COMPREHENSIVE ANALYSIS OF APIs AND WEBHOOKS: CHOOSING THE RIGHT INTEGRATION METHOD
Software integration is the process of connecting two or more software applications so that they can work together, making it very important in modern software development. Integration plays a very important role because it enables different software systems and services to work together as a whole.
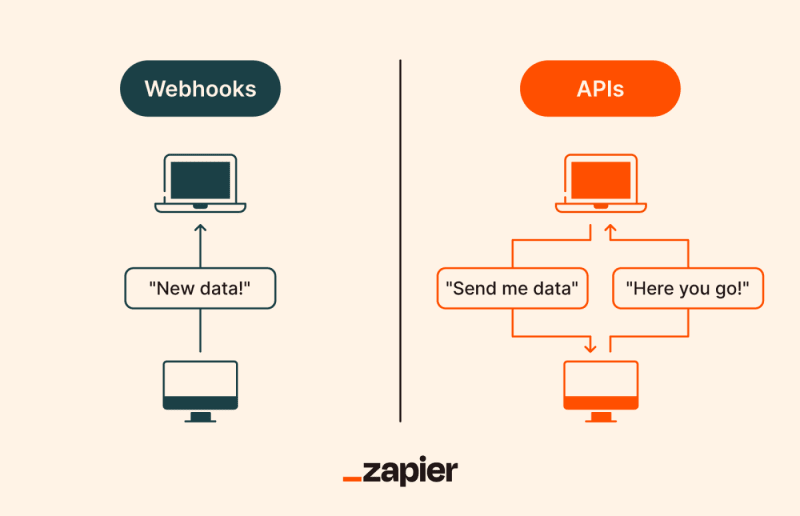
APIs and Webhooks are both integration methods with slightly different purposes and distinct characteristics; some of the characteristics are in terms of their purpose, communication flow, use cases, implementation, and complexity. Despite these differences, they are both integral parts of web development, and they are often used to create interactive and dynamic web applications.
APIs: Unveiling the Power of Application Programming Interfaces
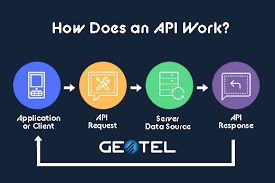
APIs are a set of rules and protocols that enable communication and interaction between different software systems and applications. They are purpose-built to perform the specific function of allowing communication between applications. They play a crucial role in enabling seamless communication, data sharing, and functionality integration between various services, systems, and applications.
APIs enable interaction between software components through several methods, such as the following:
- Request-Response Cycle: APIs work in a two-way manner; a developer sends a request to an API, and the API then processes the request and sends back a response with the requested data (or an error message if it can’t process the request). This enables controlled access to the internal workings of the software.
- Defined Set of Protocols: APIs provide a set of protocols and rules, which are methods or endpoints that developers can call to access specific data and perform a certain task. The protocols control how external components interact with the software.
- Data Exchange Formats: To ensure compatibility and ease of parsing data across several systems APIs use standardized data formats like JSON (JavaScript Object Notation) or XML (Extensible Markup Language) to structure the information exchanged between components.
- Modularity and Reusability: APIs break down complex software systems into smaller, manageable parts to encourage modularity. These parts can then be reused and integrated into various applications to improve development efficiency.
- Version Control: Version control allows the development of software while ensuring backward compatibility, preventing disruptions for applications already using the API.
- Abstraction Layer: APIs allow developers to perform complex operations using simpler commands within their code, making it easier for developers to interact with the API without needing to understand the complex details of how functionalities are implemented.
- Security and Access Control: APIs allow controlled access to specific functionalities and data through an authentication method to ensure that only authorized users or applications can access the API.
Use Cases of APIs
- Data Retrieval and Manipulation: APIs can be used to retrieve and manipulate data from remote servers or databases. Weather apps use APIs to fetch real-time weather information and display it to users.
- Payment Gateways: APIs facilitate secure and seamless online transactions. E-commerce platforms and financial services use these APIs to process payments without redirecting users to external pages.
