Intro
Hello internet friends, I hope everything is going well with you!
Today, I am going to share with you my experience trying to create a unique language learning app; starting with wanting a challenge to test my programming skills, passing by developing two vanilla JavaScript and one React web app, then starting to dream that it could be something, and finally ending with a discovery that destroyed these dreams, and left me with only a difficult decision to make.
This article will go over my thought process throughout creating the project, covering some technical aspects of it, tools I used to develop and manage it, as well as some sketches and some demos of the actual apps.
Before getting into the story, I want to clarify that I am by no means presenting myself as an expert; this article is simply about an ordinary developer and his attempt to create something useful.
Without further ado, let us begin our journey.
Chapter 1: Every story needs a setup, here's one
"The plain fact is that if you don't have a problem, you create one. If you don't have a problem you don't feel that you are living." ~ U.G. Krishnamurti, an enlightened man
It is July 2021, and I have just graduated with a diploma in software development. I was comfortable building small websites using the MERN and LAMP stacks, and Windows apps using C# Win Forms. And I was confident that I would be able to build apps in other stacks, even if I didn't understand them completely, I would be able to hack my way until I have a functional product, I'm a developer at the end of the day.
I felt that I was ready to start looking for junior-level positions. However, outside of school, I've always loved reading about all of these fascinating computer science concepts and tech-related topics, from compiler theory to agile methodologies; and how every year someone comes up with a new manifesto saying that everyone is practicing agile incorrectly and that this is the proper way to do it. Passing by some OOP guys who say that everyone should switch from scripting languages (referring to python and javascript) to use real OOP languages such as C# and JAVA, then the others say that OOP, as it is currently practiced by JAVA and C# is terrible and that only Small Talk is a real OOP language. Then the functional folks say that everybody is programming the wrong way, side effects and mutation are the base of all evil...
I've always loved this chaos, from transistors and assembly language all the way up to the 'this' keyword in JavaScript, I wanted to learn more and more about these fascinating concepts, which I knew little about. Now that I have more time, I've decided to take some time to learn new things and deepen my understanding of what I already knew.
So, I started learning about best practices from different schools of thought (Unix philosophy, SOLID principles, clean code), compilers, UI/UX design fundamentals, Svelte, advanced JavaScript concepts like the event loop, coercion, hoisting, closures, etc. Advanced React concepts like virtual DOM, reconciliation, advanced hooks, antipatterns, etc. among so many other cool things. My goal was to satisfy my curiosity about computer science in general while specializing in front-end development.
It's been three months. I'm still learning, but I'm a much better programmer now. I'm excited to take what I've learned to practice and create something. I've created two simple compilers, a typing speed test app practiced some UI/UX design and begun work on a Svelte portfolio. But I'm looking to put my problem-solving skills to the test on a real-life issue from my surroundings. Even if it's just a small one, it's much better than just following a tutorial. After all, that's what programming is all about - trying to make our lives easier. So, I need a problem?
Chapter 2: Language learning and Jing Yang
"Erlich Bachman. This is you, as an old man. I am very ugly and dead. Alone." ~ Jing Yang , an entrepreneur
The issue that I selected was building another JavaScript framework. Just kidding!
The issue was learning foreign languages, which is a common difficulty in my country. I was always interested in improving my French and English skills. It could benefit my surroundings as well. Although there are many good apps like Hallo or Duolingo, I wanted something more tailored for me and my younger siblings.
Based on the fact, that in every language there is a small set of words and phrases that correspond to a large percentage of the daily used language. My idea was to find these lists, then write a simple web app that will send random words to test on.
So now, how to achieve this? Well, it's so simple: a simple Express REST API with a function that parses the lists, and depending on the route, it sends a random small list to the front-end app, which requires you to translate some words or sentences. I implemented it using HTML, CSS, and vanilla JavaScript. Here is the demo of the app in action.
The app is good, it works as I intended. All it needs is more lists and more features, such as adding custom lists from the front end, more types of quizzes, UI/UX improvements, a scoring system, and a tracking system for wrong answers. While I started adding the features, I wasn't satisfied, I felt like something was missing.
I can use it, and it will work for me, but my younger siblings won't like it very much, it's not fun.
Now, I have a new challenge, how to make learning languages more fun?
After some brainstorming and a lot of sketching, I considered gamification by using different quizzes and games, spaced repetition, etc. But all of these features are already done and done well by apps like Duolingo, I need to find something unique!
