Now its time to do the most exciting parts,connect our nodejs app to our database.
First, i set up a basic node js + express app then added typescript.
1.Make a project directory
mkdir myapp
2.Move into that directory
cd myapp
3.Create package.json file
npm init --yes
4.Use an express generator for the general app structure
npm install -g express-generator-typescript
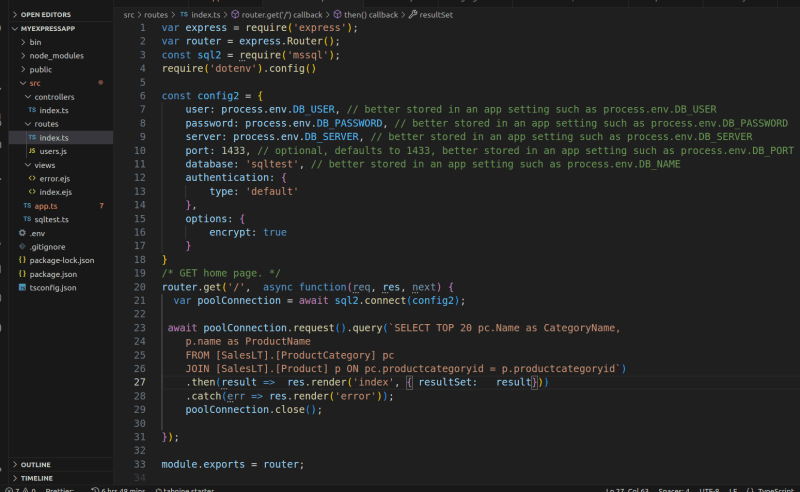
5.Next we need to get our connection credentials and connect to the database and make a query.
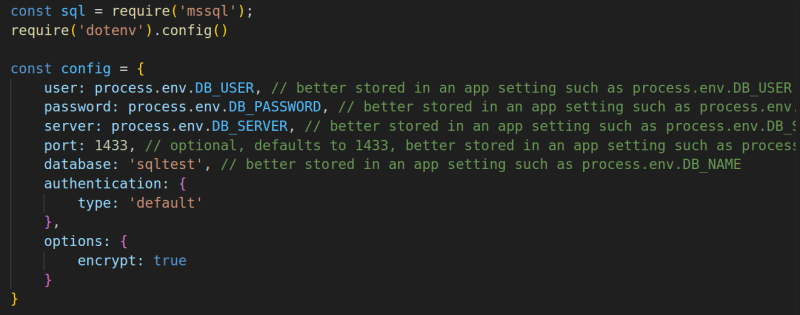
Here we have our config object which we shall use in our route file.
Here,i placed my credentials within an env file for security purposes.All needed credentials are
- username
- password
- server name
- database name
- a port number
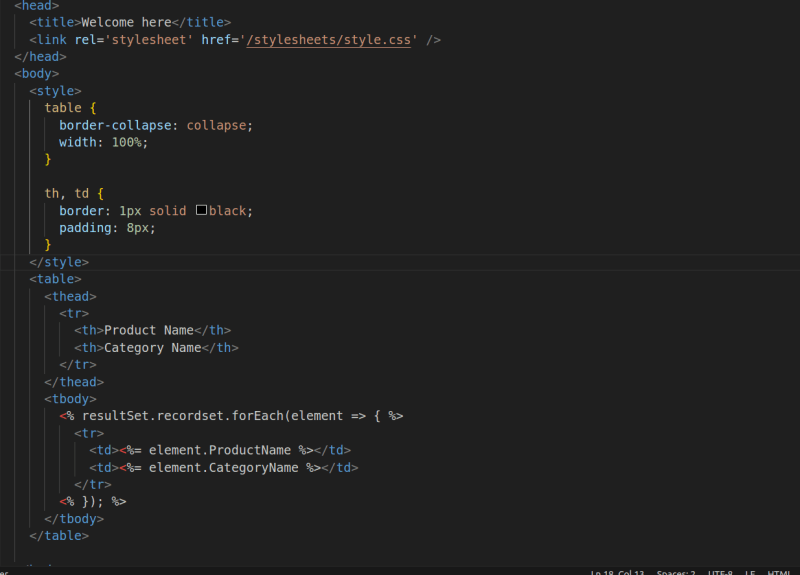
6.Next, in the routes i set up a query that is returned on loading the home page.And pass the data to the index.ejs page.

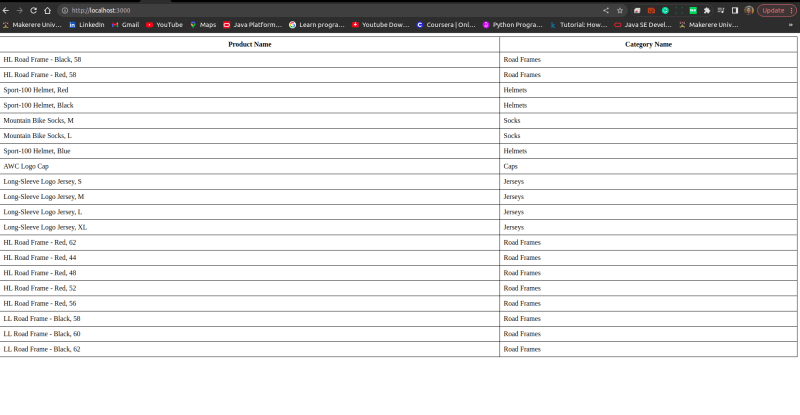
The index.ejs file then gets the data and populates the page.

For simplicity,the app.ts file has the basic running server and the db connection is basically done in the routes file.
So i did not make much use of the controllers to save time.
With this, we can now start our app with npm start.And voila the app data is seen.

Next, i am thinking of deploying this as an app service.






Top comments (0)