Developing a mobile application from A to Z is rather long and laborious work. But we have prepared for you a practical application development process in six main stages. It will help you in creating your project, regardless of the scale. Buckle up, we start.
Reasons for creating a mobile app
Before moving on to actions, it is crucial to first identify the meaning behind these actions. In the digital era, when each of us does not part with the phone, entertainment content and social networks should a priori be aimed at developing a mobile application. But what benefit could there be for the rest of the business?
1. Increasing sales
Mobile apps help to introduce additional marketing tools that increase profitability. For example, it can be loyalty cards, push notifications. So your users can make purchases more often, interact with the company, share screenshots/links to goods or services, and track promotions and discounts anytime and anywhere.
2. Working with the target audience
The mobile app has a big bonus. Really interested people download applications. Another thing is that it is important to warm up his interest through notifications and design. But actions that require entering the application store, downloading, possibly especially “placed” in a specific place on the screen - require effort. They are not made by people who do not need this application now or a little later.
3. Promote loyalty
It is possible to implement a loyalty program in mobile applications. This encourages repeat sales. Users accumulate points for purchasing, ordering services. And then they go back to your business to spend it. Plus, it's very convenient. After all, you do not need additional cards in your wallet. Everything is on the phone.
4. Attracting new customers
Mobile app development can provide a competitive edge and attract more and more new users. Imagine a situation when tourists come to your city, and you have food delivery or taxi applications. If you set up Google ads correctly, your app can go to the top for search queries. So, having spent one time and resources on a high-quality application, you can regularly receive an additional stream of people.
In total, the mere presence of a mobile application does not solve all business problems, but in the right hands, it becomes a powerful tool for increasing profits.
Team to choose
To create a mobile application, you need to assemble a team of different specialists. Their number depends on the amount of work and the complexity of the idea of the functionality. But the basic set looks like this:
- project manager/product manager
- designer
- copywriter
- iOS developer / Android developer
- backend developer
- quality assurance engineer
To choose the appropriate team size for your app development project, you should make an initial estimate of your project development scope. To do this, you need to consider the following factors:
- Choice of platforms to launch your app on
- Complexity of your app and the scope of work
- Team members expertise
- Terms of app development
- Budget
Another important point is where to find a mobile app development team. You have five ways for employing specialists to develop your app:
Model 1 — In-house developers are specialists sitting in your office and working full-time only on your project. It allows you to control the development process and choose team members on your own.
Model 2 — Freelancers are useful when you need one-time tasks and high-level specialists. You can choose freelancers by browsing their portfolios on freelance platforms.
Model 3 — A dedicated team is a group of remote IT specialists from a third-party service provider. The benefit is that you can hire a complete pack of specialists (designers, developers, QA engineers, product and project managers) at one time. They can fully work on your project or collaborate with your in-house team members while remaining employees of the third-party service provider.
Model 4 — Outstaffing is a model that refers to hiring additional employees for a project. It is an effective way to improve the efficiency of your development team for the app implementation period.
Model 5 — Outsourcing means that you hire a company for the entire app implementation from start to finish. It takes care of the tools and resources necessary for successful execution and takes responsibility for the final result and risks.
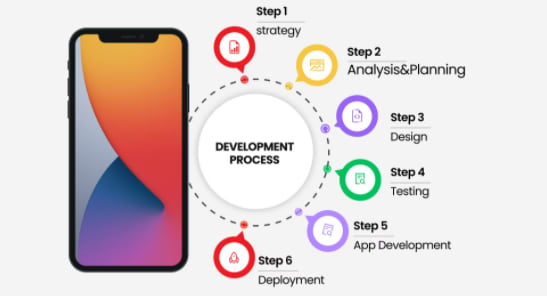
Stages of mobile application development

Here you can find six main stages of mobile app development and team members who are involved in each of its steps.
1. Strategy
The first and most important step is a strategy to turn your idea into a working application. The strategy determines the value of your application, significantly affects the functionality and interaction with the audience.
To develop a strategy, you need to answer the following questions:
- Who are the users of your mobile application?
