The 3D model of the Earth is perfect for designing creative web projects cause it's easy to display data on it. Thanks to many data API's it's easy to access data like population, countries, cities, geo-coordinates, health data, education, etc. Here I have compiled my favorite 3D Globe projects.
1.Paper Planes
Catch and throw Paper Planes with one another around the world: a simple concept using the power of the web and Android to create an instant connection to one another.🚀🛫
2.Listening Together
Today, every second on Spotify, more than 30,000 people start playing the same song as someone they’ve never met. See what people over the globe are listening to in realtime and find new gems.🎵🎧
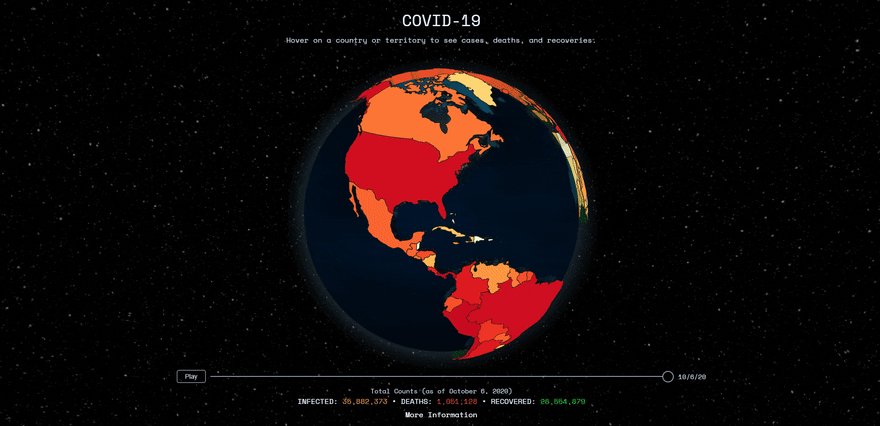
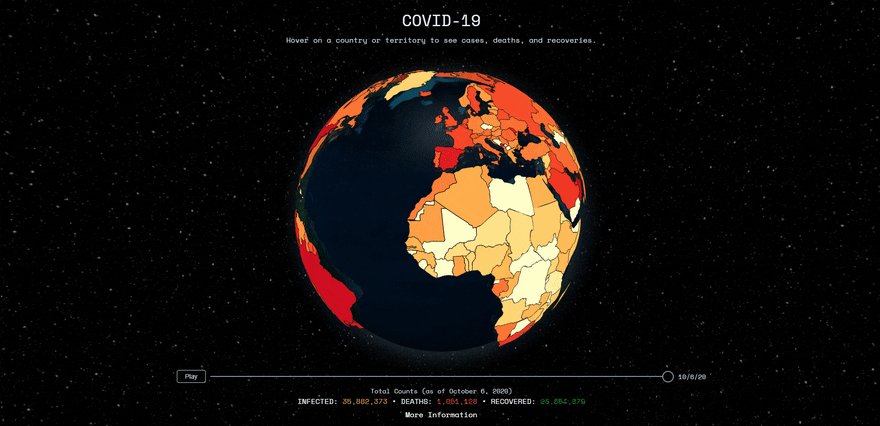
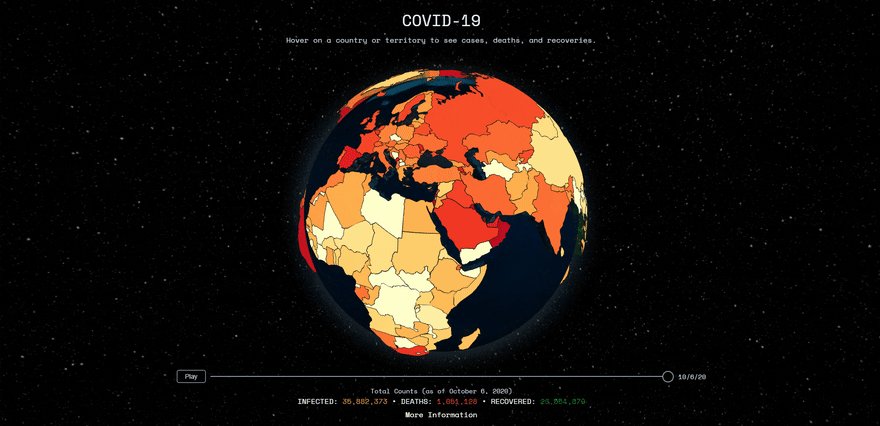
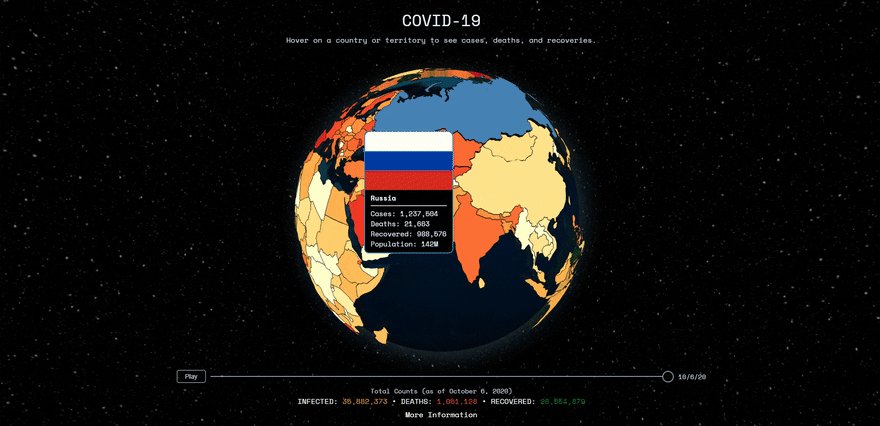
3.COVID-19 3D
An interactive 3D visualization of COVID-19. See stats on separate countries or the spread of the virus across the world using the timeline.😷🤒
GitHub: Source Code.
