Hey guys, my name is Bontus Mayor and i currently work as the C.T.O at Testrogen Innovation Hub. Not too long ago i started to get interested in JavaScript. It was very difficult because i was used to Xampp and HT DOCS stuffs. So the whole CLI stuffs that came with JavaScript threw me off balance. I tried learning React but my brain couldn’t just take it in. Everything got better when i heard about Vue. Understanding Vue was very easy for me as compared to react. The whole thing started making sense.
So I want to help you understand what it takes to be a Vue developer. Vue.js is an open-source Model–view–viewmodel JavaScript framework for building user interfaces and single-page applications. It was created by Evan You, and is maintained by him and the rest of the active core team members coming from various companies such as Netlify and Netguru.
Understanding Vue requires a knowledge of JavaScript because Vue was built from JavaScript. The need to know about JS syntax and basic operations, DOM manipulations, Hoisting, Event bubbling, prototyping etc. You should also have a knowledge of HTML or PUG, CSS or BOOTSTRAP.
To start with Vue, you have to install it on your computer. The easiest way to do this is via the Command Line via the Vue CLI. Before you start this, you should have the recent version of NPM or YARN installed on your machine.
Now lets install Vue:
npm install -g @vue/cli
OR
yarn global add @vue/cli
After installation, you will have access to the Vue binary in your command line. You can verify that it is properly installed by simply running Vue, which should present you with a help message listing all available commands.
You can check you have the right version with this command:
vue --version
Now you are good to go!!!
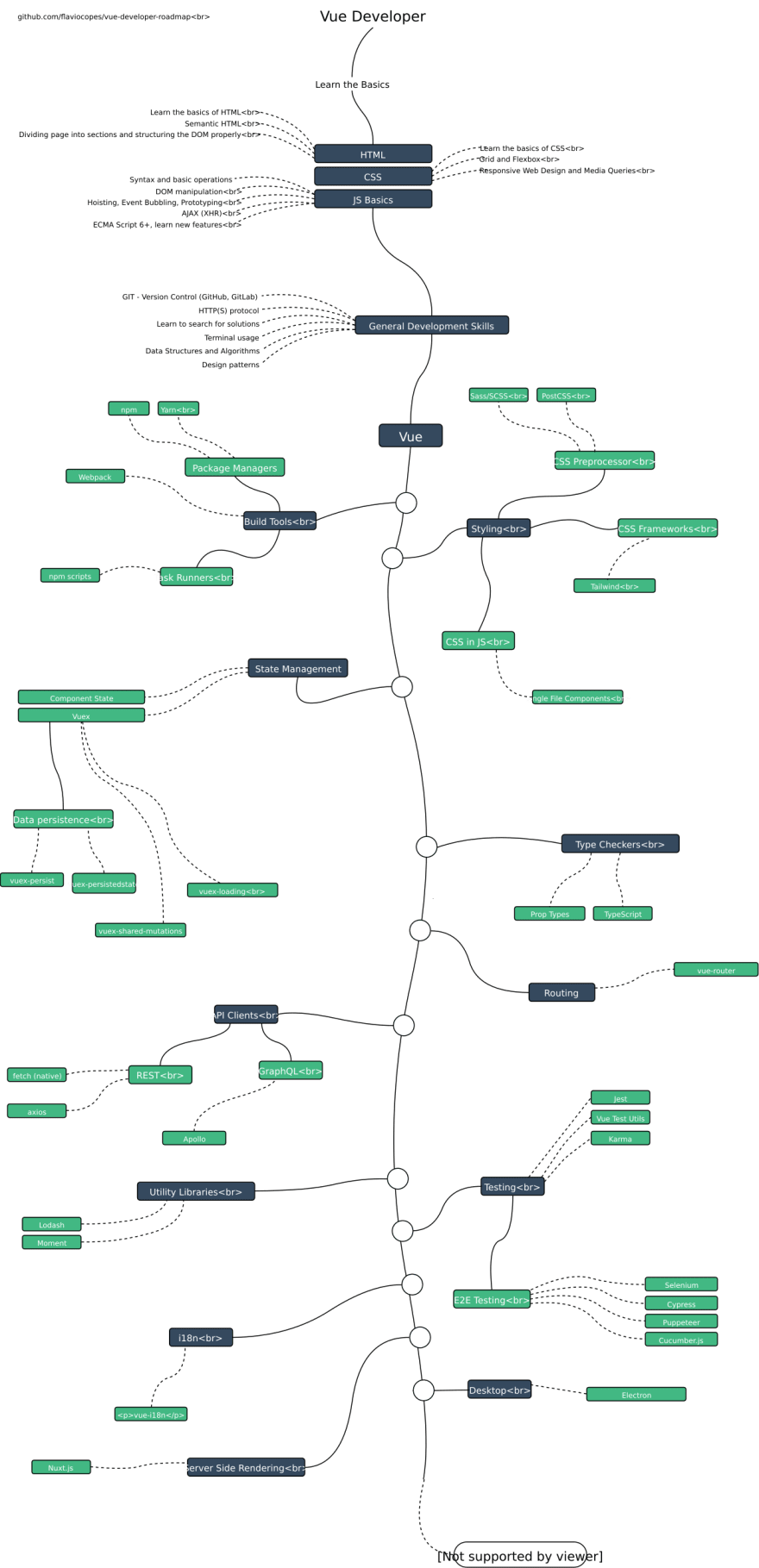
Your Journey just began. You can learn all the things listed on the roadmap above via the links below:
the basics of how the Web works
HTML, CSS
the DOM
how browsers work
the JavaScript basics, event handling, the newest ES6–7–8 features
Git
how to use the terminal
the Vue basics
webpack
how to install packages using npm or yarn
how to run tasks using npm scripts
CSS modern tools: SASS, PostCSS
a CSS framework like Tailwind or Bootstrap or another
how to use CSS in JS using Single File Components
how to manage state using component state or vuex, and its libraries
how to check types using prop types or TypeScript
how to handle routing using vue-router
how to consume APIs using GraphQL/Apollo/REST using axios or fetch
use an utility library like lodash or moment
how to test using Jest and the Vue Test Utils
how to perform end to end testing using Cypress or Puppeteer or others
how to build a desktop Vue app using Electron
how to internationalize an app using vue-i18n
how to implement server-side rendering
The list could grow indefinitely, but those are the basics of a well-rounded Vue developer.




Top comments (0)