### Note - starting to write articles so any feedback greatly appreciated.
Introduction
Managing technical documentation is Haaaard. Everyone will write it but no one will maintain it. Confluence, Readme, Gitbook, Read the Docs etc. etc. all serve a great purpose, however, if you really want the latest documentation for your systems and departments then let's dive right in!
If you haven't got time to read then you can view the results here
Or, if you just want to source code with tutorial visit the github repo
What is it?
docker + Mkdocs + Mkdocs plugins + draw.io+ mermaid + meta
Show me then
Install the repository
git clone git@github.com:cribmove/mkdocs-example-demo.git
cd mkdocs-example.demo
cd docs
docker compose up -d
Visit localhost:8124
Ok, but what else?
Multiple Repositories
By simply using a tool such as https://www.npmjs.com/package/meta you can pull many repositories into a central repository = great for observing multiple projects and centralising documentation. All you have to do is include the external repository's mkdocs.yaml as seen below:
nav:
- External Repository: '*include ./second-repo/mkdocs.yml'
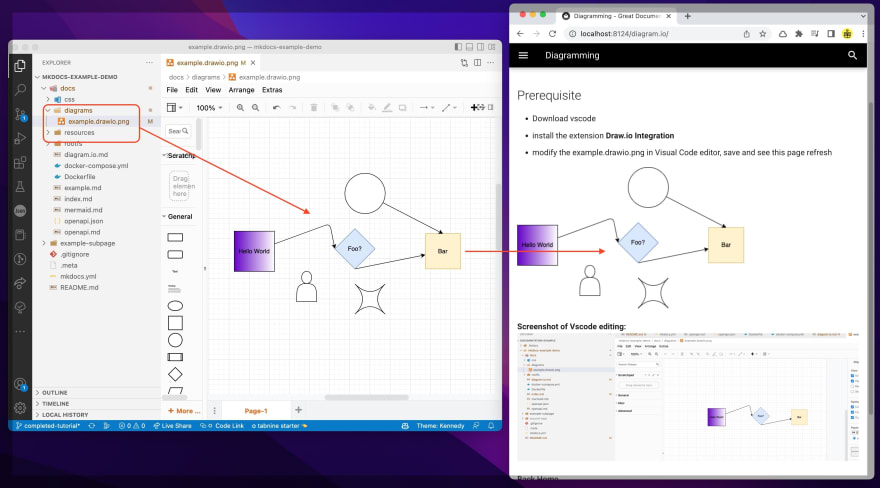
Draw io integration
By using the VSCode draw.io extension, you can diagram in the code editor and view it in your MKdocs!
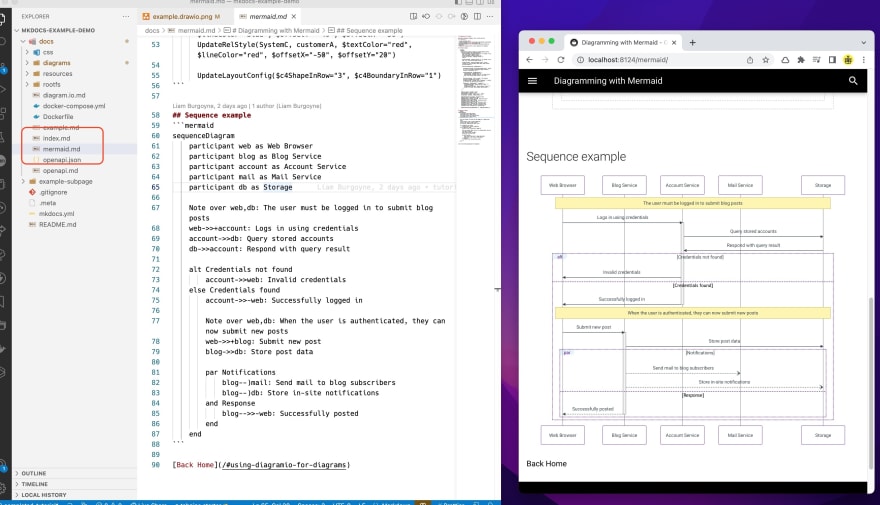
Mermaid Diagramming
If you have the appetite for it you can diagram in code by using mermaid syntax. Although there is a learning curve, the benefits of diagramming next to your code outweighs the learning time.
Open api Integration
If you keep true to your api specification and definitions then you can publish your local definitions to your documentation (again useful for poly-repos and contracts).
Conclusion
Mkdocs isn't for everybody but it does satisfy developer requirements. The extensibility, git history and rapid access that Mkdocs gives you will truly make your Dev experience more enjoyable. Not only can you build quickly but you can also publish to Github pages, cloud-front and netlify with ease!
Give it a go!





Top comments (0)