Then it dawned on me: movies and TV shows. This is how I learned what I know of English. It came naturally while watching The Big Lebowski, listening to Lex Fridman's podcast, reading stupid books about Zen Buddhism and enlightenment, and reading a lot of documentation.
Furthermore, that is what most of the polyglots gurus say: the best way to learn a language is to immerse yourself in it. It would be great to be in a country where the language is spoken. But alternatively, if you can't travel. In this case, the best way to learn would be to learn through pop culture, using movies and TV shows. This way, you can learn with context and with the right pronunciation from native speakers.
It's the coolest idea ever to be able to study languages while watching Jing Yang annoy Erlich Bachman in Silicon Valley. I can't come with better than that.
But as far as I know, I need to use the subtitles somehow. How to use that to craft a functional app? Well, I don't know. I've never encountered anything similar before.
Is it possible to create something like this in the first place?
Chapter 3: Is this possible
_“Any application that can be written in JavaScript, will eventually be written in JavaScript” ~ Jeff Atwood, Co-Founder of Your best friend: Stack Overflow
My initial idea is to create something that involves a movie playing with the normal subtitle, with two other subtitles in two other languages playing synchronously beneath the video player. Something like this:
That seems good, so let's start working.
I had to deal with new browser APIs such as the file, track, and video which introduced new challenges that I didn't use to see when I was working on normal front-end projects, I mean things like DOM manipulation, fetching data, and storing it.
One simple example of this was: how do we give the user the ability to choose the video and the subtitles from his/her computer?
The easiest way is to have the user search manually for the path of the movie and subtitles, and then enter that into text inputs. Then assign that to the src of the <video/> tag and the <track/> HTML elements.
That works But, this involves a lot of steps that will bother a normal user who just want to watch Jing Yang. I had to find another solution.
Keep in mind that there is no Browser API that gives access to the file system to choose the full path direct due to security reasons.
After searching, I found that the solution to this issue is instead of trying to get the real path of the movie or subtitles, I have to upload the movie using <input type="file"/> then and create an object URL from it then assign it to the video and track elements. At this period, Stack Overflow and MDN documentation were my best friends.
Now after I implemented the initial idea, I thought that it will be nice if you can save quotes and be able to check them later. So I added a save button that saves the current playing quotes into local storage, so You can check them in a separate route called list.
I also thought of experimenting with some sort of quiz, so you can test yourself in the quotes that you saved. For this, I was lazy and searched for a quiz on and find this great CodePen. I changed the code so it would accept quotes. In the end, I got something like this.
Great, it works, but it feels cheap, the code is messy and coupled. But that's okay, until now, my main goal was to check if the vision inside my mind could be implemented; first, make it work then make it better.
The next step is to invest additional time and effort to re-create the app. In the best-case scenario, it will not only benefit me, but it may also benefit others. In the worst-case scenario, I'll have a project to add to my portfolio and a good story to tell, it's a win-win.
Chapter 4: Time to get serious
"When things get serious, we use React, Notion, and we sketch a lot." ~ no one just me, a normal developer
The first thing is to switch to a declarative coding style by using a front-end library. It should be built using React or Svelte. So that it can easily be turned into a desktop app using Electron or TAURI or into a mobile app using Capacitor (Ionic).
For the styling, I was unsure of what to use, but the main two options in my mind at that time were MUI or Tailwind CSS.
I had just switched from OneNote to Notion so I decided to stick with it for managing the project.
