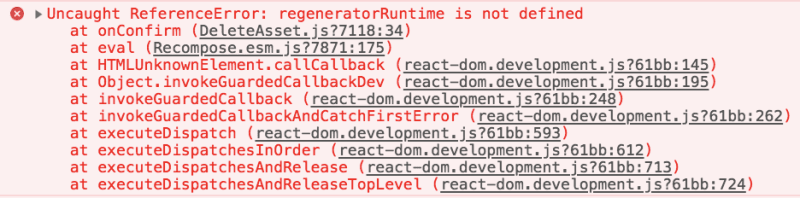
Have you ever encountered a regeneration runtime error in JavaScript?, You probably have.
If you do not know what a regeneration runtime error** is a "Regeneration runtime error" is not a common error term or standard error message in programming. It's possible that this term is specific to a particular software or system.
In general, a runtime error occurs when a program encounters an unexpected situation or condition during execution that it cannot handle. This can cause the program to crash or behave in an unexpected way. Runtime errors can be caused by a variety of issues, such as memory allocation problems, division by zero, null pointer references, or invalid input.
So right now I am going to guide you on how to fix them , I recently encountered this error while working on a recent Project, I got an idea 💡 to add an additional feature to my project, so immediately I installed and imported the package I needed to implement that feature I got a runtime error in my console, But after a brief adventure with stack overflow and with Clevertalk (a chatbot I developed) I was able to fix my regeneration runtime error .
Here was how I fixed it
I installed a Package called Babel polyfill to fix it
To install Babel polyfill, you can follow these steps:
1.Make sure you have Node.js and npm (Node Package Manager) installed on your system. You can download and install them from the official Node.js website (https://nodejs.org).
2.Open your command-line interface (e.g., Terminal, Command Prompt) and navigate to your project directory.
3.Run the following command to initialize a new npm project (if you haven't already done so):
`npm init -y`
4.Install Babel and Babel polyfill as dependencies by running the following command:
`npm install @babel/polyfill @babel/core @babel/cli --save-dev`
5.Once the installation is complete, you can add the Babel polyfill to your code.
- If you're using Babel with a bundler like webpack, you can include the polyfill in your entry file. For example, if your entry file is index.js, add the following line at the beginning of the file:
`import '@babel/polyfill';`
- If you're using Babel without a bundler, you can include the polyfill in your HTML file. Add the following script tag before your other scripts:
`<script src="node_modules/@babel/polyfill/dist/polyfill.js"></script>`
6.Now you can transpile your code using Babel. You can configure Babel by creating a .babelrc file in the root directory of your project. For example, you can use the following configuration in the .babelrc file:
`{
"presets": ["@babel/preset-env"]
}`
7.Run Babel by executing the following command in your command-line interface:
`npx babel src --out-dir dist`
This command transpiles the files in the src directory and outputs the transpiled files into the dist directory.
That's it! Babel polyfill is now installed and configured in your project. in this case you would not get a reneration runtime error ever again in your project




Top comments (0)