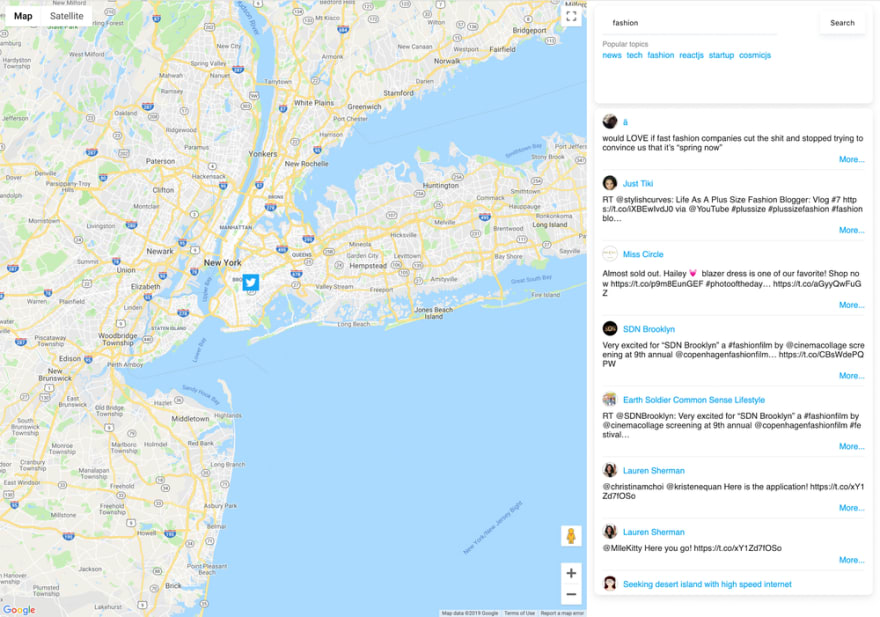
Tweets by location
Hi, In this tutorial, we are going to create an application that filters twitter tweets by location using React and Cosmic JS. We will be using Cosmic JS npm package for the implementation of the basic CRUD system in our application. Let's get started.
TL;DR
View the Demo
Download the GitHub repo
Prerequisites
You will be required to install Node JS and NPM before starting. Make sure you already have them.
Getting Started
Doing everything using the existing git repo
First of all, you have to be sure you have node > 8.x:
As our application uses external APIs, such as Cosmic JS, Gmail API and Twitter API we have to set the environment variables for these APIs.
Note you will have to create API keys in the services mentioned above to put the "KEYS" in the .env file.
Here is how your .env file has to look like.
After setting up the .envfile we have to run the following commands.
After the successfull completion of the last command browser window will automatically open, and the package.json will look like this.
Now the app has to be running on http://localhost:3000
Congratulations!!!
Source code
Server.js
Now it's time to understand how the magic works.
Let's take a look at server.js
Nothing special in this code, unless we take a look at the line 14. Here we setup the endpoint for the twitter API requests, and prepare the standart request body.
More about this at Twitter API Documentation
Pages/index.js
pages/index.js is our home page file, where we have our UI, and the requests to the API's we use.
Important functions
- onChangeLocation - calls search function when we select a location on the map
- search - Sends request to the Twitter API and receives the tweets in the choosen location
- componentDidMount - Loads the most popular search topics through Cosmic JS API
Lib/cosmic.js
lib/comsic.js is the file where our code of relations with Buckets has been hosted.
Important functions
- getSearchHistory - returns the history of the searches that were done
- addHistory - checks if we have that topic searched before, if yes we make the popularity rank of the topic higher in our db, if not we add it there with the popularity rank 0.
Lib/twitter.js
lib/twitter.js is the file where our code for Twitter API is hosted.
Important functions
- searchTweets - sends a search request to the Twitter API
Conclusion
In this tutorial we've learned how to build an app that filters twitter tweets by location using React and Cosmic JS.



Top comments (4)
Hi Hayk.
The links are pointing to "Google.com" & "Github.com", respectively.
Thanks for your attention, fixed now :)
Thanks 👍
Great article, Hayk!