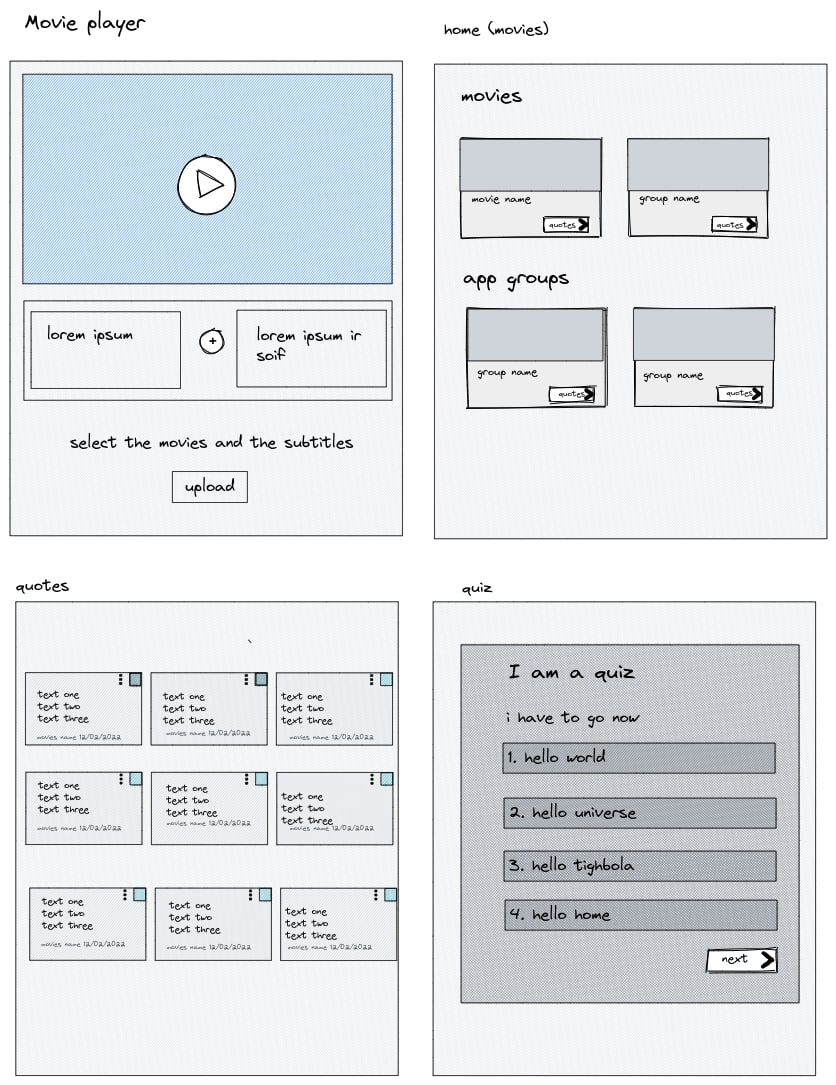
I felt that the app could benefit from some improvements in terms of the structure and the UI, such as:
- Update the movie player to show only the current quotes instead of stacking all played quotes.
- The saved quotes will be grouped by the movie name.
- I found that it's better to represent quotes using a group card rather than three long columns.
- Implement a simple quiz app because, last time, I spent more time customizing the quiz than what required me to build something from scratch.
It should be something like this:
I love Svelte, but I chose to go with React for the simple reason that if I release this as open-source, it will reach more developers, or at least that's what I thought. I picked Tailwind CSS because it's flexible, purges unnecessary styles, and offers a good development experience with the IntelliSense in VS Code.
Migrating the project from vanilla JS to React has its challenges as well. Now I had to start thinking in React: where the state should live, side effects, props, etc.
After some solo-sprints playing with useReducer magic, refs, and a custom hook, I got a functional react app that works like this.
Being a developer, there is always this desire to prove that you are good enough, especially when you're just getting started. Until this point, it was only about me trying to prove to myself that I can build something. But now after I got this simple React app, I started thinking that this could be helpful for others for real, this could be something.
Chapter 5: This could be something
"As long as you’re going to be thinking anyway, think big." ~ Donald Trump, ex-US president
So far, we have gone from wanting a challenge to test my programming skills, building a simple vocabulary quiz app, then getting a great idea that involves Jing Yang and validating it with a simple JavaScript messy app, to where we are at right now.
The next step is to refactor the code and add more features, the main ones are:
- Add SRT support, search through quotes, custom groups, etc.
- Use TAURI or Electron JS and convert and optimize it to be a Desktop app.
- Apply some UI/UX improvements.
- Use a state management library.
- Use Capacitor JS (Ionic) to convert it to a mobile app.
But wait, there is a problem here. Where do we get the movies and the subtitles? Well, it's either they will have to download movies that they have the right to use, of course. Or for the majority of the users, I have to provide something ready for them. Hmm! interesting, now how to solve this?
