hello friend
I have a question about the Rasa Bot.
I want to use an IFrame when deploying my Rasa Bot to Facebook.
when click on the URL. Go to a new Chrome tab.
How to solve it?
I am asking for help individually
thank you
best
Hi Elina,
I am sorry, I do not understand what your use case is.
Are you trying to embed Facebook page in an iframe or do you want the chatbot to send an iframe instead of a text?
You can use Messenger Webview.
It can be opened either by clicking on a button (see URL button) or by clicking on a template (see Generic Template).
The Webview can be either compact, tall or full. This has effect only on mobile. On desktop, the website will always open in a new tab.
Example:
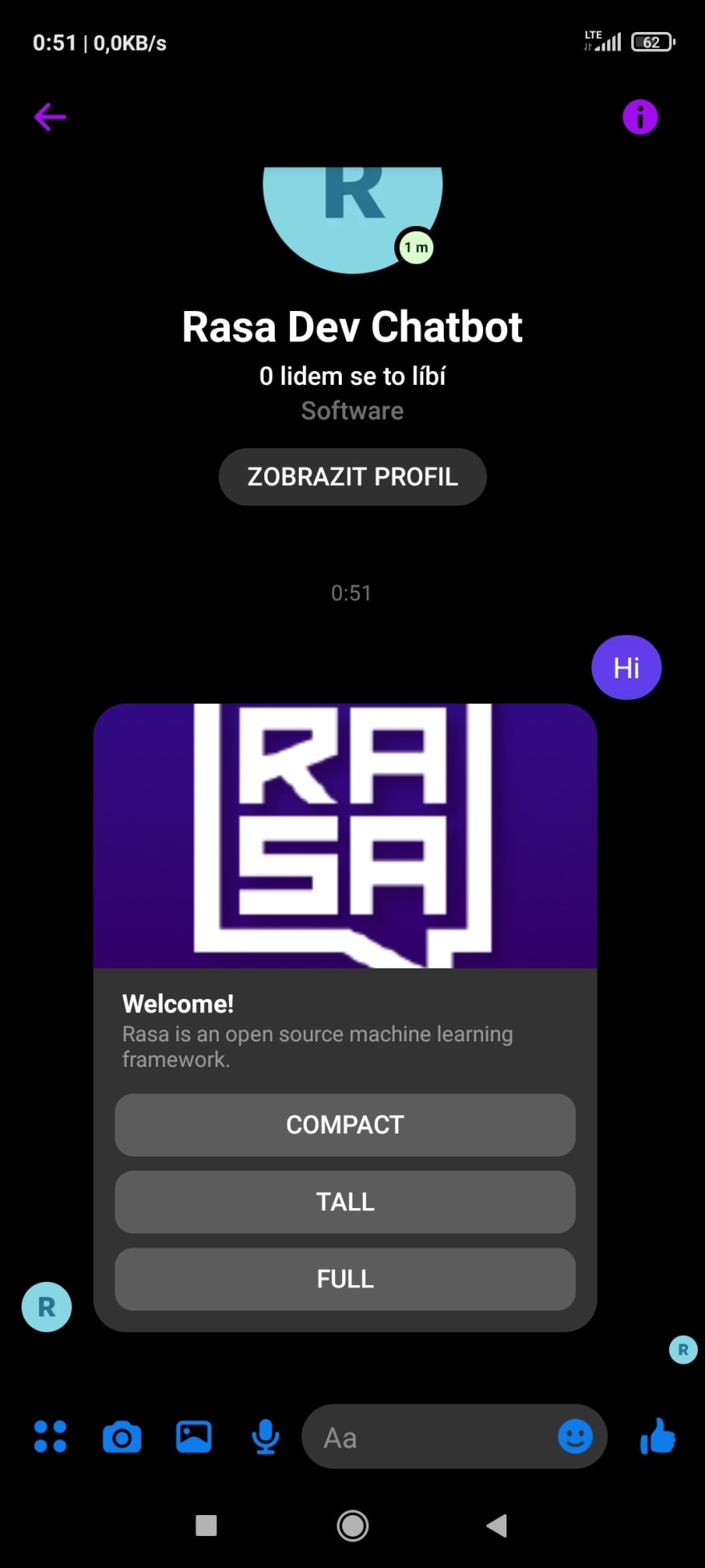
responses:utter_greet:-text:""elements:-title:Welcome!image_url:https://avatars.githubusercontent.com/u/21214473?s=200&v=4subtitle:Rasa is an open source machine learning framework.default_action:type:web_urlurl:https://github.com/RasaHQ/rasawebview_height_ratio:tallbuttons:-title:Compacttype:web_urlurl:https://github.com/RasaHQ/rasawebview_height_ratio:compact-title:Talltype:web_urlurl:https://github.com/RasaHQ/rasawebview_height_ratio:tall-title:Fulltype:web_urlurl:https://github.com/RasaHQ/rasawebview_height_ratio:full
Which results in:
After clicking on Tall button on mobile:
I wish you a lot of luck with your project, Elina! 🍀
I could only find websites mentioning that you can embed Facebook Messenger into your website, not vice versa – add website as iframe into Facebook Messenger.
hello friend
I have a question about the Rasa Bot.
I want to use an IFrame when deploying my Rasa Bot to Facebook.
when click on the URL. Go to a new Chrome tab.
How to solve it?
