Intro
JavaScript is considered to be one of the best programming languages widely used to create multi-functional web applications, design scalable and responsive interfaces, alter websites in real-time, etc.
If you want to create a JavaScript-based website or application, it is crucial to select a proper framework for your project. If your choice is right, it can significantly ease your development process, keep your code organized, ensure on-time delivery and overall success of the end product.
Why choose JavaScript frameworks
Basically, a framework is a program allowing to simplify coding by performing certain functions.
Low cost — most JavaScript frameworks are free of charge, so you do not need to spend money on licensed software. Moreover, these frameworks allow to drastically save developers’ time reducing the overall price for website or app creation.
High efficiency — with frameworks, developers can use pre-built functions in several minutes and avoid hundreds of code lines. The development process becomes more efficient, and the end product can be delivered not only on time but also ahead of the deadline.
Support — almost all JavaScript frameworks are open-source, and therefore backed by large online communities. These distributed tools are being constantly enriched, have a proper documentation, lots of guides and tutorials in the web, and you can always appeal to the community in case of any questions.
Security — if the framework is widely used and is one of the top ones, it has solid safety arrangements. In fact, its users act as long-term testers as well, so if there is any vulnerability or a bug, they report it on the framework’s official website.
Top JavaScript frameworks
JavaScript developers may become confused by the number of frameworks for this programming language. However, there are some time-proven frameworks that are the most popular among coders, such as Angular.js, React.js and Ember.js. Let’s take a closer look at them.
Angular.js
Angular.JS was released in 2009 which makes it the oldest framework so far. Being mostly used for creating single page web applications, it has won the trust of the largest community and is supported by Google.
Pros
Quick code production;
Intuitive alteration and UI design;
Two-way data binding with the DOM (Document Object Model);
Easy testing;
Proper documentation;
Support by Google, which drives implementation of innovations;
Large community ready to assist in using the framework.
Cons
Low performance for pages with lots of interactive elements;
Problems with indexability by search engines when it comes to single page apps;
Complicated third-party integration;
Troubles with debugging.
React.js
React.js is actually an open-source JavaScript library, the one to stand behind UI of Instagram and Facebook. No wonder, as React.js naturally has proven its efficiency for dynamic large-scale apps with high traffic. React.js is way ahead of other frameworks due to its significant performance, which is why it has the fastest growing community.
Pros
Easy learning API and interface;
Faster updates;
Efficient rendering of massive data sets;
Great for debugging;
React native library;
JSX (JavaScript extension syntax) for HTML quoting and rendering subcomponents;
Easy import of components.
Cons
Difficult for beginners;
Lack of proper documentation;
Troubles with third-party integration;
Some developers do not consider it as a full framework but as a library.
Ember.js
Ember.js is actually a fork of a SproutCore framework. It rightly competes with such monsters as Angular.js and React.js in terms of building interactive user interfaces. In fact, it targets the best features of these frameworks — two-way binding and server-side rendering. Being backed by an active community, Ember.js is a very perspective JavaScript framework.
Pros
High performance;
Server-side rendering;
Perfect documentation;
Two-way data binding;
Self-configuration.
Cons
Complications with processing quick changes;
The heaviest of the frameworks;
Smaller community and extensive amount of outdated tutorials on the web;
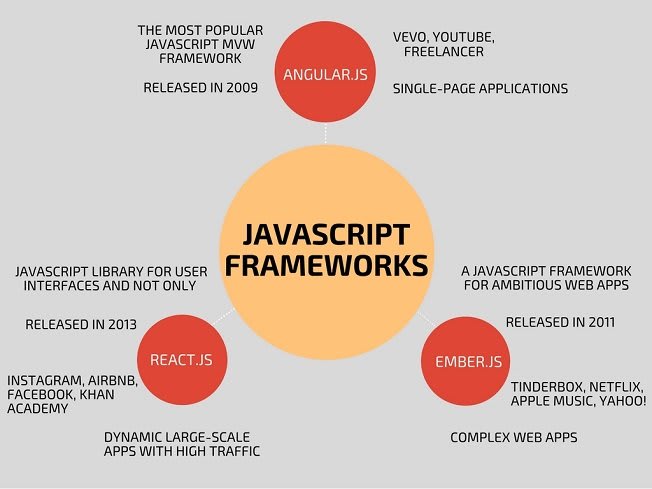
Comparison of Javascript Frameworks

Angular.js
The most popular JavaScript MVW framework
Released in 2009
Homepage: https://angularjs.org/
GitHub:https://github.com/angular/angular.js
Used for Vevo, YouTube, Freelancer
For single-page applications
React.js
A JavaScript library for user interfaces and not only
Released in 2013
Homepage: https://reactjs.net/
GitHub: https://github.com/facebook/react
Used for Instagram, Airbnb, Facebook, Khan Academy
For dynamic large-scale apps with high traffic
Ember.js
A JavaScript framework for ambitious web apps
Released in 2011
Homepage: https://emberjs.com/
GitHub: https://github.com/emberjs/ember.js
Used for TinderBox, Netflix, Apple Music, Yahoo!
For complex web apps
How to Choose a JavaScript Framework?
If your aim is a quick web development and prototyping, there is no doubt that JavaScript frameworks will be your best friends. However, even after an in-depth research, some JavaScript developers may find it hard to eventually choose a framework to work with. No wonder! While reading this piece on the comparison of JavaScript frameworks, you may have noticed that they all have lots in common and are accompanied by certain benefits and pain points. But, determining the right JavaScript framework is not about its features. You should have a profound understanding of your project goals and requirements, and think how your development process can gain from choosing this or that framework. For example, if you want to quickly build a single page app, you would probably choose Angular.js. If your project is about high traffic and large-scale apps, React.js will be a better decision. Some developers even manage to pair React.js with other frameworks, using it as a library.
There is no universal advice on how to choose the right framework. Before choosing one, make sure to analyze your project in terms of the size, features, general purpose, performance, traffic etc. Take it all from the open-source advantage of JavaScript frameworks and do not forget about the large communities standing behind them. Simply ask the community in case you are in doubts. Finally, you can always address a professional JavaScript development company or even hire JavaScript developers to build an outstanding web application using the most appropriate frameworks for your project.
Originally published at https://qubit-labs.com/comparison-of-javascript-frameworks-angular-js-vs-react-js-vs-ember-js/


Top comments (1)
which one do you prefer?