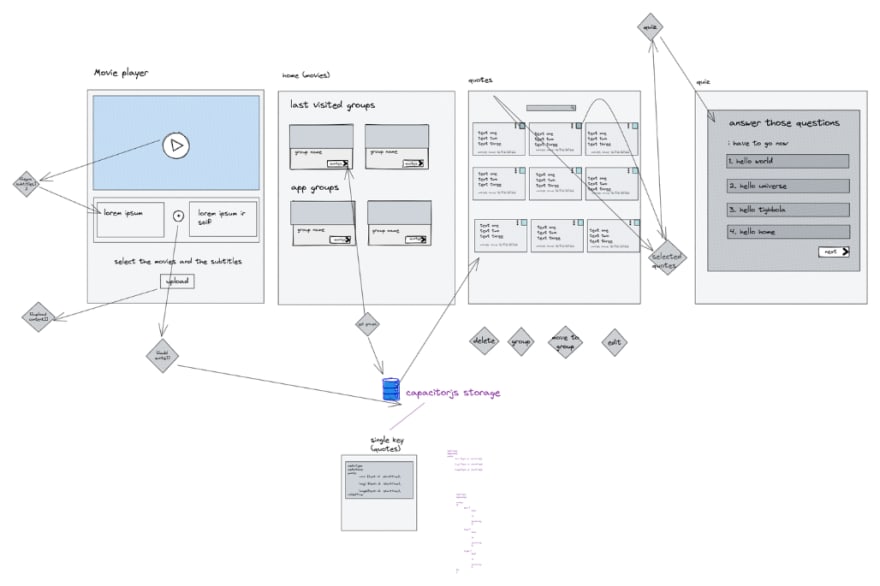
After some research into copyright licenses such as the public domain, creative commons, open-source content, and fair use. I discovered many excellent resources such as The Internet Archive and LibriVox that provide classical movies, masterpieces of world literature: books and audiobooks, music, and videos of all genres for all age groups I can use for the app for free. I was amazed by the amount and the quality of the content and the fact that I can use it totally for free even without giving attribution, well this is an opportunity that needs more sketches.
When I was creating the React app, I appreciated the advantage of having the video player, the quiz, and the movie quotes loosely coupled to some extent. Now I want to take this to the next level by building 3 apps: a streaming platform, a video player, and a memorization app. Here is a brief introduction to each one of them and what it does.
The movie player app
Simple video player with the ability to:
- Fetch subtitles automatically from opensubtitles.org's API.
- To show multiple subtitles at the same time.
The memorization app
A simple app that can be used to study and memorize things easily using gamification.
- Integrate the lists of most used words and sentences.
- Add some other quizzes.
- The ability to export quotes in PNG, PDF, etc. in a pleasing way to share on social media...
The streaming app
Client app to stream good quality picked and well-organized music, movies, and audiobooks.
Each one of them could and would work as a stand-alone app and the final app would be the langtrainer app, it will be a combination of all of them, and it has to be:
- Easy to use.
- Accessible on multiple platforms.
- Offline support.
- Privacy-focused.
- Customizable using personal themes and plugins.
And, of course, it will be free to use. However, to support the development of the project, it will have some non-essential features as premium add-ons like syncing between multiple devices. Something like the add-ons in obsidian.md.
Now, we're talking about a real app. An app that could revolutionize language learning.
Chapter 6: Well, it's not that unique
"What has been is what will be, and what has been done is what will be done, and there is nothing new under the sun." ~ King Solomon, Ecclesiastes 1:9
Everything is going great, ideas are flowing in so fast. I remember how TED talks always had great, accurate subtitles in multiple languages. They would be a wonderful resource to integrate. As well as adding other features like:
- Adding Duolingo-style quizzes.
- Including a built-in dictionary.
- I discovered an open-source self-hosted alternative to GCP and Azure translation and considered using it to provide translation in the app.
- Etc.
The plan now is to fix some bugs on the first React app and add the minimum features necessary to have a working product. Once that's done, I'll share the app on GitHub and Facebook movie groups to get some feedback, and then I'll start working on the big app. This is incredibly exciting for me as someone who is just getting started; I enjoy learning while creating this stuff, and I would be extremely happy even if only 10 random guys on the internet found it useful.
But wait, again. This project is missing something crucial that every serious project has: Perspective Design Mockups. If I'm going to continue working on this project, I need to have some of those fancy Design Mockups that I see over dribble :). I jumped into Figma and started playing and experimenting with some landing pages, and quizzes.
Much better now, let's return to work. As usual, I'm searching online for other resources that I can use. In the search results, I came across a title that caught my attention: "Learn a language by watching TV shows."
Hmm! that sounds familiar. No, probably it's just another article telling me to watch the movie 3 times, use notes, and so on. I've read a lot of them, but it won't hurt to read this one as well(spoiler alert: It will hurt, eventually), it might have some good insight to implement on my unique app that's going to revolutionize language learning.
And I clicked. That doesn't look like an article!