I am asking for help individually
thank you
best
Hi Elina,
I am sorry, I do not understand what your use case is.
Are you trying to embed Facebook page in an iframe or do you want the chatbot to send an iframe instead of a text?
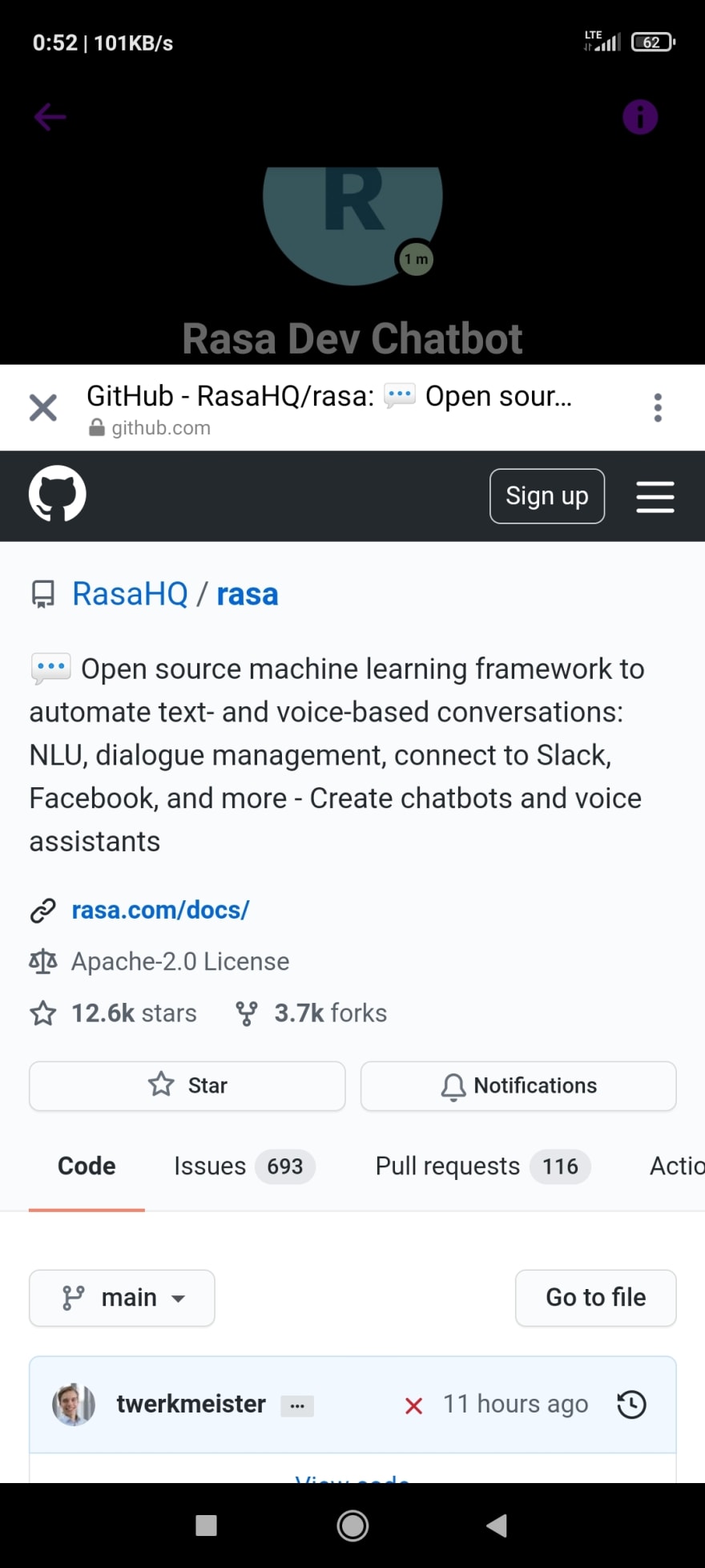
In my facebook messenger, there are things like this:
dev-to-uploads.s3.amazonaws.com/up...
when I click it:
dev-to-uploads.s3.amazonaws.com/up...
I want make the multiwebform as ifrme in the facebook messenger
that's all
thank you
best
You can use Messenger Webview.
It can be opened either by clicking on a button (see URL button) or by clicking on a template (see Generic Template).
The Webview can be either
compact,tallorfull. This has effect only on mobile. On desktop, the website will always open in a new tab.Example:
Which results in:

After clicking on Tall button on mobile:

I wish you a lot of luck with your project, Elina! 🍀
Thank you for your help
and you mean that it appears in the new tab in case of desktop?
Yes, in a new tab.
But I saw the iframe in the desktop when I used the facebook messenger
I could only find websites mentioning that you can embed Facebook Messenger into your website, not vice versa – add website as iframe into Facebook Messenger.
dev-to-uploads.s3.amazonaws.com/up...
like this:
I have tried clicking the button in a Messenger application (i.e. facebook.com/messages/), but it still opens in a new tab.
Unfortunately, I do not how to achive something similar to the last picture you sent.
I solved it
thank you for your kindness
I think we can work in rasa project
what do you think about this
thank you
best
That's great! Would you mind sharing a bit about how you solved it?
Could you send me your mail ?
I can contact using that
thank you
I think writing it here in the comments could benefit others who are reading this thread. Is it fine with you to send your solution publicly?
I want to know about you a lot
ok I will publish it as soon as my project is finished
It needs some time to pulish the method