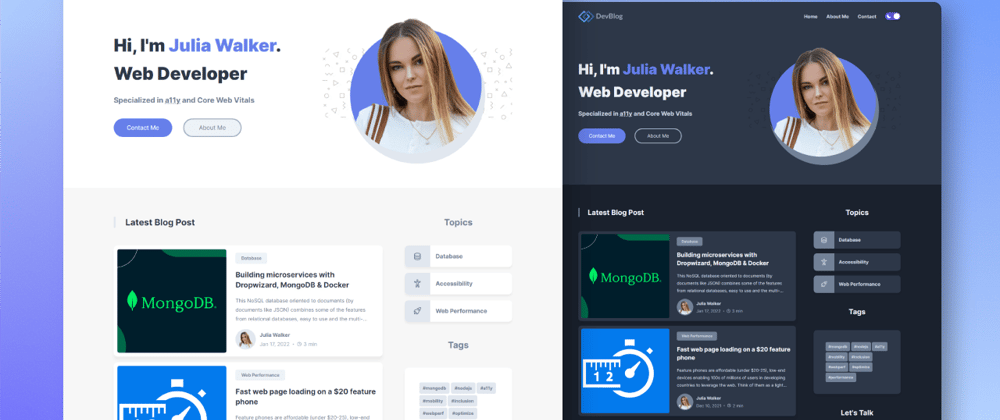
How to make personal blog website using html css javascript
In this video, I will show you how to create (mobile-first responsive) personal blog website.
Live Website
Github Repo
Source Code
HI 👋
I'm Sadee (webdev)
In this channel I make videos about Complete Responsive website.
You can checkout my channel 👇
📺 My Channel : codewithsadee
🔔 Subscribe : subscribe now
🕐 New Videos Every Week
🔗 Essential links
All Images
Html Text
Font - Inter
Ionicon
⏱️ Timestamps
0:00 - Demo
4:37 - File structure
5:03 - Html initial
5:47 - Css variables, reset & base style
10:40 - Header section
19:56 - Hero section
24:52 - Blog section
37:06 - Aside
40:26 - Footer
45:26 - Navbar javascript
47:14 - Media queries
1:08:49 - Light/Dark mode
💜 Like - Follow & Subscribe Me
Twitter : https://twitter.com/codewithsadee
Github : https://github.com/codewithsadee
YouTube : codewithsadee
Buy Me A Coffee : https://www.buymeacoffee.com/codewithsadee
Patreon : https://www.patreon.com/codewithsadee








Latest comments (7)
thx ~
This is a great article on building a website, there is also a reference material for coding a few footers for your website with navigation buttons.
That was awesome, dear sadee.
Just a suggestion, but you may want to consider trapping the keyboard focus when the hamburger menu is displayed. Currently, the menu covers the entire content of the page, but the user can still tab through to the page elements beneath it; they just don't know what they've tabbed through to because they can't see it. Also, the labelling could be a bit better on the dark mode and hamburger buttons to indicate to the user what the buttons do, as those sorts of things are the least likely to be changed by anyone using what you've provided here as a base.
Thank you very much for pointing out such an important issue.
Nice UI 😊
excellent, and with a beautiful design 👌