- Who are your competitors and what are they doing?
- What are the goals and objectives of your application?
- What is the preferred mobile platform for the app?
Team members: project manager/product manager, designer, iOS developer/Android developer
2. Analysis and Planning
After you have outlined the strategy, you can proceed to prepare the implementation of the project. It all starts with defining the use cases for the application and identifying the functional requirements. Why is it important? Mobile apps for IOS and Android use different technology stacks. This means that you need developers with specific skills or a team that brings together iOS developers and Android developers. This will help you with a roadmap detailing the development stages with time frames for implementation. In other words, this is analysis and planning.
Here is how we do analysis to determine requirements and define features for mobile app in Mad Devs.
Team members: project manager/product manager, designer, iOS developer / Android developer, backend developer, quality assurance engineer
3. Design
Information Architecture & Workflows
At this stage, you need to prepare the data. They can be divided into two categories:
Data that users see directly in the application - information about the company, services, catalog, bonus offers, etc.
Data that the application will collect about users for you - contact information, how users interact with the application (links, responses, reviews)
It is recommended that you develop an information architecture for your application. This will help you visually see the user journey ahead of time.
UI / UX
Then you can move on to choosing an application design. And this is the most creative stage. Keep in mind, however, that the point of the design is not only beauty and creativity but also so that users can easily and easily use your application. This is the meaning of the UI / UX design of a mobile application. You have to keep in mind that a good mobile application should have a clear and convenient user interface that grabs and retains attention. If the person is making the extra effort to find contact information, register, etc., then think twice about what you came up with.
Wireframes
Wireframes are used to keep UI / UX design in mind. It's like sketches of drawings for an application, but only digitally. Conceptual layouts that create a visual structure with application functionality. This is where aesthetics and convenience meet. But don't focus on colors, fonts, and styles. Since at this stage, more of the frame is taken into account, which rests on the design of the device. iPhone, Ipad, Android devices have different resolutions. It is important that the application is responsive to the specific device interface and user experience.
Style Guide
When the wireframes are ready, you can jump directly to the style guide. This is a kind of directory where all the application design standards are collected. It includes company branding, color scheme, icons, button designs.
In addition to the visual component, the style guide also influences the mobile app promotion strategy. It contributes to the recognition of the mobile application in the market.
To create a good style guide, you need to consider:
- What fonts will be used for the texts?
- What is the preferred color scheme?
- How to link your brand and mobile app design?
Mockups
All that was above was preparation for creating mockups. Based on the style guide and wireframes, a visualization of the mobile application, layouts, is created. It can be either a mockup of a 3D model or a PSD file with a photo. The purpose of the mockups is the same: to superimpose your design on the template. But this, of course, does not mean that changes and improvements will not be made during the development process.
Prototype
We talked about possible changes to mockups above. Prototypes help with this. If mockups display static design, then prototypes are a test, but not yet the final model of the future product, which can already be seen in this work, touched and evaluated. This is actually a ready-made sample not just a drawing on paper. An application interface prototype helps to represent the design and logic of the application, as well as to test the idea of the application. It is stuffed with replicas and is tailored to work only in certain situations and with a certain set of data, but this is already enough to collect a response from the target audience.
Team members: project manager/product manager, designer, iOS developer / Android developer, copywriter
4. App Development
In fact, if you “dissect” a mobile application, you can divide it into two main components:
- Mobile app front-end is the “face” of app. What you see in the application.
- Back-end/server technology is the “shadow” part. What makes the application work.
Let's take a closer look at each component.
Frontend development is the work of creating the public part of a web application, with which the user directly contacts, and functionality, which is usually performed on the client-side. The front-end developer is responsible for ensuring that all buttons, icons, texts in the application are in place, do not overlap each other, and lead to a specific action.
Backend is the hardware and software part of the project. Backend developers generally don't deal with anything that directly interacts with the user; they don't understand UIs and don't dive into UX or layout.
For example, you pay for a purchase in the app: enter the card details, click “pay” and you see the inscription “your payment has been accepted for processing” - it was a frontend. How your money moves within the network and how your order enters the store is a backend. Accordingly, when the store sees a notification that an order has been received, and the money has been credited to the account, this is again the work of the frontend.
