As kiss.js (the hybrid mobile app framework I'm currently building) mainly focuses on the frontend, I want the backend to do as much stuff "magically" as possible.
Before we dig deeper into how the backend should be architected, let's first have a look at what a typical mobile application actually needs. These things come to my mind first:
- Storing (user) data
- Handling transactional logic (send emails, handle payments)
- Custom logic
Let's start with the most fundamental one - the data.
Wouldn't it be awesome if the backend (as a service) would deeply integrate with the frontend framework? Let's say your appstate contains a list of todos for the user. Why do you have to build another rest api for that? What you really want is putting a new todo item in your local application state and it is synced to the backend.
That's exactly how the kiss backend will work for user data. The kissjs blocs and services are automatically connected to the kiss backend and sync application state whenever needed.
Now let's talk about logic
Three things cause backend logic to get executed:
- data change
- time
- direct calls
An example of logic that gets executed by a datachange is data validation. Let's use an imaginary todo list app. A user can save todos, but each todo can only have a max text length of 280 characters. Or let's say a user is only allowed to have max 10 todo items saved in his account. That are perfect examples of logic that gets triggered by data changes.
Logic that gets executed based on time means nothing than scheduled jobs. Let's say we want to delete all todos that are overdue more than 1 year. That's a perfect usecase for a nightly background job.
The last type of custom logic are direct calls. They should be used when the user needs data (or aggregated data) that he is not allowed to load directly from the database. Basically this can get handled by datachange triggers too, but it's more convenient to just call an endpoint instead of adding data to a queue and listening for changes on a different one.
How will this be handled by kiss.js?

(This is how an implementation could possibly look like in the future. I want to provide config options in form of json or yaml first)
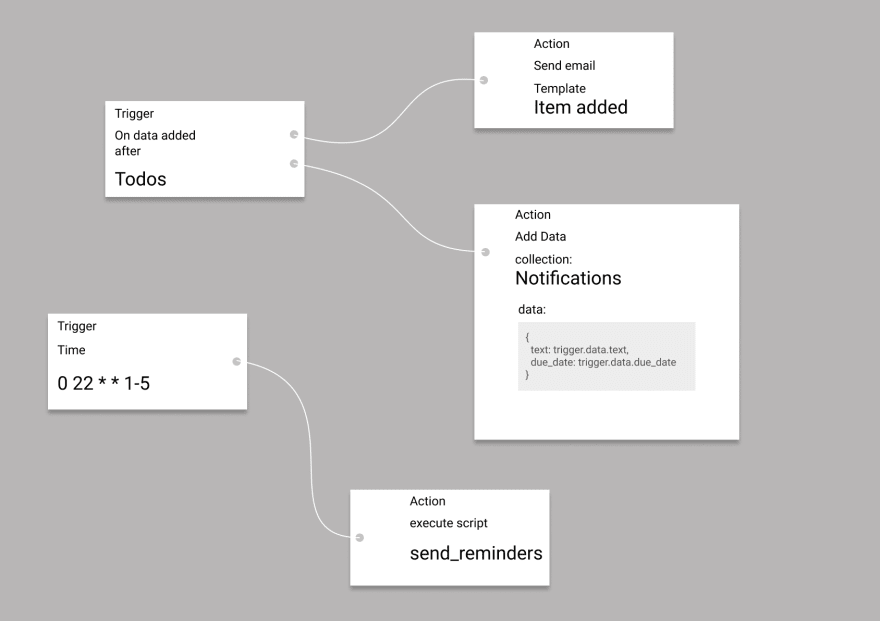
Triggers and Actions
You can combine different types of triggers and actions to perform backend logic.
There will be triggers for data changes and timed triggers. Data change triggers can be configured to be executed before or after a data change and have full access to the changed data.
Actions can be some kind of transactional task like sending an email, a data change, or custom logic.
In our imaginary todo app, we want to send an email to the user whenever he added a new todo item to his list in order to confirm it. And we also want to save a new entry in a notifications collection.
This will be very easy with kiss. You just define a trigger, which triggers whenever data gets added to the todos collection. It will trigger an action that sends the email and another action that adds data to a different collection.
I'm planning to provide a lot of different triggers and actions out of the box to make it really easy and fast to build a "custom" backend for your mobile apps.
If you want to stay up to date with the development of kiss.js, follow me on twitter). I give as lot of insights about the development of kiss there. You can expect a working demo/prototype in the next couple of days.



Top comments (0)