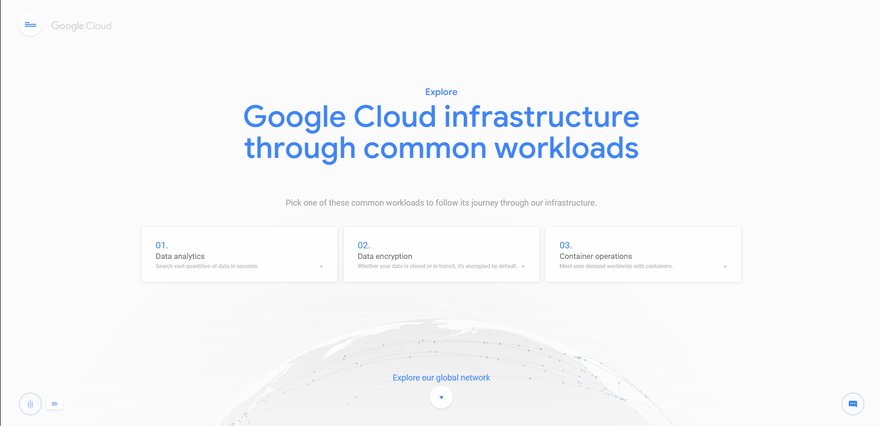
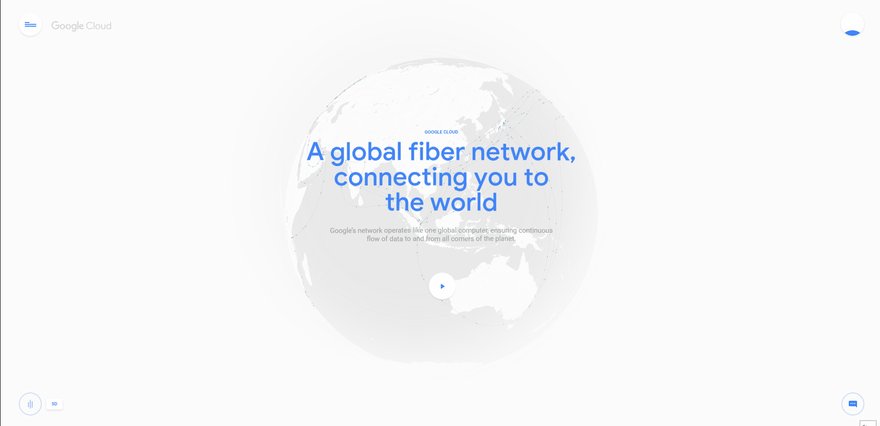
4.Google Cloud Infrasctructure
Explore Google's cloud infrastructure through data analytics, data encryption and container options using their global network interface.💾💻
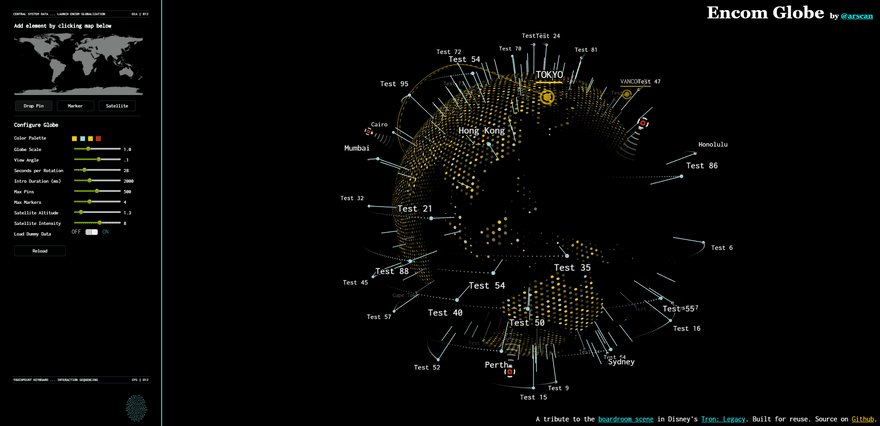
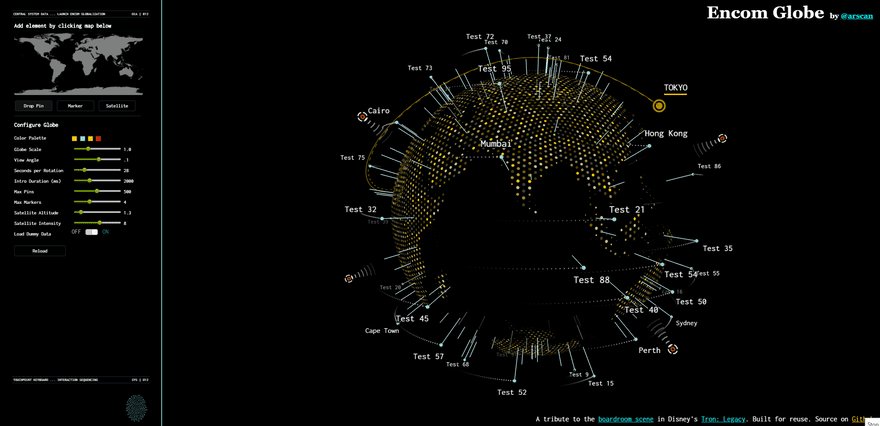
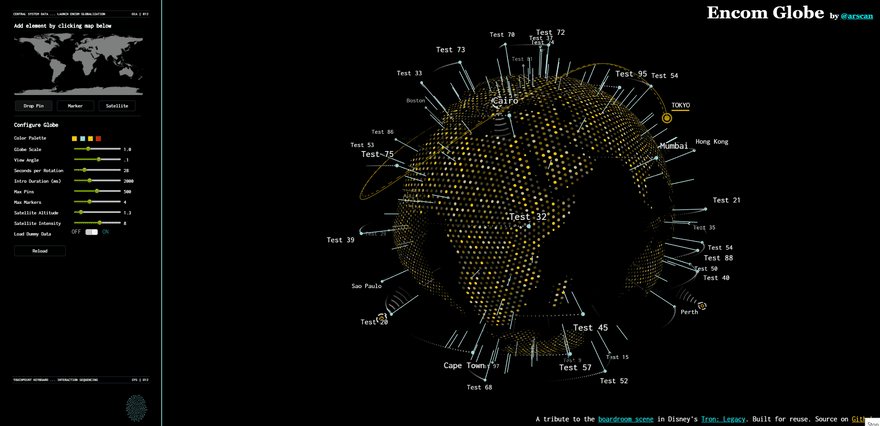
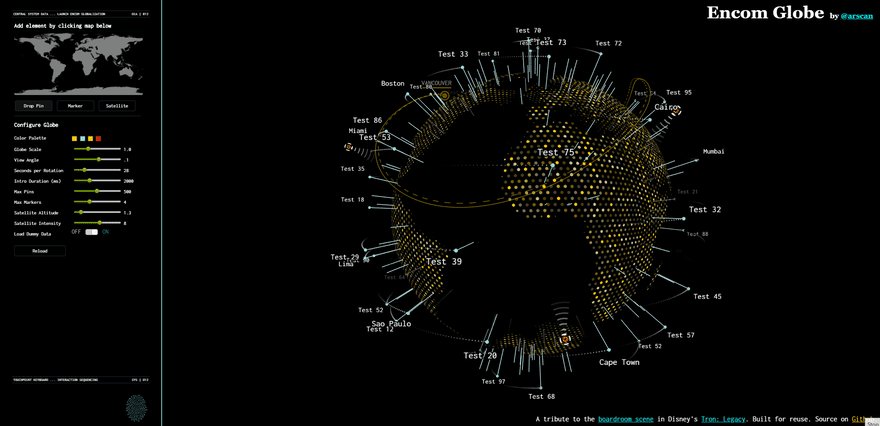
5.Encom Globe
The Encom Globe is a WebGL-based clone of the globe from the boardroom scene in Tron: Legacy. It is written using Three.js, with some GLSL.🤖🌎
GitHub: Source Code.
Hope you did find some inspiration from these projects!
Thanks for going through and follow for more!








Top comments (13)
This is insane.
Yeah, that's crazy what we can already achieve in the web 😉
Kinda scary to imagine what the future holds with all those high-capability tech like WASM evolving 🌌✨
Yea, we can literally toss anything we used to develop applications or apps for desktop, server, and embedded platforms on the web. Mind-blowing....poof... As soon as WASM has matured. I will make the web browser running
firmwares.... MWHhhaaaa....Wow nice, but you forgot about the emoji CSS one haha (j/k)
daily-dev-tips.com/posts/css-makes...
Hahah, that's a very interesting approach 😉 Thanks for sharing! 👍
At first, it's surprising no JS is used ever, due to the creative use of 3 emojis each showing different parts of the world and the keyframes of CSS. 😉 The end result could look slightly different on different devices/apps tho, depending on what each one displays the Earth emojis 🌎🌍🌏
Haha yes! Found it a very funny solutions and use for emoji's
This is amazing!
Great to hear you liked it 🙏❤
❤️
Good job on these, quality 🤩
Thanks, glad you liked it 🙏❤
Absolutely Amazing. Loved it !
❤