For today's topic of Async and Await, you should be somewhat familiar of what synchronous and Asynchronous code is. If you don't, take this quick three minute read that a fellow Sparker from my boot-camp wrote on this topic by following this link and after you finish come back.
When writing asynchronous code there's been the convention of callbacks, which lead to a infamous term called callback hell. This lead to one big pyramid of hard to read code. To fix this ugly problem and make the code more readable, came along promises. To make the code even more readable and easier to follow, Async and Await became the new kids on the block with Node version 8.0.
Usually when dealing with asynchronous code, your'e typically trying to get some information from a database which takes x amount to time to complete.

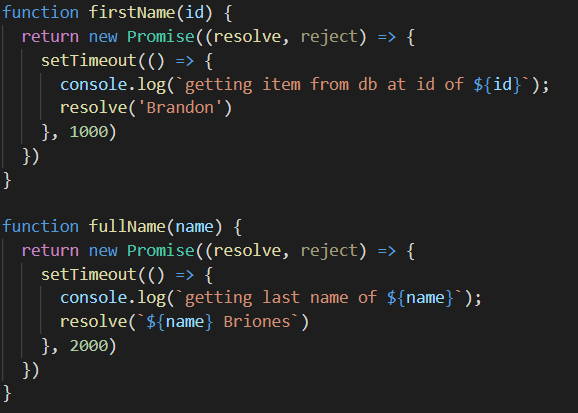
To mimic a call to a database I made two promises and by using setTimeout on both, that makes them asynchronous.
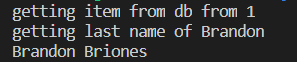
To explain the code above, we first use the promise firstName passing in the argument of 1. What to notice here is that to get access to the value, you have to do a .then method that takes in a onfullfilled callback, and the argument will be the value that the promise gives back. For our case first will have a value of the string of Brandon, which we pass into the next promise of fullName. Then fullName will also have a .then method which will take another callback.
This is very simple code, most likely the code you'll be writing might require more nesting and will be more complex. Also I'm leaving out error handling to make this blog shorter, but after the .then you would need a .catch to catch the error.
What async and await allows us to do is basically read asynchronous code like synchronous code. In it's core it's just syntactical sugar, and it's much easier to read.
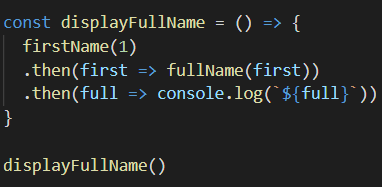
Using async and await, the code is now shorter and easier to follow. This will also give you the same result as the promise example given above. Doesn't this look nicer? Now to break it down and understand what's going on.
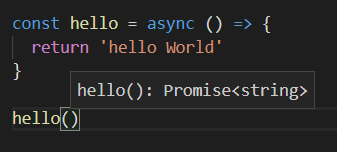
Starting with the first half of the deadly duo async.

By putting this keyword in front of a function or anonymous function in our example, this ensures that the function will always return a promise. Async is also needed in front of the function otherwise await will not work, this is a requirement by the JavaScript engine.
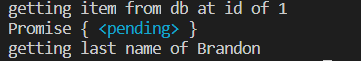
With await, anytime you have a function that returns a promise you can await the result and get the actual value. For our example the variable of first became the string of Brandon and full became the string of Brandon Briones. Now let's say we forgot to put await in front of fullName what would full then become?
As shown above the variable of full would just be the actual promise itself unresolved. Even tho it looks synchronous, it's still Asynchronous. While in the function if await is present it stops the function and says the next line of code will not be ran unless this promise is resolved.

This also does not mean that it becomes blocking. Once the JavaScript engine hits await, it will jump out of that function and see what else can be executed. Once the promise is resolved the tread will go back to that function and complete it's execution.
Hopefully you were able to follow along and get a general understanding of async and await. Just to recap async and await is syntactical sugar that make's asynchronous code easier to follow. I did not cover error handling for this concept but if you want to read on it more I encourage you to look into try and catch.







Top comments (0)