
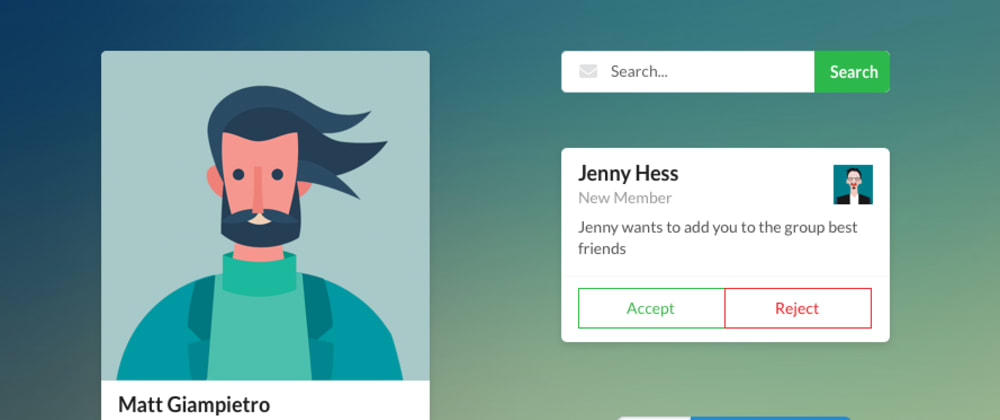
The goal of this styleguide is to document all the Semantic UI components as a Sketch symbol library to make the prototyping of SUI projects easier...
For further actions, you may consider blocking this person and/or reporting abuse


As Developers, what prototyping tool/software do you recommend? I am a junior full stack developer and I want to start learning prototyping and best practices but I do not know where to start. Any advise?
Can't go wrong with pen and paper. But seriously:
For super lo-fi stuff that's text-only, using apps like OmniGraffle or cloud planning web-interfaces work.
For lo-fi prototypes like flats, you can use Sketch prototyping kits.
For interactive prototypes you can use the new version of Sketch, combine Sketch + Principle, or use a full-service app like Framer.
Tools/software usually depends the company/team preference. Some people use Adobe XD, some teams don't use Sketch. It's good to be flexible enough to pick up a few types, but get really fast at one you prefer.
You'll also find some teams have crazy build processes for their design systems. You get stuff like Airbnb developing a Sketch plugin to produce React components, or a machine-learning app that scans drawings and converts them to existing components. Experiment with your process and don't be afraid to break the mold.