I recently started dungeon mastering for a group. we tried to video but being spread across the world; video isn't great all the time so we started looking for different solutions
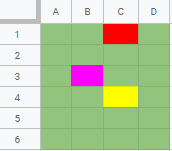
First try: Google Sheets
while it was functional, it was hard to find good colors to represent the players and enemies and got confusing.
I'm the pink one
Figma
is a free, easy to use vector editing tool in the browser.
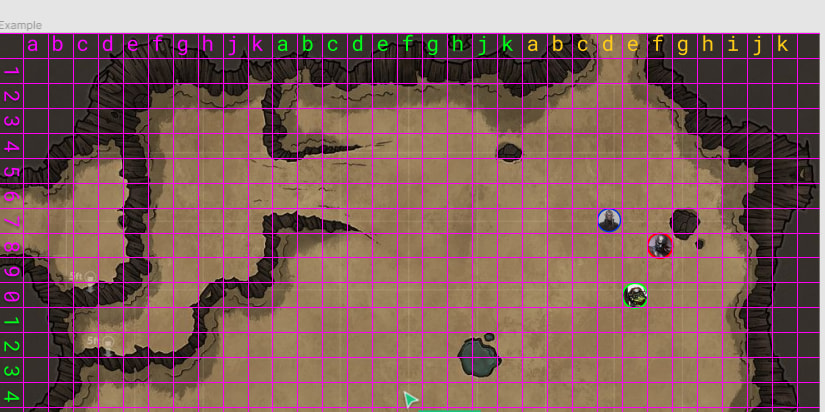
Figma has a built-in layout grid system so you can overlay it on top of your dnd map for the distance the free dnd maps I used are here
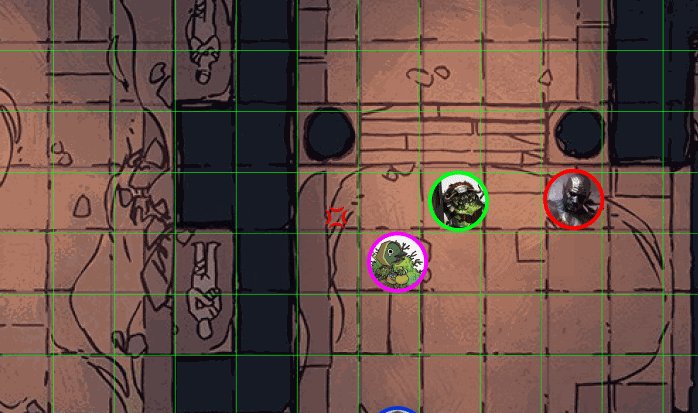
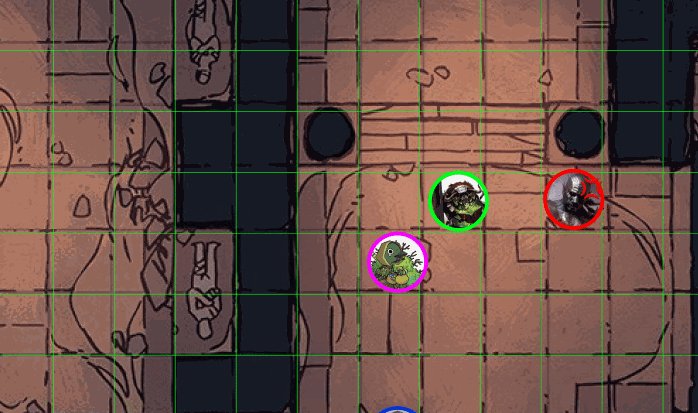
The grid lines work for you but they don't work for people viewing an embed. There is a great Figma plugin called Layout Grid Visualiser that creates a copy of your grid as a layer and boom, you have a great grid.
To allow people to call out the number I used a mono spaces font and set the spacing to 60% so one character per square.
People can then say Pink A Green 1 or PAG1
this looks great but I didn't want everyone to have to sign up and they could see all the maps and layers for the campaign and spoil it for themselves;
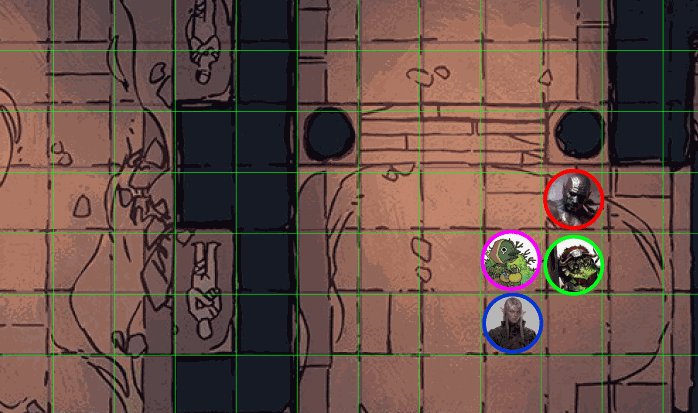
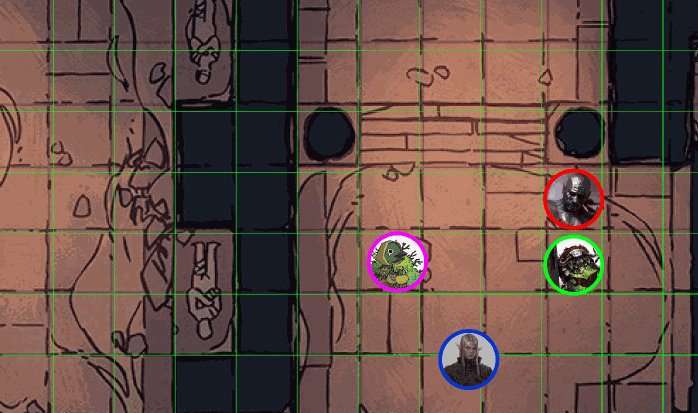
Sidenote: I also made some hero markers using just a circle and clipping mask.
Artwork by E.M. Engel's
Glitch
this web app lets you whip up experiments of HTML and js so I made a very basic landing page.
I added links to an HTML page with full-screen single Figma embed limited to 1 frame.
Now I can plan out all my maps in secret for the campaign, list them on the page and hide and show them when needed!
When I move a character on the embed it will move in real-time without video streaming.
Finally, for voice, we are using discord but you could use anything, you could even just type it!






Top comments (1)
You're doing great. Well done, boy! You motivate me to finally assemble my team and make a game based on D&D. Moreover, I have had such a dream since childhood. I told myself that I would make my own D&D game on the computer when I grow up. And then, I turned 18 and started studying programming and creating games, and I gradually got something. Later, I gathered a small team, and we set a goal to create a D&D game. To get everything qualitatively and beautifully, we began to study the D&D universe in more detail. We got carried away by the history of D&D. Each of us read the D&D Guide about the class that he will describe and so on. But so far, the project has been frozen.