My IT career went from full-on backend C++ developer to full-on frontend enthusiast in a matter of few years. I searched for my IT ‘Holy Grail’ for quite some time, but it looks like I finally found it. Disclaimer: this article is totally subjective and emotion-based, but I’ll try not to bend the facts ;)
How it all came to be
Let’s start with a bit of my background (if you want to skip that part — just go straight to React part).
I started my IT career in 2013 with a C++ student internship. It was the only programming language I knew at the time (it was used in my university courses). To be honest — I approached the field with rather cynical mindset — I liked to program, but it wasn’t my favorite thing in the world. My main motivation was to earn lots of money (you know how IT is sold by universities). But after few years of C++ programming I felt that’s not the thing I want to do in my life. I started looking for other fields/technologies and my focus turned to more “frontend” and “client-oriented” approach. That’s why in the following years I had an “adventure” with being a Product Owner and then switched to not-as-backend-as-C++ Java. I was working with it for a few years, but with every working day I got more tired of it. 2-3 years ago I can say that my programming passion died out.
2 years ago I moved to a new company, where my responsibilities wouldn’t be only in backend, but also in frontend. I started learning AngularJS and Angular — definitely liked it more than writing backend code, but still some parts of those made me uncomfortable. That’s when I looked React’s way. And that was a bullseye!
React is the way
I was interested in learning React for quite some time. Given that it powers a lot of apps I use on a daily basis, the idea to try to use it by myself arose. Unfortunately with my tendency to procrastination this idea was always just out of reach. The turning point was (oh, irony) the pandemic. Lots of websites started to offer their courses for a reduced price or even free. And that’s how I got to Udacity and their React Nanodegree. I decided to challenge myself and complete whole program in a free month. Spoiler alert — the challenge worked!
Udacity’s React Nanodegree consists of 3 main subjects — React Fundamentals, React with Redux and React Native. All of those were new to me, but now I can say I’m able to use those (of course with documentation’s help) rather freely. Also during the nanodegree I had to complete 3 projects, but two of those gave me a lot — the second project taught me a lot about React Redux and the third one about React Native.
React Redux project — Polls App
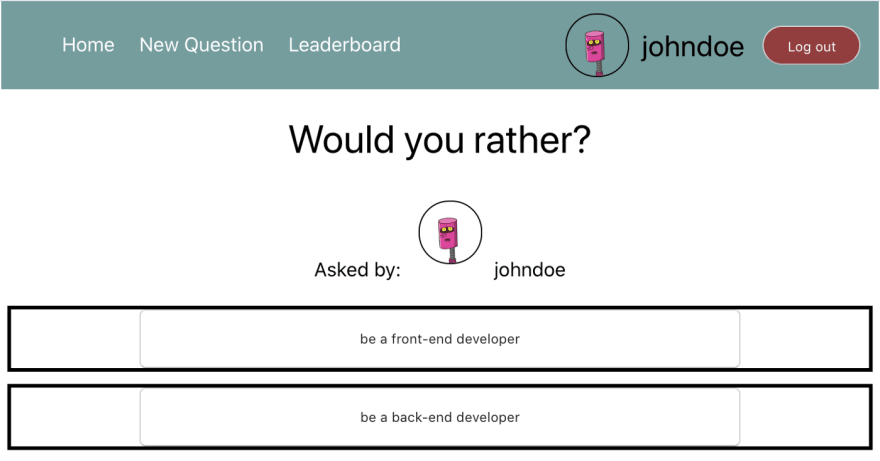
What I liked most in the React Redux project is that the course gave the user only the ‘backend’ API, the rest had to be written by the user. I started with drawing all of the views for the app, then determining which data will need to be stored in the redux store and which directly in component’s state. Then I prepared some mock components and routes just to have a general idea of the app (it wasn’t doing anything then). This is where redux came into play. I wrote actions and reducers as was taught in the course. When the app started to actually do something I got in some kind of trance. I lost track of time while writing code, I thought about the project even when I wasn’t working on it. That was the first time I felt it since… ever.
The app was just a simple polls app where user entered two options and then rest of the users could vote on option 1 or 2. And even though it was that simple — I was 100% invested in it. Now that I passed the nanodegree and the project was accepted — I still want to extend this app. I think about major refactor, because I’m aware that the code is not really ‘nice’. It was written fast (because of the challenge I gave myself), but I want it to become ‘proper’.
