Here's a quick disclaimer. I use what works best for me, there are several other ways to write content for your blog. what matters to me is how to get the content out sooner and I found out going with this route could help me speed things up. This is what works for me, You can give it a try and see if it suits your needs too.
I came to a realization after looking out for better ways of creating content for my blog. I did a little research to find better options on how I could achieve this. After successfully migrating to use Forestry I figured why not write a blog post about it and that's exactly what I'm doing.
My usual routine for creating content for my blog is usually -
- I have a board on Notion for curating blog post ideas and I pick one that I want to start with.
- Get started writing out the post in my usual markdown format (this is usually a pain because I have to make sure I'm following the required style guide for my blog)
- Then I copy and paste the entire post on Grammarly to check for possible spelling errors.
- Then run a preview of the final copy to make sure everything looks great and accurate.
Now I've been doing that a lot so I got used to it until I found a better way which I'm about to tell you about. I've always wanted to migrate to using a CMS but didn't have the time to or skipped my schedule I finally got to it and found out it wasn't as hard as I thought it would be.
Migrating to Forestry
Forestry.io _is a Git-backed CMS (content management system) for websites and web products built using static site generators. Forestry helps developers manage a content-based system into their websites seamlessly and there's also the benefits of collaborating with teams while at it.
In order for us to make this interactive I'll be going over the setup, I used for my blog with steps I took to achieve the final result.
1. Create an account and setup your site
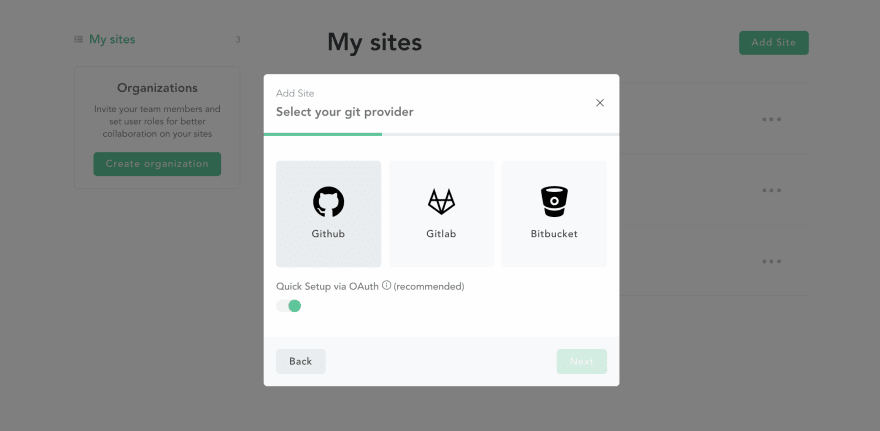
You will have to create an account with forestry to get started. You can either sign up with your email address or use the 3rd party option GitHub which I recommend.
After sign up. We'll be redirected to the dashboard page where we are to setup the site. Click on the new site button and select Hugo. Hugo is a static site generator and that's what my blog is built with.
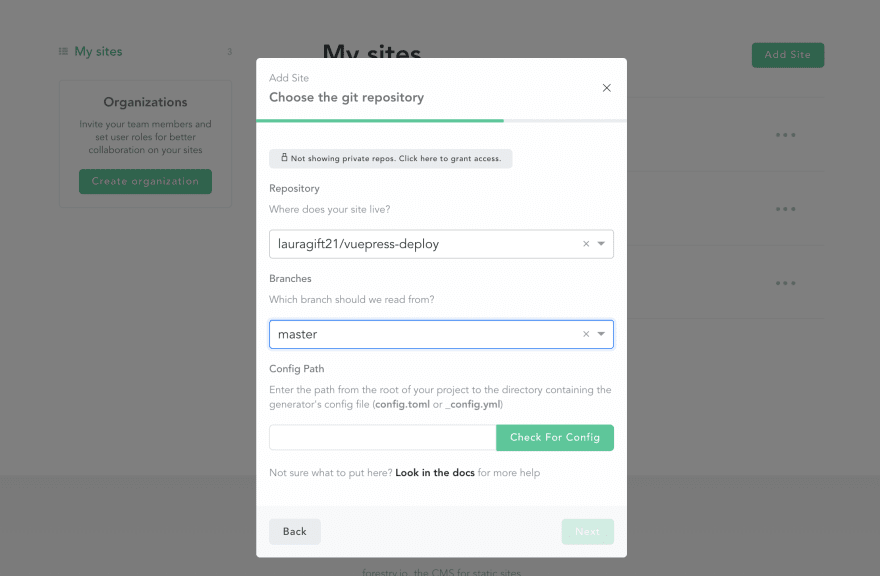
Now the next step is to connect to my blog's GitHub Repository. Remember to select the correct repo and branch you want content to be committed to.
