-Introducing YelpCamp Final Project
-Creating the Basic Express App
-Campground Model Basics
-Seeding Campgrounds
-Campground Index
-Campground Show
-Campground New and Create
-Campground Edit and Update
-Campground Delete
Introducing YelpCamp Final Project
This is the beginning of building a single large application.
Here is an overview of what I will be building.
The purpose of YelpCamp is a place to find campgrounds and review them similar to how yelp functions.
The app will consist of a homepage/cluster map/authentication/create new campground post/review page
The code to get started:
must run npm install to add the node modules dependencies
Creating the Basic Express App
At the terminal type
npm init -y
then install express, mongoose, and ejs
npm i express mongoose ejs
Then set up the additional file structure that will build out this project.
Campground Model Basics
Setting up a mongoose model for the campgrounds.
Each campground will have a name/title, price, description and a location.
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const CampgroundSchema = new Schema({
title: String,
prince: String,
description: String,
location: String
});
mondule.exports = mongoose.model('Campground', CampgroundSchema);
Then the next thing is to make sure that mongoose is connected and functional.
Seeding Campgrounds
Now it is time to set up the campgrounds with data.
Here is where to find the data set to seed the database with.
https://github.com/Colt/YelpCamp/blob/c12b6ca9576b48b579bc304f701ebb71d6f9879a/seeds/cities.js
Campground Index
Now time to set up basic routes and templates functionality.
setting up the route
app.get('/campgrounds', async (req,res) => {
const campground = await Campground.find({})
res.render('campgrounds/index')
})
setting up the html template
<h1>All Campgrounds</h1>
<ul>
<% for (let campgrounds of campgrounds %>
<li><%= campgrounds.title %></li>
<% }%>
</ul>
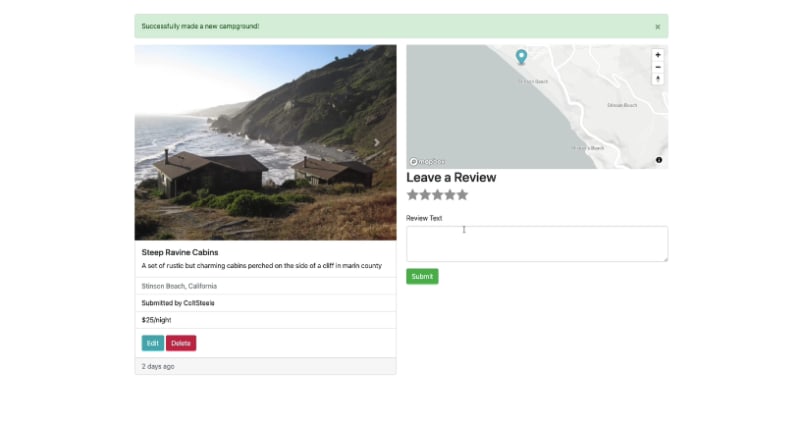
Campground Show
The show route will eventually become a details page for the campgrounds.
setting up the route
app.get('/campgrounds/:id', async(req, res) => {
res.render('campgrounds/show')
})
setting up the html template
<h1><%= campground.title %></h1>
<h2><%= campground.location %></h2>
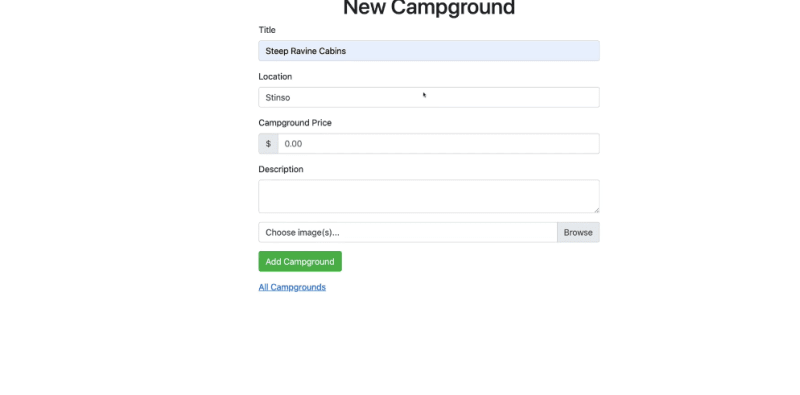
Campground New and Create
Rendering a form
<form action="/campgrounds" methods="POST">
<div>
<label for="title">Title</label>
<input type="text" id="title" name="campground[title]">
</div>
<div>
<label for="location">Location</label>
<input type="text" id="location" name="campground[location]">
</div>
<button>Add Campground</button>
</form>
setting up the route
app.post('/campgrounds', async (req, res) => {
const campground = new Campground(req.body.campground);
await campground.save();
res.redirect(`/campgrounds/${ campground._id });
});
Campground Edit and Update
The route that serves the form
app.get('/campgrounds/:id/edit', async(req, res) => {
const campground = await Campground.findById(req.params.id)
res.render('campgrounds/edit', { campground }));
})
html template
<h1>Edit Campgrounds</h1>
<form action="/campgrounds" methods="POST">
<div>
<label for="title">Title</label>
<input type="text" id="title" name="campground[title]">
</div>
<div>
<label for="location">Location</label>
<input type="text" id="location" name="campground[location]">
</div>
<button>Add Campground</button>
</form>
Campground Delete
The route will be a delete route
app.delete('/campgrounds/:id', async (req, res) => {
const { id } = req.params;
await Campground.findByIdAndDelete(id);
res.redirect('/campgrounds');
})
html template
<h1><%= campground.title %></h1>
<h2><%= campground.location %></h2>
<p> <a href="/campgrounds/<%=campground_id%>/edit">Edit</a>
</p>
<p>
<form action="/campgrounds/<%=campground._id%>?_method=DELETE" method="POST">
<button>Delete</button>
</form>
</p>
<footer>
<a href="/campgrounds">All Campgrounds</a>
</footer>
Now that the basic structure is set up, it is time to build out the complexities of the yelp camp web application.








Top comments (2)
Its a very in-depth course so much information which is why I am documenting it.
=D
ayyy someone else who took this couse :)