb, I decided to set up sends as a nested resource under climbs.
In this build, rails is running in API mode, and the controllers are rendering objects as JSON. This allowed me to almost seamlessly move objects from back-end to front-end and vice-versa.
JS Running the Front
The main part of the project, was working with JavaScript. Using Object Oriented Java-script, I created classes that correspond to each of my rails models. The JSON rendered by rails, and fetched by JavaScript, get turned directly into objects of that class via the class constructors.
The JS objects have behaviors to add themselves to the DOM and, in the case of the send class, static functions to handle forms.
There are also global variables for selecting DOM elements, and global functions mostly fetch requests and event listeners. After all the definitions, the last part of the JS file executes all the necessary functions after the DOM has loaded.
Challenges
The biggest challenge I ran into when coding this project was using AJAX to update the information after the page was loaded. I was having an issue where creating or deleting a send worked fine, but the display containers wouldn't update without a page refresh or when a specific area of the page was clicked.
At first, I tried to simply tack the functions responsible for updating the DOM to the end of create and delete functions. But, that wasn't working . Eventually I realized that even though the display functions came after the create/delete fetch requests, because fetch requests are asynchronous, the code was actually running before communication with the server was finished. Using setTimeout() and playing with the delay times eventually led to the desired behavior.
Final Thoughts
So in the end, I actually started to like JavaScript. I barely even touched on many of the things you can do with Object Oriented Programming, as well as doing more DOM manipulation. I'm definitely going to play around with it some more.





Top comments (0)