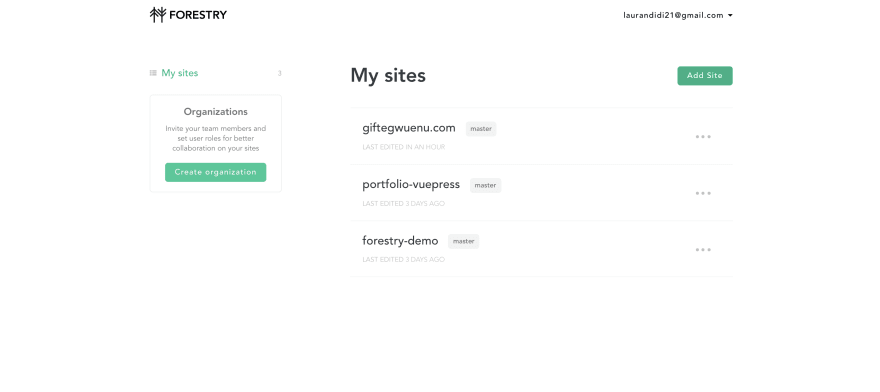
Now that you have created a site successfully you can now navigate to the dashboard where all sites created will be displayed.
2. Setting up your Site CMS
Here's the fun part. There are a handful of options to make creating content with forestry seamless and you'll have to set that up yourself. Here's how I did mine.
-
Front Matter: This is a base for all blog post and it is required that you have it setup so that for every new post you create it's autogenerated for you. I used to have my front matter in
yamlformat display below.
---
author: "Gift Egwuenu"
date: 2019-01-16
linktitle: eleventy-101
title: Getting Started with Eleventy
description: The era of static sites generators is ever growing due to the popularity of JamStack on the web. We'll learn how to get started with 11ty, a static site generator and explore its use cases.
images: ['https://res.cloudinary.com/lauragift/image/upload/v1547576269/gift-egwuenu/Screen%20Shot%202019-01-15%20at%207.13.40%20PM.png']
keywords:
- staticsites
weight: 10
---
But with Forestry you just have to build that up the way you want it and the other steps are automated for you.
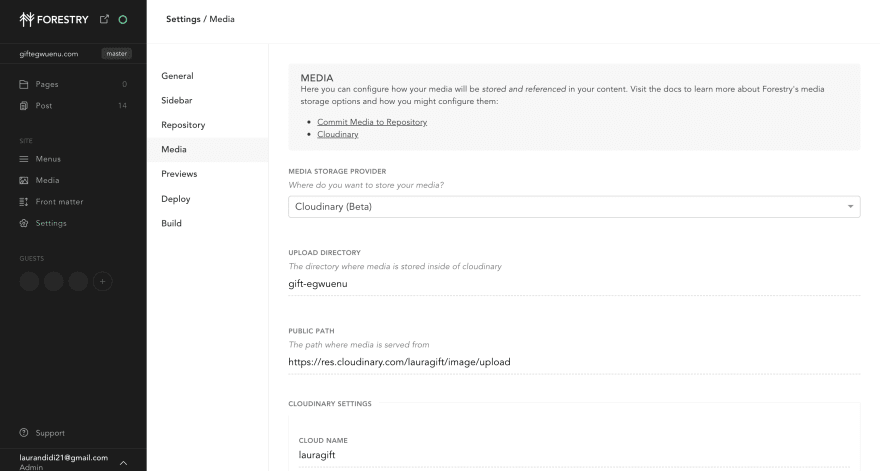
- Media: Images are important when creating content for your post and Forestry have that figured out for you with an inbuilt media library all you need is to upload your images and use within your content. I also love the fact that you can integrate Cloudinary to handle all your images by simply setting it up. The only required step is to connect your cloudinary account to your site's settings.
3. Deployment
I already have Netlify setup for deployment of my post which I connected with my GitHub Repo. I only needed to specify the build commands within forestry settings so that it runs the build command when I publish a post and this triggers the post to be changed from draft to published. With this, I have to only wait a few minutes before the post goes live on my blog.
Conclusion
Ever since I migrated to using this workflow, I've found out that it improved the way I write because of how everything is structured I only have to pull a few ropes to get a post published now and it is totally worth the move.
Let me know if this post is helpful and also your experience if you currently using a CMS.

















Top comments (12)
I also discovered this setup a few days ago and I'm currently using Netlify CMS and Forestry CMS together.... I access forestry from their site while netlify from
/admin. I did talk about it a little here. I still think Forestry is the best JAMStack CMS... I don't find need for Contentful CMSHello Gift,
I must say that your blog posts have been really helpful, please check your your blog post where you originally posted this post, the images there are all broken
Cheers!
Thanks for letting me know I'll fix them.
you are welcome
Thanks for the post!
I use it for the blog of my company and it works well ( specialy for the none tech writer)
My only complain, the preview can take too much time to build :/
Maybe you have a trick ?
Previews are much faster now, they usually take less than 5s to show up.
Right. I also have a problem with how long I have to wait to preview. For now, I don't have any trick for that but I'll be sure to update this if I find anything useful. :)
This is pretty cool! I checked out Forestry a while back (2 years ago) when it was still pretty young and it was good then but didn't have all the features it has now! easily writing content for static blogs has always been a turn off for me... I used to use stackedit.io but now I'll definitely give forestry another spin.
Great write up!
Thanks Emmanuel. I totally agree I tried stackedit too recently. Quite a good solution but I feel forestry really just helps me do most of my work.
Because some of us may have started with a template from Forestry, it might be worth mentioning, in order to set up Netlify for deployment only (because you may want a public url), you can do that after. Visit netlify.com, press "Deploy from Git" button and go through the steps of connecting your repo and forestry branch. That's it. Now whenever you add a new post/page/whatever to Forestry, Netlify will automatically build/serve it.
Thank you for adding that.
Nice post easy to maintain Static site