I've been working on a frontend project recently called Nimblog. It arose from my need to fast publish Markdown docs from HTML.
I took it a step further by converting Markdown links ending in '.md' and '.txt' and with the 'text/markdown' content type to blog pages, which made it a lightweight static blog generator.
Writers can put all files under the same folder like
index.html
your_essay_1.md
your_essay_2.md
your_pic_1.jpg
...
and write Markdown in index.html.
<!DOCTYPE html>
<html lang='en'>
<head>
<link rel="stylesheet" href="https://unpkg.com/nimblog/dist/production/nimblog.css">
<meta charset='UTF-8'>
<title>Nimblog</title>
</head>
<body>
# [Your Blog](/)
- [your essay 1](your_essay_1.md)
- [your essay 2](your_essay_2.md)
<script type='module' src='https://unpkg.com/nimblog/dist/production/nimblog.js'></script>
</body>
</html>
My goal is to make it qualified for:
📌 Being hosted by static hosting platforms like GitHub Pages, so Nimblog works on frontend. (done)
📌 Customizable themes. (done)
📌 Extensions.
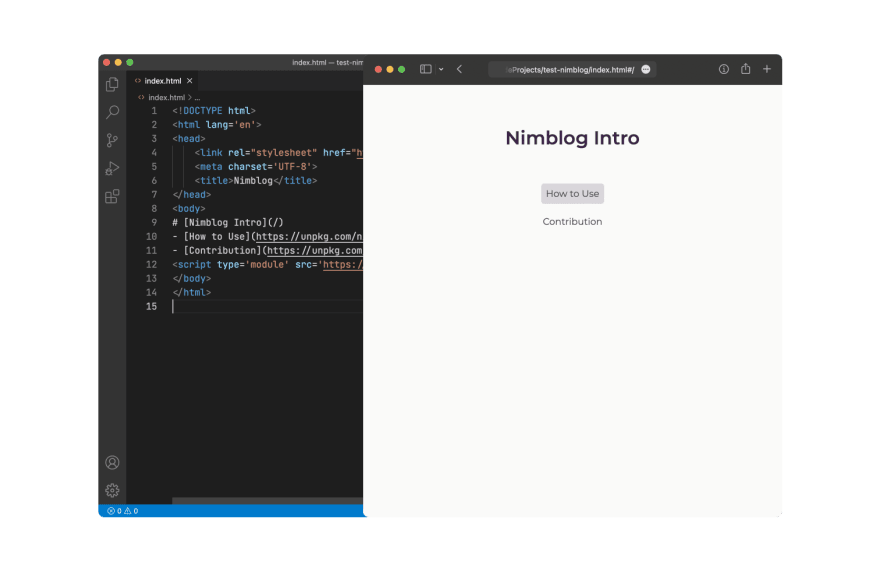
You can check out its demo built with Nimblog:
What’s your advice on this project? Any feedback and GitHub stars ⭐️ are welcome. 😉





Top comments (0)