Back again with another recap. This edition will be covering the past two weeks -- December 2 to December 15 -- so buckle up!
Features
-
Thanks to @rkichenama for getting night mode started! Note that it is still in early phases and needs more development. Check out the thread below for more info.
-
You can now add a Mastodon URL to your profile! Thanks to @citizen428 for the PR. We currently allow a specific list of URLs, so if you'd like to add one, feel free to make a PR.
-
Relatedly, here's an example of adding two Mastodon instances - ruhr.social and chaos.social - thanks to @timkrueger.
-
@mrtnrdl added the infosec.exchange Mastodon instance with his PR; thanks, Martin!
-
The Mastodon instance toot.cafe was added by @nickytonline -- thanks, Nick!
-
@wuz added radical.town to the Mastodon list. Thanks, Conlin!
-
@jibrankalia added a "really simple calculate reading time function." It's currently only available on the back end, but this allows us to build on it. Thanks, Jibran!
-
@ben added some haptic feedback messaging for iOS that triggers in certain contexts, such as leaving a heart. Check out the PR for more details:
-
@ben also implemented some changes for where the "action bar" of a post is. If you're on a desktop screen that is 1530 pixels or more, you'll see that the action bar is on the side.
Bug Fixes / Other Contributions
-
Thanks to @markfrst for fixing the footer in the reading list page.
-
@joshichinmay fixed an edge case where some text would overlap in the feed. Thanks, Chinmay!
-
Thanks to @jacobherrington for removing an additional step in our README.
-
Thanks to @mariocsee for fixing several Connect bugs. The first was an issue with inviting members to a channel that were already in the channel. The second was fixing an issue with profile images rendering in a channel's details. The third involved refactoring how the profile images are rendered. The fourth fixes an issue with highlighting text.
-
We fixed a few bugs regarding notifications -- more details in the PR. If you see any errors in your notifications, let us know!
-
Thanks to @Link2Twenty for fixing a bug with the reading list header in mobile!
-
@doestyhopp fixed how GitHub gists were rendered in mobile view -- the tab sizing was too big! Now they're the right size. Thanks, Ty!
-
Rozie went ahead and fixed an issue created by @Link2Twenty, where the save button's contrast did not meet accessibility standards. Thanks, Rozie!
-
The personal DEV badge page now uses the FontAwesome badge, thanks to @tzemanovic!
-
@lightalloy refactored and restructured a lot of the views related to the feed. Anna also added a bunch of feature tests for them. Thanks a lot, Anna!
-
Anna also updated our
rubocop_todo.ymlfile. It's a decent place to start contributing if you have some Ruby and Rails knowledge. -
Thanks to @Link2Twenty for fixing a few accessibility issues:
-
@rhymes changed some language: we now use
allow/allowedinstead ofwhitelist. Thanks, @rhymes! -
@Link2Twenty made a PR which uses CSS variables for night mode. It's a good step in keeping things futureproof. Thanks, Andrew!
-
@maestromac refactored some job related code since we'll be slowly migrating to Rails' ActiveJob. More details in the PR:
-
@rhymes added a helpful
titleattribute to the links of posts in a series. Thanks again, @rhymes! -
@anant90 fixed an issue where the author's bio would overflow past the
<div>. Thanks, Anant!
New Issues / Discussions
-
@bennypowers opened a feature request for better right-to-left language support. Thanks, Benny. Check out the discussion in the issue.
Better RTL Language Support #1239
bennypowers posted onIs your feature request related to a problem? Please describe. Posts and comments written in RTL languages on dev.to don't always look great. See https://dev.to/biros/where-are-dev-users-coming-from-4l53/comments
Describe the solution you'd like RTL posts and comments should be identified as such and have attributes or styles applied as needed. See https://github.com/waiting-for-dev/string-direction
Describe alternatives you've considered Keen to hear other ideas.
Additional context See also #304
-
@wolfhoundjesse requested a comment thread embed (most likely through Liquid tags). Thanks, Jesse.
Support Comment Thread Embeds #1240
wolfhoundjesse posted onIs your feature request related to a problem? Please describe. If I want to embed a comment thread for discussion, I must include three separate comment embeds:
{% devcomment xxx0 %} {% devcomment xxx1 %} {% devcomment xxx2 %}This results in three embeds with ample padding that makes them look unrelated.
Describe the solution you'd like Comment threads already have permlinks. Maybe we could:
{% devcommentthread xxx0 %}Describe alternatives you've considered There are two caveats that make this somewhat complex.
-
A comment thread may be twenty comments deeper than you intend to embed.
-
You may want to cherry-pick comments, not for evil, but perhaps the discussion you want to highlight is between two people and not the twelve others that chimed in somewhere in the middle.
Additional context This is likely an edge case, but I'm offering it up to the community for discussion.
-
-
@Link2Twenty created two accessibility related issues: the first one mentions that tag flares should have a certain level of contrast in order to meet accessibility standards. The second states that links must have discernible text. Thanks again, Andrew.