At this stage, we are working closely with the developers. The most necessary thing is to define a programming language, a technology stack for a mobile platform, and a database as a back end.
Team members: project manager/product manager, designer, iOS developer / Android developer, backend developer
5. Testing
Next, we move on to the testing phase. This makes your application stable, user-friendly, and secure.
The testing process looks like this:
User experience testing
The purpose of this testing is to ensure that the final product matches the intended user experience. It covers interfaces, navigation, interactivity of the application.
Functional testing
It is important to involve as many users as possible in order to test all the functions of the application. It so happens that two users fill out the same form and end up with different results. This way you can be sure that the mobile application as whole works properly (system testing), as well as its individual functions (unit testing).
Performance testing
There are many basic performance criteria but we can highlight a few of them:
- How fast are the app’s screens loading?
- Does your app leverage network bandwidth efficiently?
- Is the size of your application appropriate?
- How strongly does your application affect the device's charge level?
- Does your app handle the load and perform well even when usage spikes?
Security testing
This testing is of the utmost importance. It is essential to avoid application vulnerabilities in order to avoid hacks. Especially if your users enter their credentials into the system. Login sessions (when the username and password are entered) should be monitored on the device and on the server-side.
Testing devices and platforms
The bottom line is that mobile devices and their operating systems are updated regularly. New models come out, updates for IOS and Android are released almost every season. Therefore, your mobile application needs to be tested on multiple mobile devices or device simulators. Have you noticed that new popular applications are most often released for Apple iOS, and after a while for the Android platform? It's about Apple's controlled environment as they control both the hardware and the OS. And Android platforms are famous for open source code, hence the difficulty in developing a mobile application for them.
Team members: project manager/product manager, iOS developer / Android developer, backend developer, quality assurance engineer
6. Deployment

And the most ceremonial part of the launch is the submission of the application to the app stores. All that remains is to create a developer account in the Apple App Store and Google Play Store.
A little metadata reference for releasing an app for submitting:
- App name
- Description
- Category
- Keywords
- Launch icon
- Application screenshots
Then it remains to wait. In the App Store, you will need to wait until the Apple iOS Guidelines are verified. And Android does not have a verification process, applications become available in the Google Play store within a few hours after submission.
Team member: project manager/product manager, iOS developer / Android developer, backend developer
To wrap up
Mobile app development is a long and interesting process. They require quality planning and preparation. But knowing all the stages and understanding the processes, this is realizable. Also, you can always contact Mad Devs and your application will soon be available for download.

Previously published at maddevs.io/blog.












Top comments (6)
I recently found a great article that explains literally everything about the different types of mobile app development owlab.group/our-blog/post/a-guide-... here is a whole article that is dedicated to this issue. It gives detailed information about the difference between certain types of development, what are the benefits of each type. What tasks they solve, as well as what disadvantages in such developments exist. The most common type of development is a hybrid development of mobile applications.
I did not understand the subject in depth, as I am most important to get results. But to know what I will be offered is very important. Because it is possible to get on inexperienced professionals who will waste my time for nothing.
You forgot to specify that there is a classic type of development that was originally. This is nativ development of mobile applications, it is currently the most complex, but in terms of functionality it is the most effective and stably working.
Interesting article on the mobile app development process! It provides a comprehensive overview of the steps involved in developing a mobile app, from ideation to deployment. In addition, I'd like to share this article (cleveroad.com/blog/mobile-app-deve...) as it offers valuable insights on building an efficient mobile app development team. It complements the information in your post by providing guidance on team composition, roles, and collaboration, which are crucial factors in a successful app development process.
I'm thinking of developing a mobile app for my firm. There are several different types of mobile app development. Like web app development, and hybrid development, what are they?
Very interested in learning more about the mobile app development process! 😊 What would you highlight as the most important step in this process?
Some comments may only be visible to logged-in visitors. Sign in to view all comments. Some comments have been hidden by the post's author - find out more