- Social Media Integration: APIs allow social media platforms to post updates, retrieve user information, and interact with social media accounts.
- Third-Party Integration: Different software can communicate and seamlessly integrate due to APIs that allow social media developers to integrate social sharing, login functionality, and access to user data into their applications.
- Cloud Services: Cloud providers offer APIs for developers to manage and interact with cloud resources like storage and databases.
-
Messaging and Communication: APIs are used on messaging apps to enable real-time messaging and communication between users.
Challenges of APIs
Despite the numerous benefits APIs have to offer, they also come with a set of challenges that developers need to address. Some of the challenges that come with APIs are: Data Privacy: Ensuring compliance with data protection regulations becomes crucial for APIs that handle sensitive user data, which requires robust data handling and privacy practices.
Security Concerns: APIs are susceptible to security threats such as data breaches, unauthorized access, and denial-of-service attacks. Ensuring proper authentication, authorization, and encryption is essential to reducing these risks.
Documentation: Clear and comprehensive documentation is essential for effective API usage. Poorly documented APIs can lead to confusion.
Usage Policies: There are often rate limits imposed by API providers to ensure fair resource distribution. Maintaining a balance between user needs and resource conservation can be challenging.
Dependency Management: An application's functionality can be affected if it heavily depends on third-party APIs. Expanding dependencies and having fallback mechanisms can help reduce risks.
Legal and Licensing Issues: Because of the many licensing restrictions on APIs, legal considerations are essential to ensure compliance with the API provider's terms.
Error Handling: Consistent error codes and clear error messages are essential for debugging and troubleshooting.
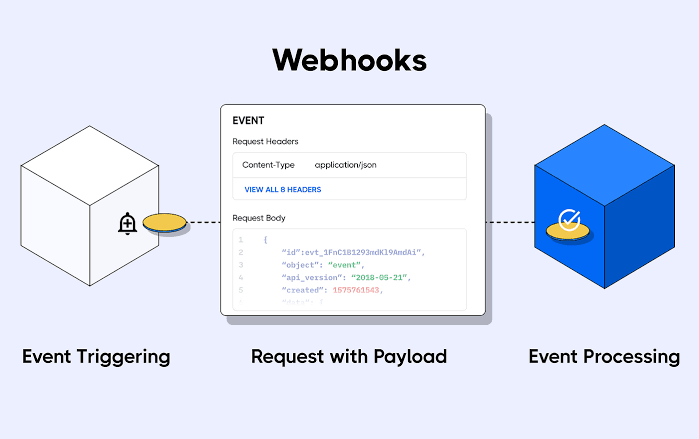
Webhooks: Asynchronous Event-Driven Integration
Webhooks are HTTP requests triggered by events in a source system and then sent to a destination system, usually with a payload of data. They are event-driven communications from one system to another, eliminating the need for continuous polling or manual intervention. An example of a webhook is when a customer makes a purchase on your website, and the information is immediately uploaded to your inventory management and shipping systems, notifying you to start the order.

Here are some ways event-driven communication works:
- Event Occurrence: Any event ranging from a user action (a customer completes an online payment) to an internal system event occurs in the source system.
- Webhook Setup: The source system is set up to deliver a webhook when the specified event occurs. This setup includes setting the event’s details, the data to be transmitted, and the URL of the receiver system where the webhook payload should be provided. In an e-commerce application that is integrated with a payment gateway, the payment gateway is set up to send a notification when a payment is successful.
- Webhook Payload: The source system puts together a payload containing relevant information about the event. This payload usually contains information in JSON format that the receiver system can use to understand and respond to the event, i.e., the payment gateway assembles a JSON payload with the details of the payment, including the transaction ID, amount, and customer information.
- Webhook Trigger: When an event occurs, the source system immediately makes an HTTP POST request containing the payload as its body to the URL defined in the webhook setup, i.e., as soon as the payment is confirmed, the payment gateway sends an HTTP POST request to the webhook URL in your application.
- Receiving and Processing: The destination system receives the webhook request. It extracts the payload and processes the event-related data. Depending on the situation, this could involve sending notifications, updating a database, triggering additional actions, or performing any other relevant task, i.e., your application's webhook endpoint receives the request, extracts the payment details from the payload, and updates the customer's order status and payment history in your database.
- Response (Optional): The receiver may choose to respond to the source system to acknowledge that the event was successfully received and processed, i.e., your application sends a response back to the payment gateway, indicating successful processing of the webhook.
Uses Cases of Webhooks
- Data Synchronization: When a user updates their profile on one platform, a webhook can be used to notify other connected platforms to update the user’s information.
- User Authentication: Webhooks are used for user authentication and authorization. When a user completes a specific action, a webhook can be used to validate their credentials.
- Web Analytics: Analytics services can use webhooks to track user behavior in real-time.
- Payment Processing: Webhooks are used on E-commerce platforms to receive payment notifications from payment gateways.
- Third-Party Integration: Applications can integrate with external services using webhooks to extend functionality.
- Notifications and Alerts: Webhooks are used to send real-time notifications and alerts to users.
Advantages of Webhooks
- Automation: By starting specified activities, optimizing workflows, and minimizing manual intervention, webhooks automate processes.
- Efficiency: Webhooks are event-driven, unlike polling, where systems constantly check for updates, reducing unnecessary resource usage.
- Reliability: Webhooks ensure that important events are communicated reliably, reducing the risk of missed updates.
- Real-Time Feedback: Applications can get real-time feedback from external systems, which makes error detection and response faster.
- Scalability: Asynchronous event-driven architecture supports scalability, making it suitable for handling varying workloads.
- Flexibility: Webhooks can be set up to send data to multiple endpoints, allowing for integration with various services.
-
Cost-Efficiency: Webhooks reduce the need for continuous polling, saving bandwidth and processing costs.
Challenges of Webhooks
Idempotency: Webhook notifications may be transmitted more than once owing to network problems or retries, so it's crucial to ensure idempotency (the capacity to handle duplicate requests without undesired side effects).
Security: Encryption and authentication are needed to protect sensitive information from unauthorized access or interception.
Data Consistency: Synchronized data requires careful handling to avoid inconsistencies.
Rate Limiting: Performance issues might arise when a large number of webhook requests are placed on the receiving system. It is crucial to put rate-limiting devices in place.
Error Handling: Proper handling of errors is crucial to preventing data loss or disruption.
Endpoint Management: When infrastructure, APIs, or URLs change, maintaining webhook endpoints may be necessary, which might have an impact on integration.
Delivery Order: Webhook alerts may not be given in the same sequence that events happen, which could result in inconsistent data processing.
Factors Influencing the Choice between API and Webhooks
The choice between APIs and Webhooks depends on several factors, including specific integration needs, desired functionality, and the technical capabilities of the systems involved. Here are some key factors that influence the decision:
- Real-Time Updates
- Event-Driven vs Request-Response
- Integration Complexity
- Scalability
- System Compatibility
- Security and Authentication
- Complexity of Implementation
- Flexibility and Control
CONCLUSION
The software we use on a daily basis uses both webhooks and APIs extensively, and because of how similar they are, it can be difficult to understand how each one is used.
In conclusion, webhooks enable minimal data sharing between software when a certain action occurs, whereas APIs demand user input on one end to request or modify data on the other.
Avoid the hassle of an API and instead construct a straightforward webhook if you want to send a notification or change information as soon as a specific criterion is fulfilled. You'll probably need to develop an API if you're working with varying data or wish to perform data modifications rather than just push notifications.
The most crucial consideration when deciding between the two is if the data you wish to view is continuously updated. If so, a webhook probably won't be as useful as an API. If it isn't, you might want to use a webhook instead.





Top comments (1)
Thanks for an organized discussion here. Other than pros and cons discussed here, this writing cleared some of my doubts on Webhooks. Thanks a bunch.