A11y: Contrast on Tag Flare #1273
Link2Twenty posted onDescribe the issue The contrast on some of the tags, in post titles, is too low.
To Reproduce It can be hard to see if there are contrast issues if you have good eyes. If you filter the whole site to greyscale it can help you spot issues.
body { filter: grayscale(); }
Additional context Changing all of the colours to have good contrast values will help boost lighthouse scores.
A11y: Links must have discernible text #1278
Link2Twenty posted onDescribe the issue Currently for
article-organization-headlineyou have 2 links, one that is thearticle-organization-headline-innerand one fororg-headline-filler, that has no content, this means that a keyboard user has to tab past this link and a user using a screen reader will not know what the second anchor is.Having one achor that have a styled span would solve your ploblem you wouldn't even need to change any CSS.
Current:
<div class="article-organization-headline"> <a href="#" class="article-organization-headline-inner"> <img src="#"> Team name </a> <a class="org-headline-filler" href="#"> </a> </div>
Proposed:
<div class="article-organization-headline"> <a class="org-headline-filler" href="#"> <span class="article-organization-headline-inner"> <img alt="logo" src="#"> Team name </span> </a> </div>
This is another small thing that brings the Lighthouse score down. https://dequeuniversity.com/rules/axe/2.2/link-name
-
@sublimemarch created an issue to allow adding multiple authors to a post. Thanks, Fen.
Ability to add multiple authors to a post #1299
sublimemarch posted onAs someone who frequently collaborates with other devs to write content, I'd like the ability to add other authors to a post. Currently, one of us submits an article and mentions the others as authors someone in the text of the post, but this doesn't make it apparent that the authors share equal credit.
This feature would likely include:
- The ability to add authors during the post's creation or after it has been published by username.
- An approval mechanism for authors, so that you can't be added as an author of a post without your consent.
- Posts showing on a co-author's profile just as if they were the "primary" author who submitted the post.
- Post authors would all show with their profile pic and name on an article, up to a certain amount (for example, 5 authors). Beyond a certain amount, text such as "and 3 other authors" would appear, and a user would need to click on this to see the rest. This is to maintain current styling and for ease of readability.
I don't think it would be necessary to change the "primary author" on a post (aka the person who originally submitted it) at this point in time, as this would likely require a different database schema.
</div> <div class="gh-btn-container"><a class="gh-btn" href="https://github.com/thepracticaldev/dev.to/issues/1299">View on GitHub</a></div>
@anant90 requested a copy button next to the image links in the V2 editor. Thanks, Anant.
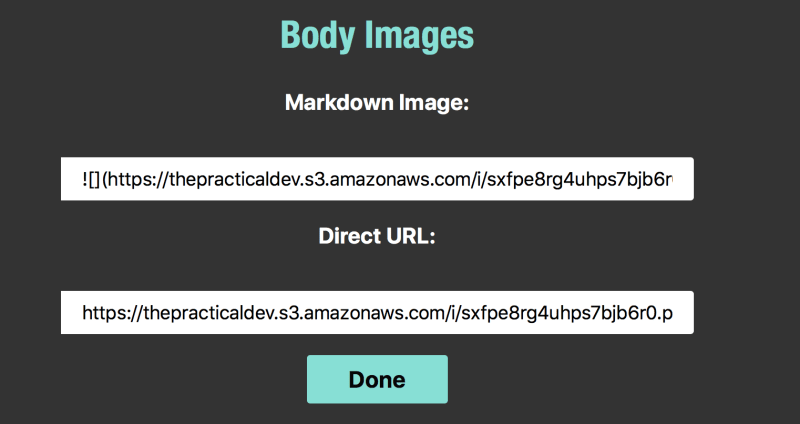
Add a "Copy" button next to Markdown Image URL code once upload completes #1313
anantja-in posted onIs your feature request related to a problem? Please describe. Double-clicking Markdown Image Code to select it, and then pressing Ctrl+C to copy it slows the user down.
Describe the solution you'd like A
Copybutton next to the Markdown Image Code field below:Describe alternatives you've considered
- Inserting the Markdown Image Code directly where the cursor was in the Markdown document. This may become a little confusing for the user, so it's better to not do this and instead just make the whole thing easier by giving them a copy button.
- Github comment section style drag and drop image — once uploaded, the Markdown Image URL just appears next to the section the image was dropped.
Additional context Add any other context or screenshots about the feature request here.
@torzuolih noticed that the title of the "Latest" feed is incorrectly labeled as
top this latest. Thanks, Hugo.Wrong page title with Latest filter #1316
HZooly posted onDescribe the bug
When you filter a tag with time filters, HTML title page is updated. This is working for time filters, and feed (default filter).
