What is an API framework?
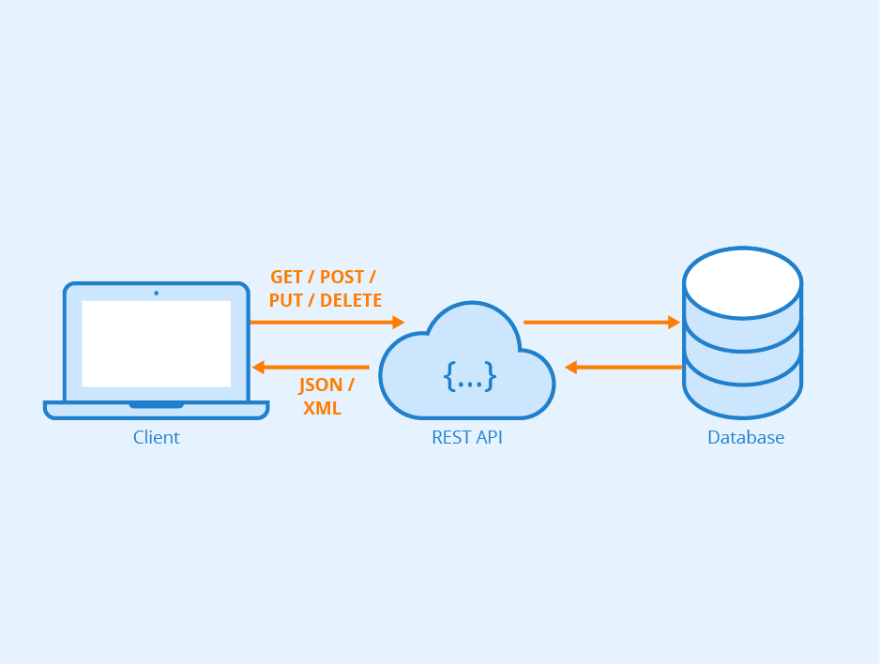
API stands for application programming interface. It is an api's job to return formatted data for an application. An API receives user data from the client, sends it to the server, listens for a response from the server, and then sends it back to the user. Developers write calls on the front-end and back-end to send and receive resources. Typically this is done using the programming language JSON because of its easy readability for developers and applications. An API is a literal object or resource with returnable values that forms the relationship between the client and server sides of an application.
What does RESTful mean?
REST stands for Representational State Transfer it provides stability to a web application. REST is the set of rules to be followed by a developer in order to design an easy to use and read application. REST is an architectural style, and RESTful is the interpretation of it. That is, if your back-end server has REST API and you make client-side requests (from a website/application) to this API, then your client is RESTful as stated on mlsdev.com.
Constraints
The difference between a REST API and Non-REST API is its structural style. RESTful architectural constraints are required for any API to be considered RESTful. The six constraints are as follows:
-
Uniform Interface - This key constraint is the system in which the resources will be accessible to the consumers of the API. Its four fundamental principles to the design of REST APIs are:
- Resource-Based: Define individual resources by URIs keeping them separate from the responses that are sent to the client.
- Manipulation of resources through their representations: If a user has permission they are able to update or delete the resource on the server.
- Self-descriptive messages: All the information needed to process the message is included inside of it.
- Hypermedia as the Engine of Application State (HATEOAS): a resource should contain everything in its representation by delivering the state via the client in the body, parameters, headers, and the request URI.
- Stateless - Interactions between the client and server must be stateless. Meaning the server will treat every request from the client as new while the client holds the session state of the application for users. Any request made from the client to the server must contain the information needed to handle the request.
- Cache-able - Must have the ability to reduce the amount of client-server interactions to improve performance of the application wherever applicable.
- Client-Server - The separation of the front-end concerns from the back-end concerns which allows each to evolve separately free of a dependency on one another.
- Layered System - Must have the ability for the client to connect to layered servers without disruption in communication between any of connections.
- Code On Demand - optionally the API can return executable code such client-side scripts.
HTTP Methods
HTTP Methods are operations to be performed on a call. Postman is a great tool for viewing request and their response. Commonly used call methods for updating, deleting, sending and receiving data are:
- GET - Gathering or reading data
const express = require("express");
const bodyParser = require("body-parser");
const app = express();
app.use(bodyParser.json());
// listen for GET request
const getLocation = (req, res) => {
res.send("I'm home!");
};
app.get("/", getLocation);
- POST - Creating new data
// listen for POST request
app.post("/addNew", (req, res)=>{
// deconstruct the data from the body of the request
const { data } = req.body;
res.send(`Added: ${data}`)
});
- DELETE - The removal or deletion of data
// listen for DELETE request
app.delete("/user", (req, res)=>{
res.send(`User has been deleted: ${req.body.data}`)
})
Conclusion
Initially RESTful APIs may seem elusive but as everything in coding with perfect practice you will be on your way to developing a great understanding of this concept. I hope this blog proves to be a helpful resource. Thank you dearly for reading and as always happy coding!
Credits:
- https://www.restapitutorial.com/lessons/httpmethods.html
- https://www.bigcommerce.com/blog/what-is-an-api/#what-is-an-api
- https://www.bigcommerce.com/blog/what-is-an-api/#what-about-rest-soap-apis
- https://mlsdev.com/blog/81-a-beginner-s-tutorial-for-understanding-restful-api
- https://www.geeksforgeeks.org/rest-api-architectural-constraints/





Top comments (0)