Flutter is a UI framework. Plug it into your project and boom, common UI between platforms. If you wanted to do your entire project in dart, it’s going to be much different. Google’s hook is that dart isn’t difficult to pick up. After looking through some code, it attempts to make state a tiny bit easier to work with; flutter-wise. Now if you wanted to do your entire project in dart, I bet that’s what the dart team would really love. They aren’t going to say you shouldn’t or should but leave that up to you.
Flutter produces apps that look like the way they were designed, not like the native platforms. Flutter uses it as the rendering UI. This means that apps written in flutter will default to being displayed by all platforms the same way. That isn’t what users want. Users want apps that look like the underlying platform. Flutter and dart have really cool selling points, time will tell if it grows into a react native esque popular tool for IoT. I always will encourage trying something new out, you’ll always learn something. Maybe even create a library for it to see what that would take. Just don’t come into it with the mindset that it’ll replace your main language/tool.
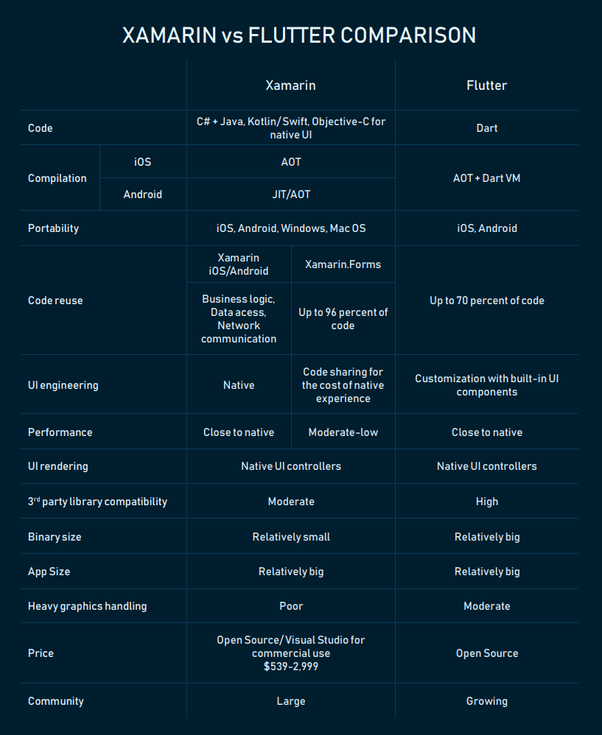
Xamarin with all these years of development by the Xamarin devs and now Microsoft, you should feel it is very smooth and bug-free n all, but it is not, even in beta Flutter feel so much more mature than I feel it should be, is yet another amazing fact. It’s Google vs Microsoft after all. In our opinion, Flutter has the potential to become Xamarin’s rival. Just not yet. Here’s a table with a quick comparison.
The Pros
With Flutter, you can develop Android apps quickly, even on a relatively low-end machine.
Flutter has a hot reload feature that let’s you instantly see the results of your code changes. This is much like Android Studio’s Instant Run feature, but considerably faster. This obviously lets you experiment with the looks of your app more freely.
It is a reactive framework. That means, when it’s used correctly, you won’t have worry about updating the contents of your user interface manually. Just update the variables in your state, and the UI will reflect the changes automatically.
With Flutter, you don’t have to deal with XML files for creating your layouts. You define both the looks and functionality of your app using Dart alone. What’s more, you can take advantage of a number of modern layout widgets that almost work like templates. For instance, you can use a ListTile widget to easily create a list item containing an icon and one, two, or three lines of text. Or you could use the Scaffold widget to define the overall structure of your app, including the app bar, the drawer, and the bottom sheets.
Flutter apps can easily take advantage of a growing collection of Dart libraries. Thanks to those libraries, performing most tasks in Flutter requires very few lines of code.
The Cons
Flutter is still a question for long term use.
Currently, Flutter doesn’t have a WebView widget. So, you can’t embed a WebView in your app’s view hierarchy. As of v0.0.17, if you want to display a web page in your app, you must use a plugin that launches a new activity containing just a WebView displaying your desired URL.
It will take you a few days to become comfortable with Flutter’s layouts. Adding paddings, margins, and setting other layout attributes is not very intuitive at first. Additionally, you’ll have to spend time understanding box constraints.
The APK of a Flutter app will almost always be considerably larger than that of a native app. I have found that even trivial Flutter apps are at least 6-7 MB in size



Top comments (0)