
The next JavaScript standard, ES2018 is here and it comes with a new big feature: asynchronous iteration. It is a enormously useful feature and I w...
For further actions, you may consider blocking this person and/or reporting abuse


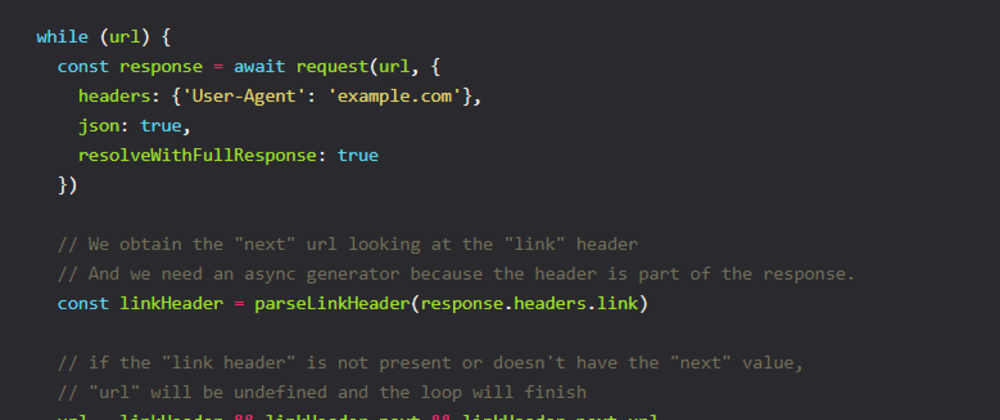
why aren't you using the header link returned appositely by GitHub API to know the next page to load instead?
It is exactly what I'm doing :)
you are right, I actually somehow skipped the last url assignment. One possible improvement then, would be to fetch headers once, use URLSearchParams to get/set pages, and load all the pages at once in parallel, returning results as Promise.all(...)
That would be N pages at once, instead of N pages one after the other ;-)
Edit: my suggestion is based on the fact GitHub returns the last page too, but I guess for your article what you are doing is already good enough as example.
Thanks for the suggestion! Your solution would work perfectly :)
I don't think that my solution is valid for all scenarios but might be good sometimes. For example: