Introduction
Hey developers, today I am sharing a cool javascript script which you can use to get more green squares on your Github profile, even in the past days, weeks, months or even years, even if you have zero contributions on your profile, you can make it to as much as possible in just seconds with this script.
Not even this, you can also make contributions for future dates, and then just see them rolling on your profile as green squares on those dates.
It is all possible with this cool script.
Before:
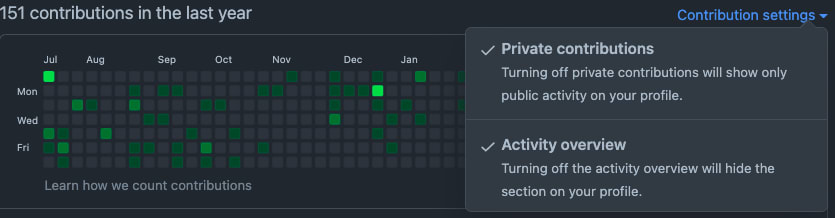
After:
How does that work?
Every activity you do from your account like creating a repo, commenting, pulling, merging, etc as a contribution. It does not matter if you do it on your repos with only you contributing, or a repo with 100k stars, its a contribution in Github's eyes.
So we are just going to make use of this feature and create a new repo(private) on our profile and then write a JS script which will automatically change the content of a file(temporary JSON file) as much times as we want in just few seconds. And voila, we should get the magical green squares as reward.
(note: You might wanna enable the 'show private contributions on profile' in your Github contribution chart options as shown below.)

The Project
Here is the
Link to Github Repo
, feel free to clone or fork it and try it out for yourself. Do give me a follow if you like the project.
Credits
This idea is inspired from a youtube video i came across recently. Here is the video link, it contains step by step coding and explanation plus demo.
Youtube Video
Caution
This article is only for educational purposes.
I don't encourage anyone to use this to your unfair advantage over others. However you are free to just try it and learn.



Top comments (0)