I really love VS Code but I miss one feature from WebStorm:
The inspections detect not only compiling errors, but also different code inefficiencies. Whenever you have some unreachable code, unused code, non-localized string, unresolved method, memory leaks or even spelling problems – you'll find it very quickly.
Do you have any ideas how I can detect unreachable code, unused code or unresolved methods in VS Code?
Basically, I just know using TSLint or ESLInt using their unused variable rule but this is by far not as powerful. For example, they do not track unused methods.


Top comments (10)
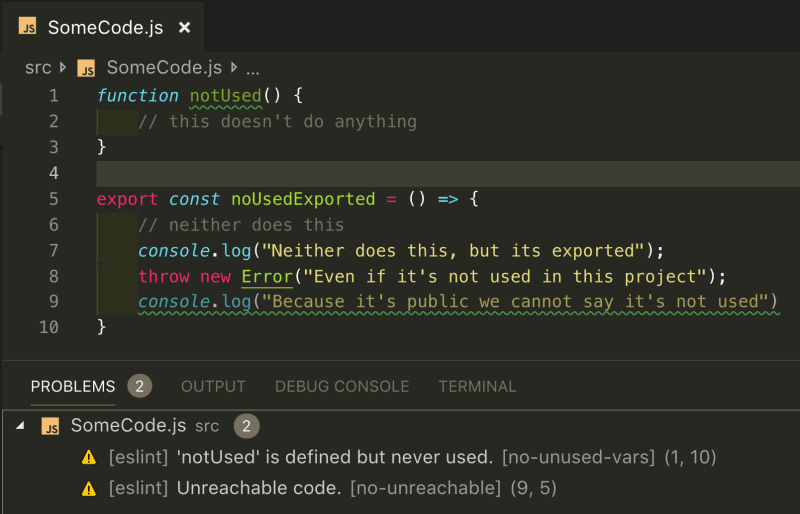
It does?

If you are talking about class methods, there is nothing that JS can do because everything is public. And once something is public you have to assume that it is used because it could be. If you use TS then it will add warnings for private methods that are not used.
Yes, I meant especially class methods but thanks for your response. Webstorm can also detect class methods which are unused.
I don't think WebStorm can detect unused public method, basically no one can, public method is supposed to be used by an outsider.
TSLint does detect unused private method.
WebStorm can do it:
TSLint does display unused method warning. VS Code grays out symbol to let you know that it is not used anywhere. If symbol is exported or marked as public then it goes away.
For classes, it does display same warning for unused private method.
In order to get it working, Please install "TSLint" extension in VS Code and install TSLint globally on
npm install -g tslint.Yes, but VS Code cannot show unused public methods in classes but WebStorm can
Can you give me an example with code?
Webstorm looks if public method is used within other classes in your project or in some HTML template (ie Angular). If the method is not used anywhere in the project, it gives you a warning.
I guess VS Code, doesn't have a "project" concept as such.
Has anything happened in this space recently? Webstorm is infinitely better because of this inspection, primarily due to jump-to-definition, find usages and detecting unused code. VScode is an editor, WebStorm (or other intellij products) is an IDE.
I wrote a blog post why I switched from VS Code to WebStorm:
mokkapps.de/blog/why-i-switched-fr...