What is Selenium?
Selenium is a set of tools that can be used to automate, document, and quickly execute tests on web applications. It was originally created in 2004 by a developer, Jason Huggins, at the company Thoughtworks. Jason was a developer tasked with manual testing of web applications, so to make it easier on himself, he decided to write a program that automates testing. This is how we get here today when it comes to automated testing. Selenium is not just a single tool, it has three components. In this article, I will give an introduction to all three components and how they work with automation.
Selenium Webdriver
Selenium WebDriver is an interface and component of the Selenium suite that allows programmers to create and run tests on any platform(mac, linux, windows, etc.) WebDriver interacts directly with the web browser and acts out things on web elements. The elements are reached using a tool called an "element locator". The element locator let's you target specific elements and then write scripts of actions to take on them. WebDriver is great for automated testing, because of it's ability to use multiple coding languages to do these actions. Here is a photo of how automated testing with Selenium WebDriver looks in code.
Selenium IDE
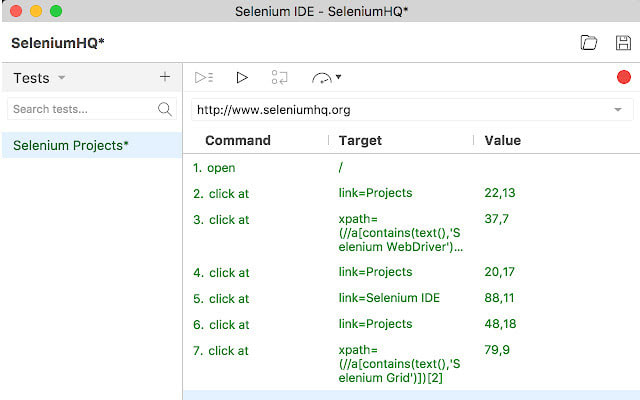
Selenium IDE(Integrated Development Environment) is another part of Selenium's Suite that is most used for it's recording and playback functionality. IDE is available as both a chrome browser extension and firefox plug-in. It allows the recording of web interactions so that failed and passing test can easily be referred back to and documented. The web interactions are documented by way of reusable scripts. For manual testers, this lightens the burden of keeping track of what works and what doesn't. Before having options like Selenium IDE, it was easy for manual testers to lose track of their progress and they would sometime have to test the same actions again. Here is a picture of the Selenium IDE extension in the chrome browser.
Selenium Grid
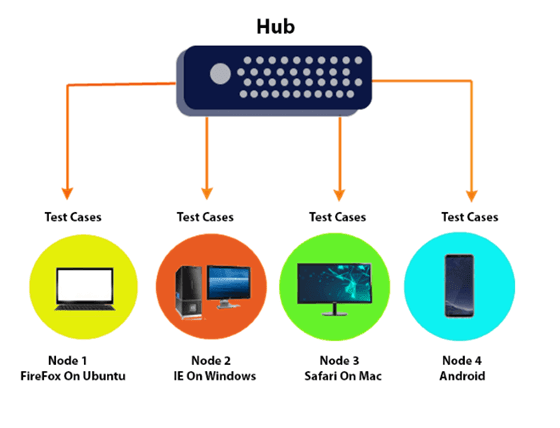
Selenium Grid is the last component of the Selenium suite. Grid is used to run multiple test scripts on multiple machines at the same time. The biggest benefit of running grid is that it gives quick feedback on the tests ran on these different platforms and browsers. Having the ability to run these tests simultaneously gives testers the ability to see the stats of these test cases to compare time and efficency over from machine to machine. This diagram explains how Selenium grid operates.
Downsides of Selenium?
Although we've went over most of the amazing benefits of using Selenium for automated testing, there are still some downsides to using it. One of the most prominent downsides of Selenium, is that WebDriver can only run test on web applications. If you were wanting to test mobile applications, Selenium would not be an option. Another downside to using Selenium is that it does not have great image testing. If you are attempting to run tests on images on a web page, Selenium more than likely will not give you great feedback.
In Conclusion
Selenium is a great set of tools to have if you're interested in automated testing of web applications. I would also consider this set of tools great to add to your technical toolbox no matter your position in the software development process. Without tools like Selenium, it'd be hard to calculate how well our applications are running. For anyone looking for a way to automate testing, I'd definitely recommend taking a deeper look into Selenium's suite.





Top comments (0)