Selecting week changes page title in :
<tag> - top this week.Selecting feed changes page title in :
<tag>Selecting latest changes page title in :
<tag> - top this latest// wrong?To Reproduce Visit Flutter
Expected behavior Title :
<tag> - latest
@simroshka made a feature request for autosaving drafts. This would ideally be done through client side storage. Thanks, Anna.
Autosaving drafts #1318
simoroshka posted onIs your feature request related to a problem? Please describe. I was writing a post, and needed some help with markdown. I click help button, read what I need and then automatically go back by pressing the back button in the browser (or close the tab). The post is lost forever.
It seems there was an issue for this but it is closed: https://github.com/thepracticaldev/dev.to/issues/42
Describe the solution you'd like I would like the draft to be saved automatically. At the very least in the local storage.
Describe alternatives you've considered Another solution is to ask whether the user wants to leave the page with unsaved changes. It also might be a good idea to open the help info in a separate tab.
@davefollett requested some query options for the CodeSandbox Liquid tag. Check out the issue for more details. Thanks, Dave.
CodeSandbox Embed: Add Query String Options #1321
davefollett posted onIs your feature request related to a problem? Please describe. CodeSandbox.io's sharing dialog has many options that when configured are added as URL query strings. Dev.to does not provide a way to use those. In particular, I'd like to be able to use the "Project Initial Path" and "Default module to show" options as shown in this snippet:
This would allow me to use one sandbox but be able to embed it such that I can control what part of the sandbox displays. Here is the the matching iframe for the screen snippet:
<iframe src="https://codesandbox.io/embed/24qvv1wvxr?initialpath=06%20-%20Type%20Ahead%2Findex-VUE.html&module=%2F06%20-%20Type%20Ahead%2Findex-VUE.html" style="width:100%; height:500px; border:0; border-radius: 4px; overflow:hidden;" sandbox="allow-modals allow-forms allow-popups allow-scripts allow-same-origin"></iframe>Describe the solution you'd like It would be awesome if dev.to could expose control of the parameters mentioned above
- initialpath
- module
or better yet, provide a way to control them all as a singe string provided after the id value:
{% codesandbox ppxnl191zx QUERY-STRING %}
@Link2Twenty requested a JSFiddle Liquid tag / embed. Check out the issue for more details. Thanks, Andrew.
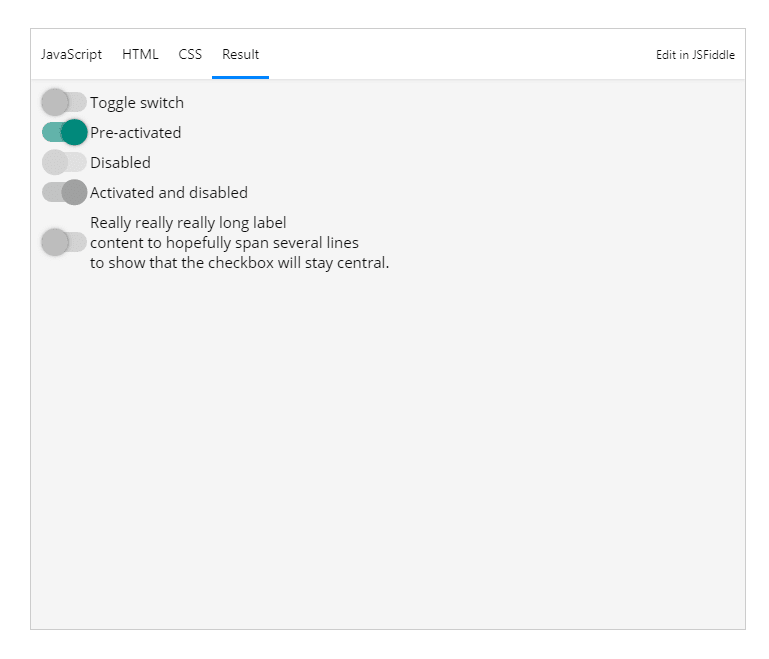
JSFiddle liquid tag #1323
Link2Twenty posted onI'd love to be able to embed JSFiddle snippets into my code, in a similar way as codepen.
They offer an embedded solution which is something like this
https://jsfiddle.net/link2twenty/v2kx9jcd/embedded/js,html,css,result/" https://{URL}/{User}/{Fiddle ID}/embedded/{@build_options}/












Top comments (4)
Thanks to @rkichenama , @citizen428 , @timkrueger , @mrtnrdl , @nickytonline , @wuz , @jibrankalia , @ben , @markfrst , @joshichinmay , @jacobherrington , @mariocsee , @link2twenty , @doestyhopp , @tzemanovic , @lightalloy , @rhymes , @maestromac , @anant90 , @bennypowers , @wolfhoundjesse , @sublimemarch , @torzuolih , @simroshka, @davefollett for your contributions!
You're welcome!
Awesome work guys! I'm not sure how I feel about the reaction bar being on the side, but I will get used to it.
כל הכבוד (great job) for including issues as contributions.