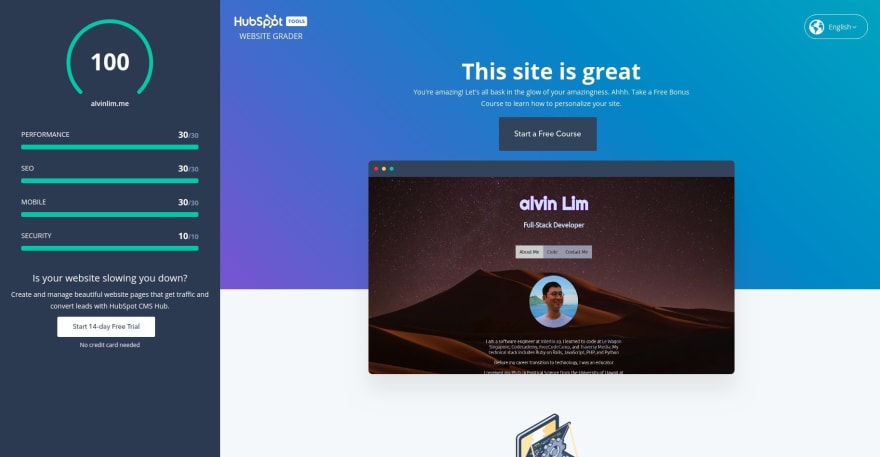
My project this weekend was to speed up my personal website. I had decided to work on this after it received a failing grade on Google Lighthouse. After a series of much-needed optimizations, the website now loads noticeably faster and its Lighthouse score is much improved:
I will now share the key optimizations that I implemented that sped up my website:
Optimizing Images
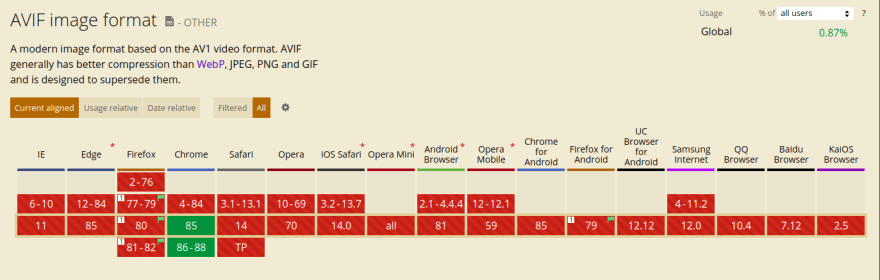
The previous version of my website featured a 3 MB JPEG file which I used as the full background image. I wanted to keep the same look, which meant I had to replace this image with a format that featured better compression than JPEG. I had considered the new AVIF format but unfortunately it is currently not well-supported:
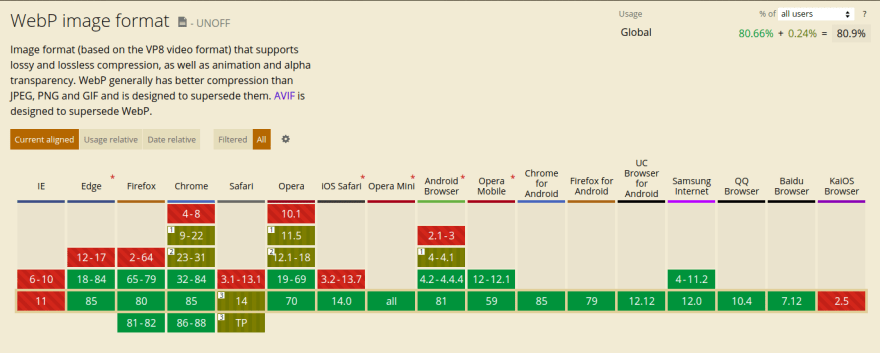
I hence opted to replace the existing JPEG and PNG images with WebP images, as the WebP format is better supported:
Apart from changing the image format, I also ensured that the images used in my website are the exact same dimensions as they will be presented on the screen.
For example, the dimensions of the portrait image I had previously used were much larger than the small 200x200 round image shown on the website. Not only did this mean precious milliseconds would be squandered downloading this unnecessarily large file, the browser too would waste time resizing the image. By deploying images of the correct dimensions, milliseconds would be saved.
Removing Unnecessary JavaScript
Apart from the need to optimize my images, Lighthouse also indicated that I could optimize my website further by removing unnecessary JavaScript scripts. I had 3 JS scripts running on my website -- a virtual tab builder; a Google Analytics script; and a Google ReCaptcha script.
I decided to keep the virtual tab builder as I liked how it enhanced my website. I decided to remove the Google Analytics script as I realized that I didn't need it since I was not using my personal website for a function like ecommerce.
I likewise opted to remove the Google ReCaptcha script from my FormSpree contact form and adjusted the form's settings to use the ReCaptcha function hosted on FormSpree instead. Removing these third-party JavaScript scripts significantly reduced the time taken for the browser to load and render the website.
Dumping CDNs
Prior to optimization, my website made use of 3 CDNs -- Google Fonts, Font Awsome, and Bootstrap. Replacing these with locally hosted assets resulted in major savings of time.
Google Fonts
To replace the use of the Google Font CDN, I downloaded the fonts that I needed and used Font Squirrel to convert them to web fonts. I then moved the woff2 font files to a fonts folder that I created in my website project directory and declared them in my CSS file.
For example, one of the Google Fonts that I use in my website is Righteous. I imported this into my CSS file by declaring the @font-face (including the location):
@font-face {
font-family: "Righteous";
src: url(fonts/righteous-regular-webfont.woff2);
font-display: swap;
}
and used it in the appropriate CSS component, in this case, the banner:
.banner h1 {
...
font-family: "Righteous", cursive;
...
}
Font Awesome
Prior to optimization, my website relied on Font Awesome to get the LinkedIn, Google, and GitHub icons used in the footer. To optimize this, I switched to Fontastic which allowed me to download these icons as a single font file which I can host locally. (When you download this font file, Fontastic will give you the appropriate CSS and HTML snippets to insert in your code to display the icons.)
Bootstrap
I had previously included Bootstrap in my website to tweak its layout but I decided that this benefit did not justify the cost in terms of the time used to download Bootstrap from its CDN and render the Bootstrap classes in the browser. After removing Bootstrap I discovered I only had to spend just a bit of time to adjust the HTML and CSS to get the look that I wanted.
A Speedier Website
These optimizations were long overdue and apart from the higher score my website received from Lighthouse, the benefits could be felt in a discernibly faster website. I also tested my website in HubSpot's Website Grader which gave it a higher grade than it had received before the optimization:







Top comments (4)
Replacing cdn with your hosted solution is normally faster for you, but is it faster for others (assuming that you have a global audience)?
My website is hosted on Netlify so will be served from their CDN
I see, so they are actually still hosted on CDN :)
Sure, but the assets are being sent from the same pipeline with no need to make additional calls to third party CDNs