This series intends to show how I build app to serve content from my WordPress blog by using react native. Since, my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme , offline mode, infinite scroll and many more. You can discover much more in this series.this inspiration to do this tutorial series came from the React Native Mobile Templates
In case of wanting to learn from the beginning, all the previous parts for this tutorial series are available below:
- Build WordPress Client App with React Native #1: Overview
- Build WordPress Client App with React Native #2: Setting Up Your Environment
- Build WordPress Client App with React Native #3: Handle Navigation with React navigation
- Build WordPress Client App with React Native #4: Add Font Icon
- Build WordPress Client App with React Native #5 : Home Screen with React native paper
- Build WordPress Client App with React Native #6 : Using Html renderer and Moment
- Build WordPress Client App with React Native #7: Add pull to refresh and Infinite scroll
- Build WordPress Client App with React Native #8: Implementing SinglePost Screen
- Build WordPress Client App with React Native #9: implement simple share
- Build WordPress Client App with React Native #10: Setup and save bookmark
- Build WordPress Client App with React Native #11: Remove and Render Bookmark
- Build WordPress Client App with React Native #12: Categories screen
- Build WordPress Client App with React Native #13: Configuring firebase in contact screen
- Build WordPress Client App with React Native #14 : Implementing Settings Screen
- Build WordPress Client App with React Native #15 : Forwarding message to inbox with Cloud function
- Build WordPress Client App with React Native #16 : Dark theme
- Build WordPress Client App with React Native #17 : Fix react-native-render-html to change theme
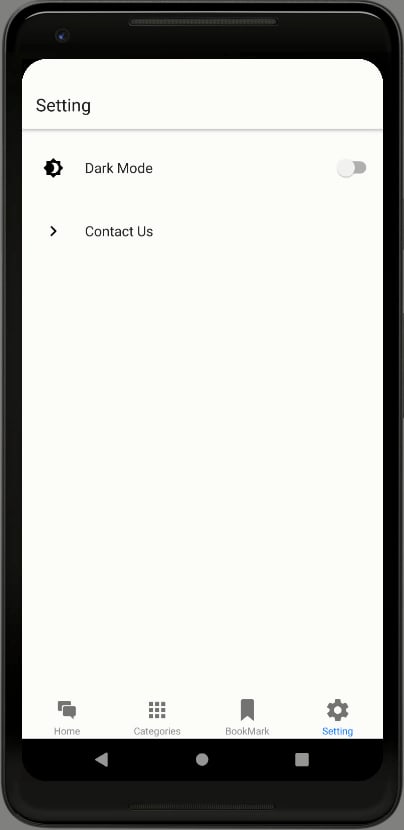
Here, we are going to implement a feature to change the theme of the app to dark or white in the app itself. For that, we are going to place a Switch component in the Settings.js file. By toggling the switch, we need to enable the function to change the theme from dark to white and vice-versa.
First, we need to go to Settings.js file and import the necessary components as shown in the code snippet below:
import React, {useContext} from 'react';
import {TouchableOpacity} from 'react-native';
import {List, Switch} from 'react-native-paper';
In this screen, we do not need to use the local state or any event component.
However, we will use the functional component as shown in the code snippet
below:
const Setting = ({navigation}) => {
return (
<List.Section>
<List.Item
title="Dark Mode"
left={() => <List.Icon icon="brightness-4" />}
right={() => <Switch/>}
/>
<TouchableOpacity
onPress={() => {navigation.navigate('Contact')}}>
<List.Item
title="Contact Us"
left={() => <List.Icon icon="chevron-right" />}
/>
</TouchableOpacity>
</List.Section>
);
};
Setting.navigationOptions = {
title: 'Setting',
};
export default Setting;
Hence, we will get the following result in the emulator screens:
Now, we are going to create a new file that will handle the manual change of
themes. For that, we need to create Context name ThemeManager.js file in the
'./components' folder. In this, we do not need to use an event function or
state. Here, we will use react hook with the functional component. For that, we
need to make the following imports to the ThemeManager.js file:
import React, {createContext,useState} from 'react';
export const ThemeContext = createContext();
Then, we need to create Context object name ThemeContext. Next, we need to
create a simple function for toggle theme variable. The function is called
toggleTheme whose implementation is provided in the code snippet below:
export const ThemeManager = ({children}) => {
const [theme, setTheme] = useState(false);
const toggleTheme = value => {
if (value === true) {
setTheme(true);
} else {
setTheme(false);
}
};
Here, we can see that we replaced the normal react state to react hook using
useState function.
