Puppeteer IDE extension is a standalone extension which allows you to write and execute puppeteer scripts from developer tools. It is not required to start browser with remote debugging or have nodejs or any other service installed for this extension to work.
Installation
This extension is published on chrome web store. Click here to view extension on chrome web store.
On adding extension to browser, it will add Puppeteer IDE tab in developer tools. On switching to this tab, it will by default have one test script which you can execute right away.
This extension can be used with other chromium based browsers like edge, brave etc.
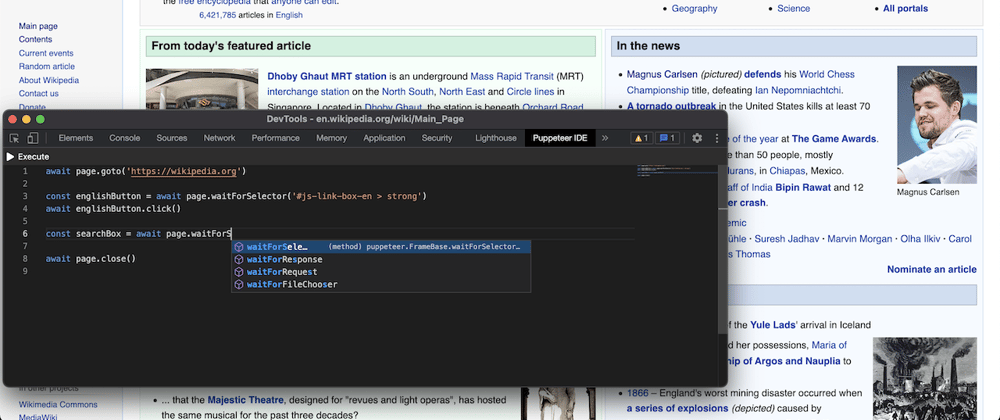
Example GIF :-
Usage
You can access puppeteer's page instance variable directly for the tab in which developer tools is opened. On clicking Execute button, the script will be executed on the inspected tab.
The script will be auto saved as you are editing it.
The editor will take the theme of developer tools. You can change developer tool's theme by following this guide.
Light theme screenshot :-
Dark theme screenshot :-
Privacy
This extension is standalone, it won't make any external API calls in the background. You can inspect the network of extension/page and source code.
For more information, checkout this project's Github Repo.
 gajananpp
/
puppeteer-ide-extension
gajananpp
/
puppeteer-ide-extension
Standalone puppeteer playground in browser's developer tools.
Puppeteer IDE Extension
A standalone extension to write and execute puppeteer scripts from browser's developer tools.
Installation • Usage • Screenshots • Build From Source • Privacy • Todo • FAQs

Installation
This extension is published on chrome web store.
Usage
This extension will add an extra tab named "Puppeteer IDE" in browser's developer tools from where you can write and execute puppeteer scripts.
Use page instance variable directly for the tab in which developer tools is opened.
On clicking Execute button, the script will be executed on the inspected tab.
The script will be auto saved as it is being edited.
Screenshots
Build From Source
To build extension from source :-
git clone https://github.com/gajananpp/puppeteer-ide-extension
cd puppeteer-ide-extension
npm install
npm run dist
This will output extension in dist folder which you can load in your browser by following this steps.
…















Top comments (0)