Here you can see the code I wrote (every comment is appreciated, I want to learn from experienced frontend professionals): https://github.com/hawelkam/polls-app
React Native project — Mobile Flashcards
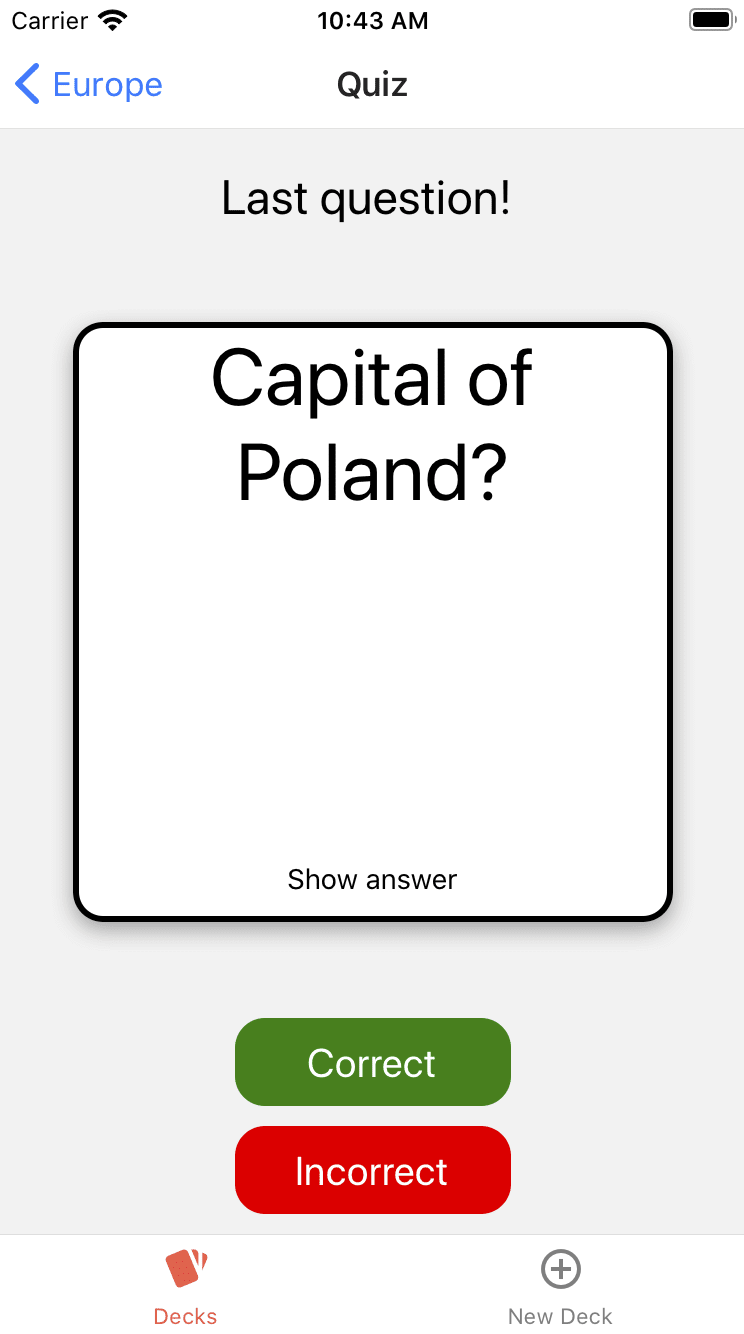
Third and final project in the nanodegree was React Native app called ‘Mobile Flashcards’. It was the first mobile app that I fully created by myself. I tried Swift and Flutter before, but those felt a little bit to ‘backendy’ for me. Native approach suits me really well. I just use the ideas that I learned during web app development and used them here. The process was similar — I started with drawing views, preparing redux store data scheme and building a skeleton of the app. With experiences from the previous project this went much faster.
But as the content from nanodegree isn’t necessarily up to date (React Native course uses code with lots of deprecated stuff) I had to dive deep into docs. And that was a great learning experience. I learned about Navigators, styling and Notifications — something that was shown in the course, but unfortunately in deprecated versions. The app saves data to AsyncStorage, lets user create the cards deck, add new questions to it and quiz him/herself. Right now it’s a very simple app, but, just like with react redux project, I’m going to extend the functionalities. Work more on the UX/UI of the app. Maybe integrate it with some NoSQL database. I have lots of ideas how to make this app better. And again — it’s something I haven’t felt since…ever.
Here you can see the code I wrote (every comment is appreciated, I want to learn from experienced frontend professionals): https://github.com/hawelkam/mobile-flashcards
What I like in React
Am I the first one to say ‘JSX’?
I really like how the code written in JSX looks. It can get a little bit messy, but if you follow React’s philosophy of making everything a component— the JSX code looks clean. You know where to look for specific code even on the first glimpse of App.js. That’s something I really like in React.
Other thing I like is modularity. In plain HTML I needed to copy/paste a lot of the code to get same results, in Angular it’s better, but still a little bit too complicated for my taste, but in React you just create a functional component and use it everywhere you want. That is great especially when you attach styling to this component from the start — then you don’t need to repeat yourself not only with the code, but also with styles.
Third and final ‘big’ thing I like about React is its simplicity. Getting up to speed with is is extremely easy, especially if you have worked with any other JS framework before. It’s from the ‘easy to learn, hard to master’ category and that’s great. It allows me to learn constantly when writing something new. I always come across a technique I never used before and adapting them is a piece of cake. Of course to be the React master I’d need hundreds of hours of coding experience, but I’m optimistic I’ll get there one day!
What’s next
I think learning React is the catalyst for my full switch to frontend developer. After finishing the course I wrote one more app — this time based on the Ionic framework and after that — I started working on my portfolio website (fully created with React and react-bootstrap). I see a lot of things I want to dive deeper into like React Hooks, Styled Components, Webpack etc. and that will lead my way forward. In the meantime I moved to another company where I was hired as a full-stack developer, but after discussing my priorities with my manager I got assigned to the project where I work as a frontend developer with Angular. So i'm one step closer to my final goal ;)
The last cycle begins (?)
The experiences I’ve already had with React showed me that this is the thing I want to do. Not just for work, but also in my spare time. I have a lot of fun coding and I guess that is one of the main reasons we should do it (others being more ‘material’ ;)). From time to time I apply to some frontend positions (with React) to check if I’m ready for this kind of work now or not. If not — then I’ll be wiser about what to learn — and that is a great learning experience as well.
Final note
This post was published some time ago on my Medium account, but I updated it a bit and thought this would be a great 'starter' article for my blog here, I hopy you won't mind :)








Top comments (0)