It looks more like a landing page, it's a landing page of an app that says that it revolutionizes language learning using TV shows and movies. The same thing as our LangTrainer app is trying to do. Ladies and Gentlemen, It's "Irony".
When I was searching for content earlier, YouTube showed me an ad for FluentU, in which they demonstrated an app that helps you learn languages with engaging YouTube videos. Initially, I was a little afraid, but I said to myself that they only focus on YouTube videos, so I closed the ad without researching, so I could prevent finding something that might influence my unique ideas subconsciously.
The second thing that came to my mind was that "damn! What they've said in the social dilemma is true, those AI ad systems can read people's minds. AI will eventually take over the world. That's cool". Let's go back to our timeline.
I decided to dig deeper, maybe there are more apps like this. And in fact, there are, I found several others which rely on this idea of learning languages through native, engaging content:
FluentU: They use videos on YouTube, as I said earlier. Their website has over 5 million monthly visitors. I saw some reviews on YouTube, and they seem to be good.
Lingopie: This is the one I discovered; they are a unique service in that they purchase the rights to use TV shows, allowing you to use them on their platform to study up to 9 languages. You can save words to review later using flashcards, and they have some quizzes as well.
Fleex is another one, Although it's deprecated and unmaintained now. They were good and got acquired by Reverso. they used the same ideas like integrating Ted talks, Youtube videos, and even having a movie player where you can watch your own movie and provide you subtitles.
Basically, the majority of the ideas that I thought were novel are already used by these applications. Not only that, but they have implemented some great concepts that make my ideas seem trivial. One that comes to mind is the use of NLP and Machine Learning to deliver unique learning experiences to each user, which I found fascinating.
As I stated at the beginning, perhaps it was meant to be just another story: the story of my small app and how it ended before it even began.
Now looking back, I just smile; yes it's true the bad news is that what I thought was unique and original has already been implemented by at least three apps, but on the other hand the good news is that it turns out that my ideas are useful and have been implemented by all of those smart and talented people. At least, that's something.
Chapter 7: There's Still Hope... Maybe!
"The most important single aspect of software development is to be clear about what you are trying to build." ~ Bjarne Stroustrup
It has been three months since I last worked on the project. Since then, I sat again this time to learn about TypeScript, Next JS, TDD, JavaScript design patterns, GPT-Neo models, CI/CD pipelines, Git workflows, brand design and strategy, and so on. The Langtrainer was a small adventure where I learned a lot, and now it is just like another small project that needs some refactoring to add to my resume and start searching for a real job.
Because I was invested in the idea of being original and unique. When I discovered that it had already been utilized by at least 3 other apps, I abandoned the project as a whole. In fact, this article is supposed to be about how I failed and wasted time trying to create something that already exists, what I learned and how you should always start by doing research first, and in many ways it still is.
However, as I was writing this article, I realized that just because this idea already exists, It is not worthwhile to keep working on it. my vision for the app is still unique in that I'm aiming for a free community-driven app with a similar feel to the apps I enjoy using on a daily basis, such as VS Code in the world of code editors or obsidian.md in the world of personal knowledge management and note-taking apps. An app that provides control and customization with custom themes and plugins, full offline support, being free, privacy-focused, and so on. I think three is room for something like this in the world of language learning apps, something for geeks like me.
I'm aware that I still have so much to learn, but, I believe that with the help of the community this app could be something great, especially after seeing the amazing work done by the previously mentioned apps and having access to their users' reviews to learn from.
But this time, if I'm giving it another shot, I'm going to proceed carefully by trying to gain validation first, I've read enough Hacker News stories to recognize that this is the point in the story where the protagonist looks back and wishes he had stopped because he ended up wasting another 4 months building something cool that no one wants to use. Thus, I think the next logical step is to see if people are interested. If that's the case, then I'll resume work on it slowly.
Here's the Project Repo I would love any response on how this can be improved.
Outro
I'm unsure of how this will turn out, but overall, it was a fantastic experience. I've gained new skills and learned a lot about language learning, and most importantly, I now believe in myself that I can build and create something, which I think is the most valuable skill a developer could have. after doing research of course(yeah! I've learned my lesson).
Thank you so much for taking the time to read this weird article. I am eagerly waiting for your feedback. What do you think? Is this something I should keep working on, or should I let it go and look for something else?
Please feel free to contact me via Linkedin at any time.
Originally published at blog.ysf-imly.me


















Top comments (0)