Introduction
Today, I would like to post my very first project on DEV.to. This project is called DEV.to lookalike app. The purpose of this project is to implement API on React.
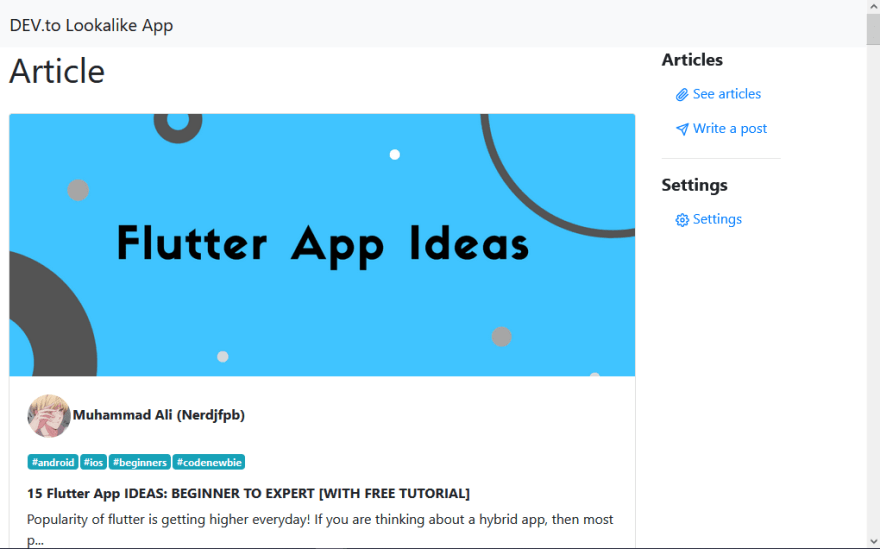
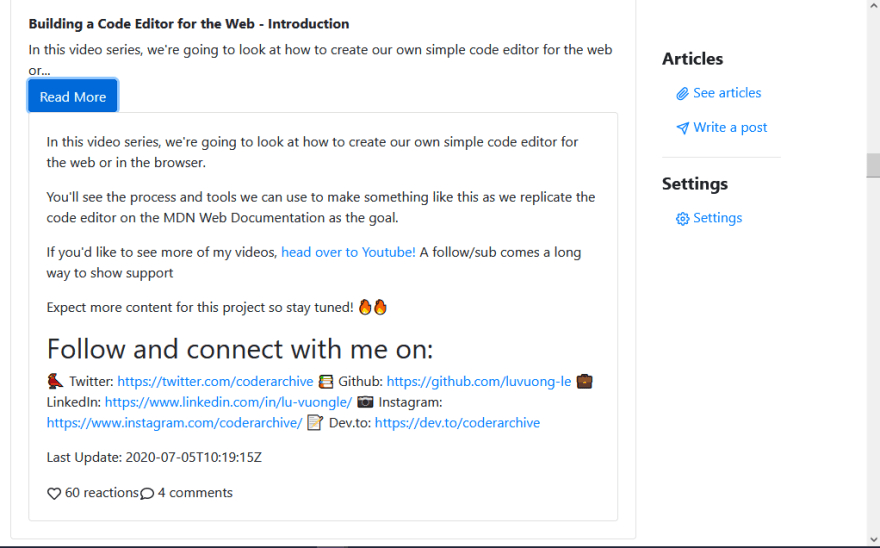
Results
Here are the example of my project so far.
Table Of Contents
Preparation
First thing first.
- Install React App with npm.
npm i create-react-app <name_project>
- Install Library on React. (I use React Hooks, React Icons, Reactstrap (Bootstrap), React LazyLoad, React Markdown)
npm i bootstrap reactstrap react-lazyload react-icons react-markdown --save
Component
There are 3 components such as: API, Menu, and Articles.
- API
You can find API in settings and put it into your app. Locate the API in separate folder called
api.
- Menu
You can find Menu in headers in
componentfolder. There are 2 menus,headerandsidebar.
- Article
You can find 2 group of articles, called
ArticleComponentandDetailArticleComponent.
How it Works
The first step is making Card component. You can find Card on reactstrap. Use props in CardComponent to pass the value.
The second step is make fetch data from API. useState and useEffect are important to fetch the data from API. Once it done, add map to iterate every value on article.
The third step make them available in App.js by import the page and pass them into App.js.
Finally, make the same procedure for retrieve the detail. I use ID in every articles for detail. Do the same thing.
Code
For details, you can visit my repository.
Demo Code
I hope this is just the beginning of my projects. Looking for next features.





Top comments (0)