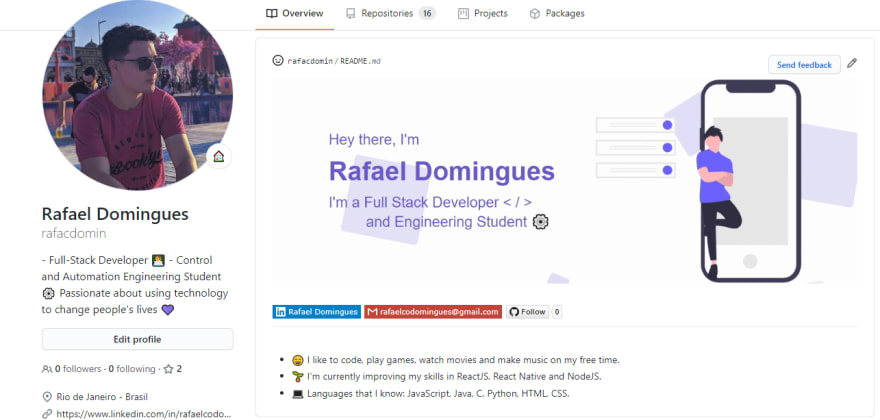
Hello everyone, recently GitHub released a new feature that allows you to personalize your profile on the website in a very simple way, adding a README. You can see how mine looked below:
How to?
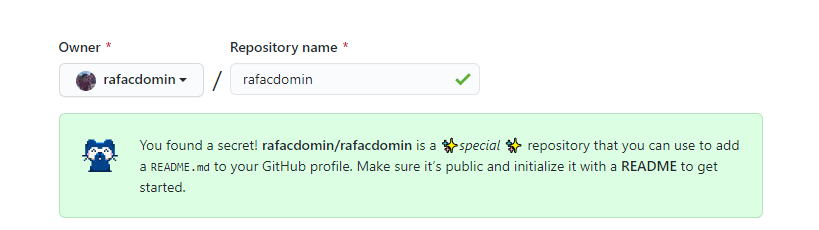
As I said before, it's quite simple, all you need to do is create a new repository with the same name as your username and add a README.md file to it

Now you only need to add some content (text, images, GIFs, emojis, etc.) to this README.md using the markdown syntax and commit the changes to the repo's main branch. Congratulations! This should be visible on your profile now :)
If you are not familiar with markdown syntax, check this guide: https://guides.github.com/pdfs/markdown-cheatsheet-online.pdf
Nice READMEs
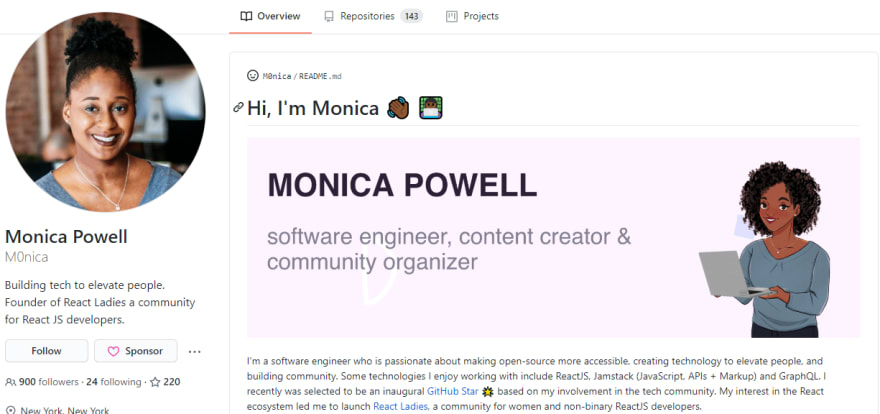
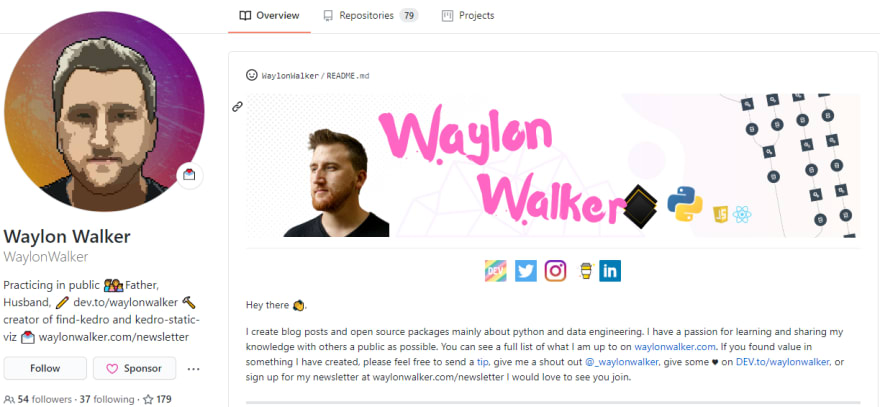
Here are some examples of nice profiles that inspired me:
If you need more inspiration check this repository for more README profile examples.
I'm curious to see what your GitHub profile looks like, share the link to your profile below!










Top comments (4)
Here is a tool that could help you to get started with github readme :)
Add description / social media / badges and other stuff with just few clicks..
⭐⭐⭐ Github profile readme generator allows you to create nice and simple github profile readme files that will be included in your profile previews.
Github readme generator
Hi there👋 .
This project allows you to create nice and simple github profile readme files that will be included in your profile previews.
You can include multiple things: Headers, subtitles, skills, banner, additional information, social media links and statistics badges.
Usage
Preview
Used
github.com/anuraghazra/github-read...
github.com/arturssmirnovs/github-p...
github.com/simple-icons/simple-icons
Vue JS :)
This tool is amazing! Makes it a lot easier, thanks for sharing :)
Thanks for sharing, I didn't know this special repository!
Here's mine: github.com/gentax
Thanks for sharing knowledge!