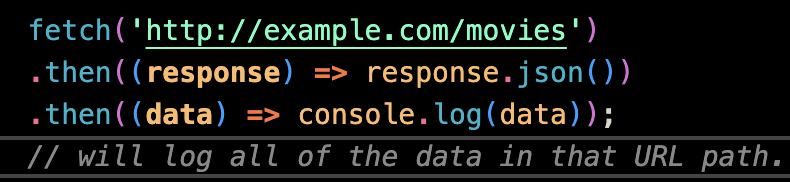
If you ever find yourself working with an API, you will undoubtably have to learn and use the fetch() method. Using fetch() allows developers to access API's and use their data in multiple ways. For those curious, the syntax for your average fetch() post method goes as follows:
Now what you chose to do with that extracted data can vary greatly. For this example, I am just console.log()-ing all of it. This can be very useful to see if your fetch() is working correctly.
fetch() is an incredibly important method and allows us Devs to access our websites backend data in many ways...
Most commonly, we need to
Create data,
Read data,
Update data
Delete data
This can be easily memorized using the acronym "CRUD". As developers, we work with CRUD all the time. So much so that one might say we often find ourselves knee-deep in CRUD while creating our projects. Luckily, there is a solution to keep us out of so much CRUD.
Don't
Repeat
Yourself!
No i'm not just yelling at you. This is actually another acronym, "DRY", and it can help keep you from drowning in the CRUD. I have learned a fun little technique that can make your code more efficient, modular, and keep it DRY. Use a function to declare your fetch() requests!
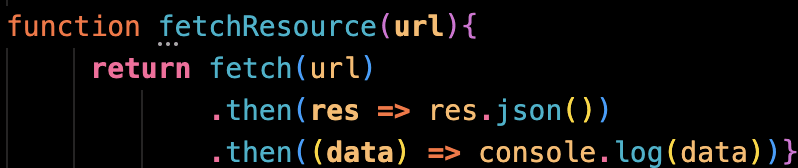
On the simplest scale, it would look like this,

Let's break this down. This is the exact same fetch() order as the previous example. What makes this so cool though is we set the fetch's URL to a parameter allowing it to be changed depending on where your fetching your data!
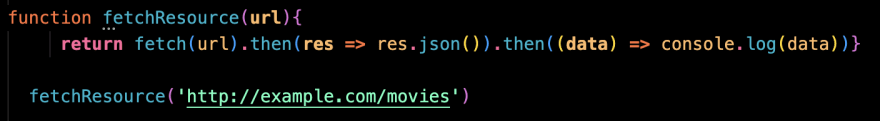
If above this function we wrote...
const url = 'http://example.com/movies'
... this would return the exact same data as the first, "boring" fetch() above!
We can still make this even more dynamic by just calling the function and passing our desired url as a parameter.

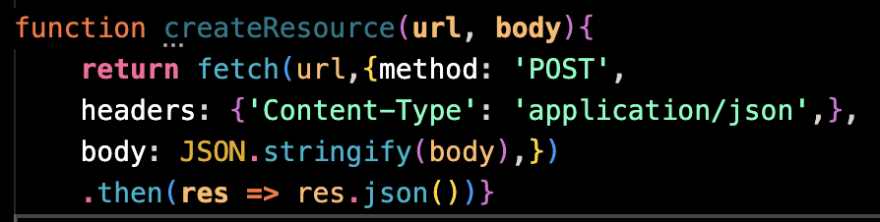
Even though this is super useful, you may be thinking "whatever, its not that hard to type up a correctly syntax-ed fetch every time I need it one". I would agree however, when the fetch's become more complicated, you will surely start to sink into the CRUD. Let's look at some other, more complex fetch()'s and see how useful it is to just pass info for it as parameters.
When tapping into CRUD to both update and create new data, the fetch() syntax becomes more intensive and harder to remember the exact details. It's much easier to create these fetches as functions and pass the necessary info as parameters. The real fun part is how customizable it you can make it. In the above example, I created several parameters to allow for more optimization with my fetch() function.
How you write your code is up to you. But if you want to keep yourself from living a life knee-deep in CRUD, I think this technique is a great start. Maybe down the road I'll discover an even better way to DRY-out my CRUD.
Thank You!






Top comments (0)