Async/await is a language feature in JavaScript that allows us to write asynchronous code in a synchronous-looking style. It makes it easier to read and write asynchronous code, as it eliminates the need for chaining multiple .then() and .catch() blocks together.
Before we dive into async/await, it's important to understand the concept of promises in JavaScript. A promise is an object that represents the result of an asynchronous operation. It can either be resolved (successful) or rejected (failed). We can use the .then() and .catch() methods to handle the resolved and rejected states of a promise, respectively.
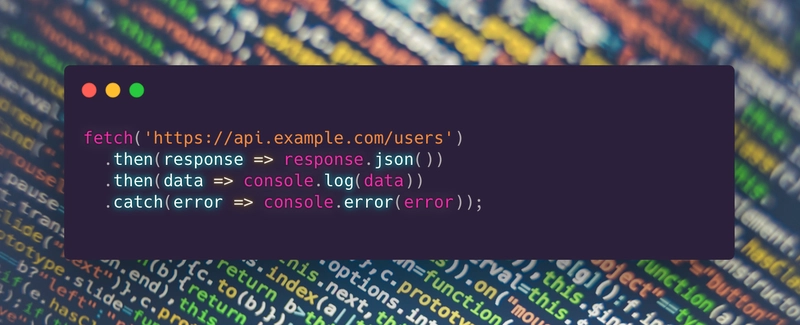
Here's an example of using promises to make an HTTP request:
As you can see, the .then() and .catch() methods are chained together, which can make the code look cluttered and hard to read. This is where async/await comes in.
To use async/await, we need to declare a function as async by adding the async keyword before the function declaration. Then, we can use the await keyword inside the function to wait for a promise to resolve.
Here's the same example using async/await:
As you can see, the code looks much cleaner and easier to read with async/await.
It's important to note that the await keyword can only be used inside an async function. Additionally, the value of an await expression is the resolved value of the promise.
There are a few other things to keep in mind when using async/await:
- If the value of an await expression is not a promise, it will be wrapped in a resolved promise automatically.
- If an await expression throws an error, it will be caught by the nearest enclosing try/catch block.
- If an async function returns a value, it will be wrapped in a resolved promise automatically.
I hope this brief introduction to async/await in JavaScript has been helpful. Happy coding!
Let me know if you have any questions or if you'd like me to clarify anything.
NathanNOSudo





Top comments (4)
const { data } = await ....Good point:
Both of these options are correct, and which one you choose depends on your preference and the context in which you are using them.
In the case I used in the article, I am assigning the value returned by response.json() to a variable called data. This is just a simple way to extract the data from the response and store it in a variable for later use.
In the case you mentioned, you are using destructuring assignment to extract the data property from the object returned by response.json() and assign it to a variable with the same name. This is a concise way to extract the data property, but it requires that the object returned by response.json() has a property called data.
In both of these examples, the getData function makes a fetch request to an API endpoint and then processes the response by extracting the data from the JSON object returned by the server. The first example uses a simple assignment to store the data in a variable, while the second example uses destructuring assignment to extract the data property directly.
either way it's good knowledge to have. Thank you for your comment!
If you write NodeJS code as ES Modules, then you can await anywhere, not just inside async functions.
True! That would be a good topic to write on and more so not for beginners imo. Like a sand castle; without a strong foundation you can't build on it without it washing away.