There are two parts to this:
- know the command to copy relative file path in your IDE
- know the command to launch "go to file" on a GitHub repo
Cmd Shift P in Visual Studio Code
I mostly use VS Code, which comes with a wonderful command palette that you can summon up with Cmd Shift P on a Mac. Once summoned, I type "relative" > select File: Copy Relative Path of Active File > hit enter.
Now that I have the relative path, I need to navigate to the corresponding page on GitHub that displays this page.
Just T in a GitHub repo
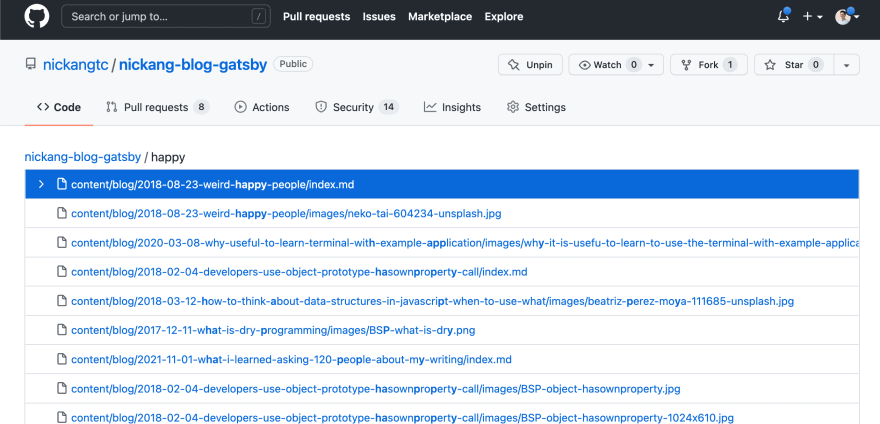
I open the relevant GitHub repo and simply hit T on my keyboard to launch the "Go to file" functionality:
And you guessed it: Cmd V to paste, hit enter, and you're at the right page on GitHub!
Single or multi-line highlights in GitHub
With those two nifty shortcuts, I've gotten to the right page very quickly. Now all that's left to do is to somehow refer to one or multiple lines of code.
GitHub makes this easy:
- click the starting line number of the code you're interested in
- hold shift
- click ending line number
- copy the URL, which has changed based on your clicks
Pro tip: hit Y after selecting the relevant line(s) of code to generate a snapshot of the code you've selected. If you don't do this, there's a chance that you may be referencing the main branch's code by line number, which could refer to something else in the future. The snapshot prevents this by referring to a specific commit.
Now I can paste this URL anywhere in GitHub's commenting surfaces like Pull Requests, Issues, or comments and it will either show up as a link or a rich preview.
What I haven't figured out is why I sometimes get a rich preview and other times it shows up only as a hyperlink. If you know, please comment on this so I can learn. I love those rich previews!




Top comments (0)