Today I'm going to talk about a little topic called GraphQL. Just kidding this topic is enormous. So I'm only going to cover what it is and why would you want to use it.
As developers we should be familiar with the Restful architecture when building endpoints for API calls. For the server end, there would be a different endpoint to handle different requests. But it can get messy really quickly, when in order to get the information that you need you have to call on that API again. This is where GraphQL comes into play.
GraphQL is query language specifically built for APIs. It was designed to make API's fast, customizable, and developer-friendly. GraphQL gives the client the power to ask for exactly what they want and nothing more.
What GraphQL ensures, that if the information that you want requires multiple urls, instead of make multiple queries to different endpoints like you would for REST API's, all of the information that you want can be done in one simple query.
Query
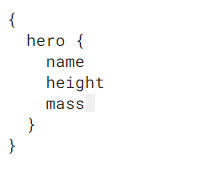
A simple example of what a query could look like is shown below.
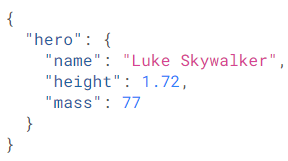
This is how a client can construct a simple query passing in the field of what exactly he/she may want to get back from this hero. If everything goes right during the query call then you'll get the response below.
Also you have the ability to pass in arguments as part of the query, so it can be very dynamic. There's many more things that can be implemented. GraphQL APIs are organized in types and fields, this allows us to grab all the information we need in one single endpoint.
Types
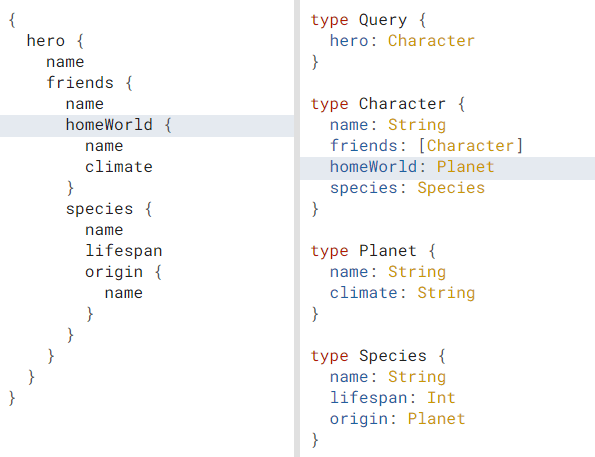
On the left we have a query where we ask for a lot of nested information. In the case of a restful API, in order to get all the information from this query we would be hitting almost five API calls. For types since we define what data is possible to get all of this can be done in just one simple endpoint. We define what's possible with types. When constructing the type GraphQL needs to know how to resolve each field in the given query so that's why for our example used above, when we query hero it's going to look for the type Character and get all the field. Notice that for the field of homeWorld it refers to the type of Planet that will get all the information for the Planet.
A couple of reason's that we would want to use GraphQL is basically when the client needs the data from multiple sources. This allows the client to just get all the information back from one single endpoint. Also it might be a case where different clients might need various different resources. GraphQL allows you to give each possible client the correct data to receive.
When it comes to GraphQL there is to my point of view a bit of a learning curve. Even if your familiar with setting up restful APIs, don't think this will be a breeze. Once you have GraphQL down then you can reap the advantages that this language has to offer.






Top comments (0)