Lastly, we export the variable as shown in the code snippet below:
return (
<ThemeContext.Provider value={{theme, toggleTheme}}>
{children}
</ThemeContext.Provider>
);
};
Now, we can see the ThemeManager component anywhere in the project.
ThemeManager in Navigator.js
Here, we are going to place the ThemeManager component in the Navigator.js.
The ThemeManger will be the parent component that handles the theme for the
menu. Then, the PaperProvider will handle the UI component theme.
First, we need to import ThemeContext and useContext as shown in the code
snippet below:
import React, {useContext } from 'react';
import {ThemeContext} from './ThemeManager';
Then, we need to export the Navigator component as shown in the code snippet
below:
export default () => {
const {theme} = useContext(ThemeContext);
let paper_theme = theme ? DarkTheme : DefaultTheme;
let nav_theme = theme ? 'dark' : 'light';
return (
<PaperProvider theme={paper_theme}>
<Navigation theme={nav_theme} />
</PaperProvider>
);
};
Here, we get the theme variable that export from ThemeContext first. Then, we
toggle the two variablse that we attached to two theme providers.
ThemeManager in Settings.js
Now, we need to go back to Setting.js in order to change theme based on the
switch toggle. First, we need to import the ThemeContext as shown in the code
snippet below:
import {ThemeContext} from '../components/ThemeManager';
Next, we need to use function and variable from ThemeContext to configure the
Switch as shown in the code snippet below:
const Setting = ({navigation}) => {
const {toggleTheme, theme} = useContext(ThemeContext);
return (
<List.Section>
<List.Item
title="Dark Mode"
left={() => <List.Icon icon="brightness-4" />}
right={() => <Switch value={theme} onValueChange={toggleTheme} />}
/>
Now, we are going to make us of ThemeManager in the App.js as well. Here, we
are going to wrap the Navigator component with the ThemeManager component as
shown in the code snippet below:
import {ThemeManager} from './src/components/ThemeManager';
render() {
return (
<>
<ThemeManager>
<Navigator />
</ThemeManager>
</>
);
}
Hence, we will get the following result in the emulator screen:
As we can see, we can change the theme from dark to normal and vice-versa with
just the click of the toggle button in the Settings screen.
Changing Theme Automatically
Now, we are going to change the theme in our app from normal to dark mode and
vice-versa automatically when we change the theme in the device itself. For
that, we need to make use of the package called react-native-dark-mode. In order
to install this package into our project, we need to run following command in
our projects command prompt:
>>yarn add react-native-dark-mode
Then, we can just link the package to respective android and ios native files
just as we did in the previous packages.
Now, we need to import the eventEmitter module from this package in the
Navigator.js file as shown in the code snippet below:
import {eventEmitter} from 'react-native-dark-mode';
Here, this function will catch the change of theme from the device itself and
inform the app.
Now, we need to use the eventEmitter module in the ThemeManager function to
trigger when the theme is the device changes. For that, we need to make use of
code from the following code snippet in the ThemeManager.js file:
import React, {createContext, useState} from 'react';
export const ThemeContext = createContext();
import {eventEmitter} from 'react-native-dark-mode';
export const ThemeManager = ({children}) => {
const [theme, setTheme] = useState(false);
eventEmitter.on('currentModeChanged', newMode => {
if (newMode == 'dark') {
setTheme(true);
} else {
setTheme(false);
}
});
Here, in ThemeContext, we trigger an event when theme change from toggle mode.
_ Note that, for this dark mode package to work in Android, we need to have Android 10 OS installed in the device. _
Hence, we will get the following result in the emulator screens:
As we can see, the theme of the app automatically changes when we change the theme of the device itself. And, the theme toggle inside the app works as well.
Summary
In this chapter, we learned how to configure the dark mark to our react native app in both Android and iOS. First, we learned how to enable the dark mode theme in the project using the theme prop provided by the Navigation component. Then, we learned how to use the DarkTheme component from the react-native-paper package in order to change our UI theme made using the components from this package to dark. By using withtheme component from the react-native-paper package, we learned how to display every screen in our app in dark mode. Then, we implemented the manual changing to the dark mode or normal mode in the Settings screen using a react-native-dark-mode package. Lastly, we learned how to use eventEmitter component from the react-native-dark-mode package to automatically change the app to dark mode when changing the overall theme of the device to a dark theme.
The post Build WordPress Client App with React Native #18 : Manually changing Theme appeared first on Kriss.









Top comments (0)