As all of you know, I was not satisfied with finding simple React components. I saw that we have many components, but most of them forget the main goal and idea of "do just one thing, but do it well."
Following the idea of creating simple components to practice publishing on the npmjs registry, configuring CI/CD, and releasing simple components by the namespace @nobrainers I just released a new component "react-click-edit".
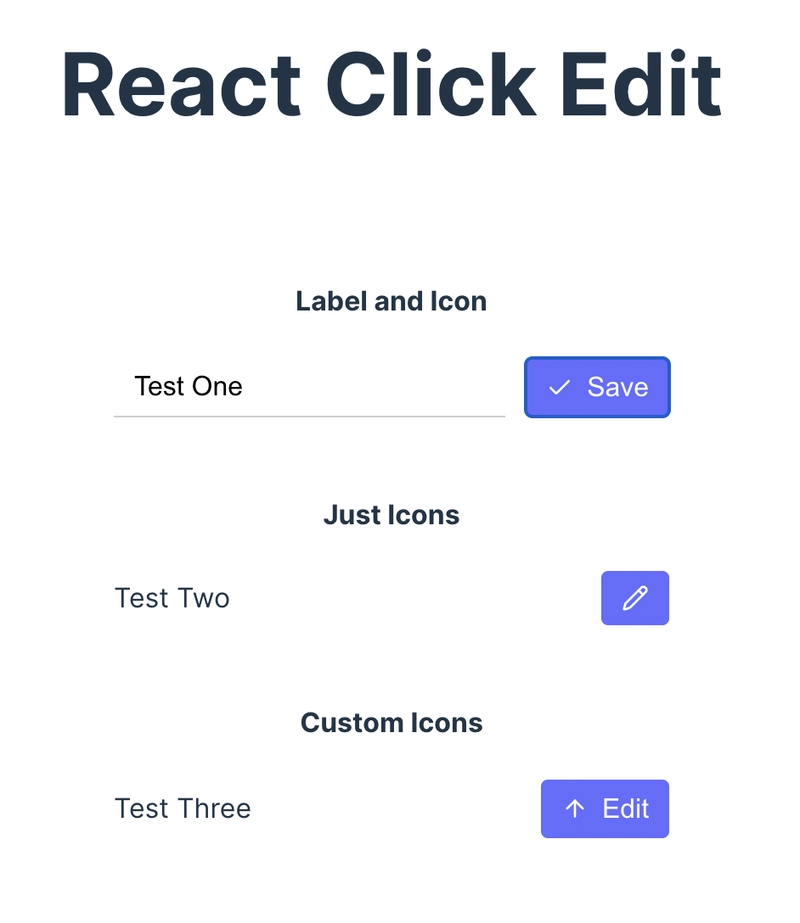
A simple display value with an edit button so you can open an input field in the same place so you can edit and save the value. This component is a simple react component that you can click and edit the value.
There are spaces to improve and my idea is to keep improving with new features or ideas but still keep the main goal that motivates me to start building these components (keeping simple and doing just one thing and doing it well).
I would be really happy to hear your feedback about the component:
@nobrainers/react-click-edit
Github Repo




Top comments (2)
Nice but whats the use-case for this app?
Well, it's not an app it's just a react component that people can use in their apps. For example in a comment component where you see the text of the component and you wanna edit without opening a form or something for example.