Making social share images can be fun — until you have to make dozens at once.
We went through a company merger this summer, and with it came a large set of blog posts and podcasts we had to migrate from Wordpress to Contentful (Narrator: It was not fun.). One task we decided to circle back on was creating social share images, as the original content didn't have them. We kept putting it off because of the time involved.
Then Figma introduced their plugin infrastructure, and a thousand plugins bloomed! I swear, there's a new one every day. Magically, a Google Sheets integration didn't take long to emerge. I decided to give it a try. Here's a short overview of the concept:

 Fun with Figma: Data-driven design automation with the Google Sheets @figmadesign plugin by @DavidWilliames #howto #tutorial #designops
Fun with Figma: Data-driven design automation with the Google Sheets @figmadesign plugin by @DavidWilliames #howto #tutorial #designops
Full version in the thread.21:57 PM - 25 Sep 2019
And here's a detailed version:

 Auto-generating Twitter share cards from Contentful posts with Middleman and @figmadesign. Been neck-deep in it lately, so here's another mini-tutorial:19:58 PM - 26 Sep 2019
Auto-generating Twitter share cards from Contentful posts with Middleman and @figmadesign. Been neck-deep in it lately, so here's another mini-tutorial:19:58 PM - 26 Sep 2019
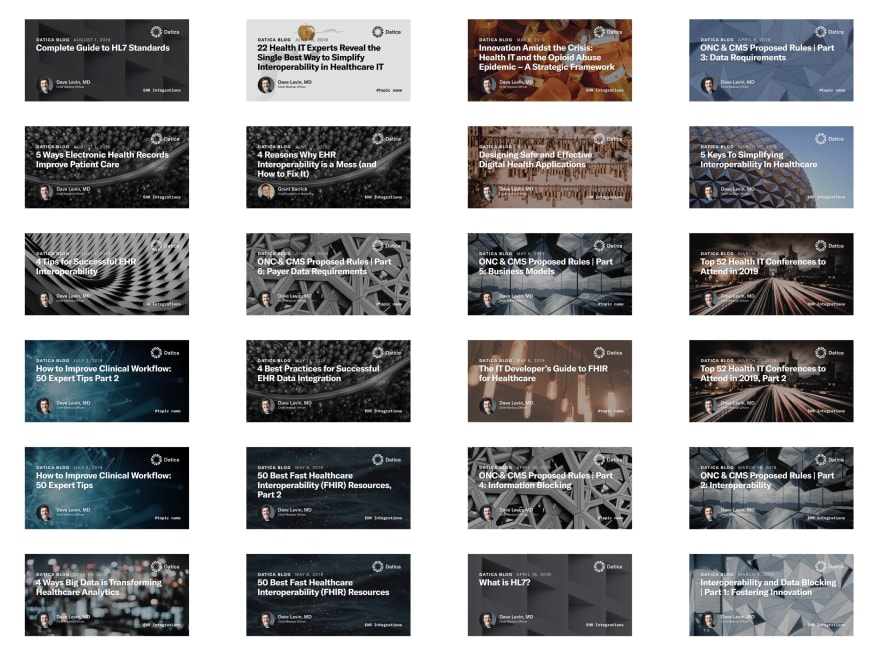
After having one of our interns update all the background images in the old entries, I ran the script again and produced a nice pile of new share images to attach to the entries. It worked like a charm — but was a bit challenging to get there (mostly because of setting up the Google Sheet correctly).
What's missing (far as I can tell): auto-generation of content frames (you have to clone them in advance), and smart layer naming for export (that really sucked). It's early in the game still. It's useful today. The Data Lab plugin looks promising, and I'm keeping an eye on new data-integration possibilities. It should be possible to directly connect to data sources like Contentful and other headless CMS apps.










Top comments (1)
The JSON Populate plugin looks promising as well, letting us sidestep the spreadsheet steps.
One advantage to the spreadsheet step is ease of editing and spotting gaps in your data, but it depends on your scenario.