Dalam dunia coding, tidak dapat dipungkiri bahwa setiap programmer atau developer pasti menggunakan AI dalam pekerjaannya. Saya pun juga demikian. Saya sering menggunakan AI untuk code completion, rekomendasi fitur, dan analisis kode. Setiap model AI memiliki keunggulan tersendiri, dan hal ini membuat saya tertarik untuk melakukan eksperimen dengan membandingkan berbagai model AI yang tersedia di GitHub Copilot.
Karena saya lebih sering bekerja di backend, saya memanfaatkan AI untuk membuat bagian frontend/UI agar lebih praktis. Selain itu, saya juga ingin melihat sejauh mana AI mampu menghasilkan desain yang baik tanpa banyak intervensi dari saya.
Apa Itu GitHub Copilot?
GitHub Copilot adalah AI-powered code assistant yang dapat membantu dalam pembuatan kode secara otomatis. Saat ini, GitHub Copilot menyediakan beberapa model AI yang dapat digunakan oleh para developer.
Eksperimen: Membandingkan Hasil Generate AI
Dalam eksperimen ini, saya ingin mengetahui model mana yang dapat menghasilkan landing page terbaik dengan prompt minimal. Hasil yang ditampilkan murni berasal dari AI tanpa ada modifikasi dari saya.
Prompt yang Digunakan:
Create a modern landing page with HTML and Tailwind CSS. Include a navbar, hero, about, services, testimonials, CTA, and footer. Keep it responsive and visually appealing.
Mengapa tidak menggunakan prompt yang lebih detail dan terstruktur? Awalnya saya ingin melakukannya, tetapi sering kali respons yang diberikan terkena limit sehingga kode yang dihasilkan tidak lengkap.
Sebelum memulai, Anda dapat membaca penjelasan mengenai tiap model AI yang tersedia di GitHub Copilot.
Hasil Eksperimen
Berikut adalah hasil yang dihasilkan oleh berbagai model AI. Urutan nomor merepresentasikan tingkat kualitas hasil yang diberikan.
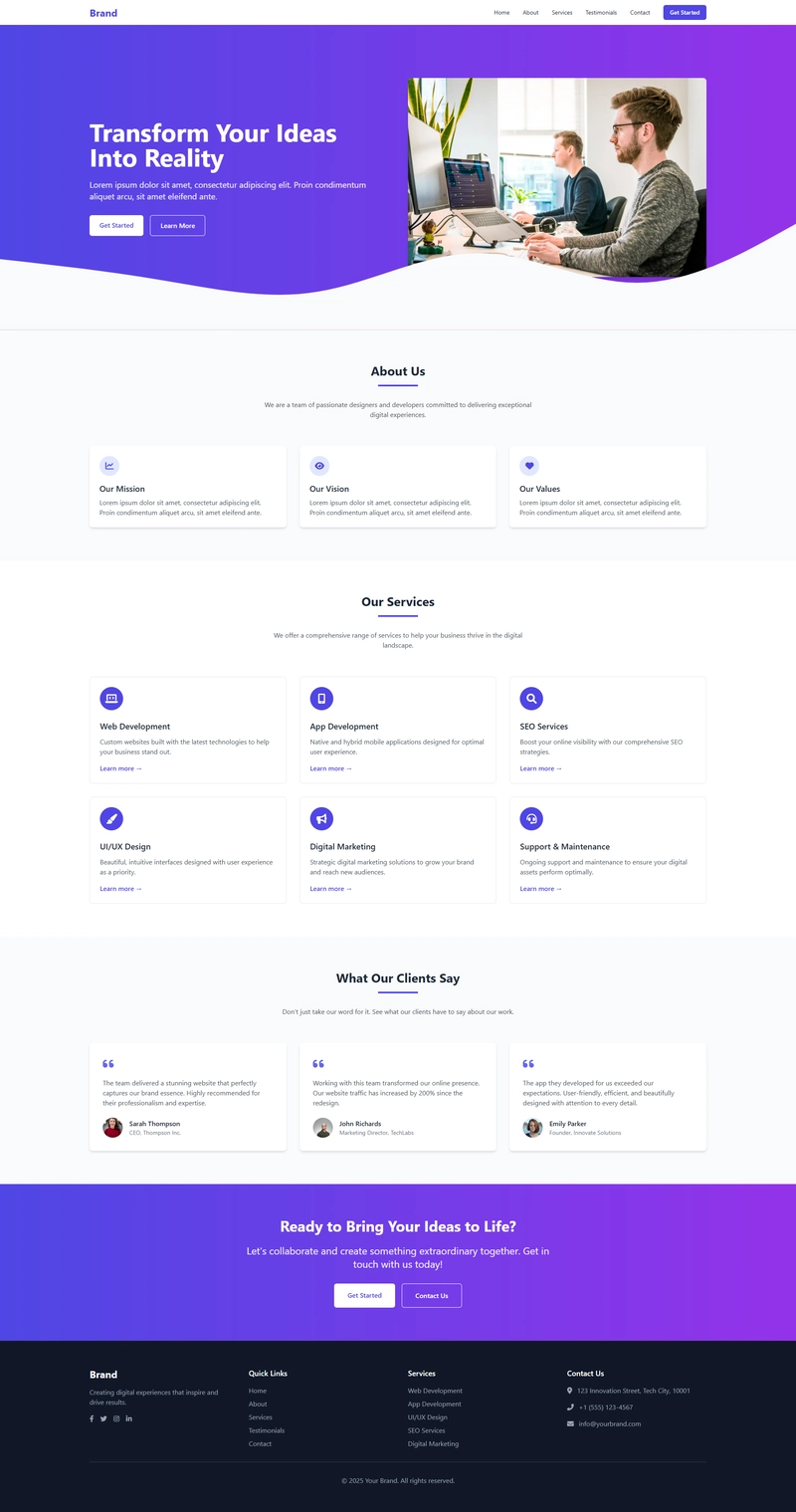
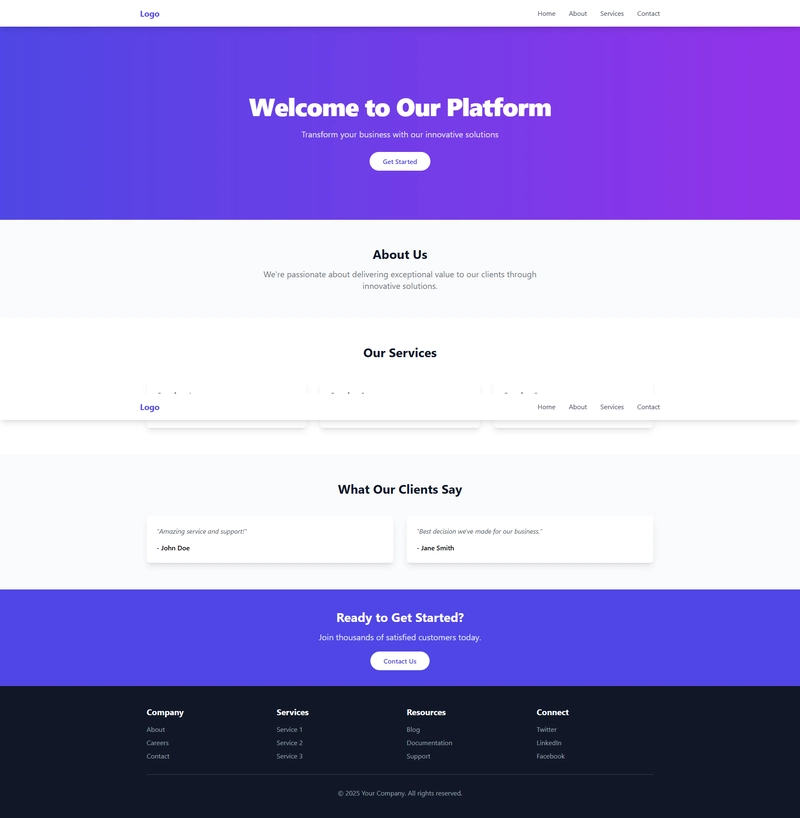
1. Claude 3.7 Sonnet Thinking
Landing page yang dihasilkan sangat bagus, responsif, dan tidak ada komponen yang berantakan.
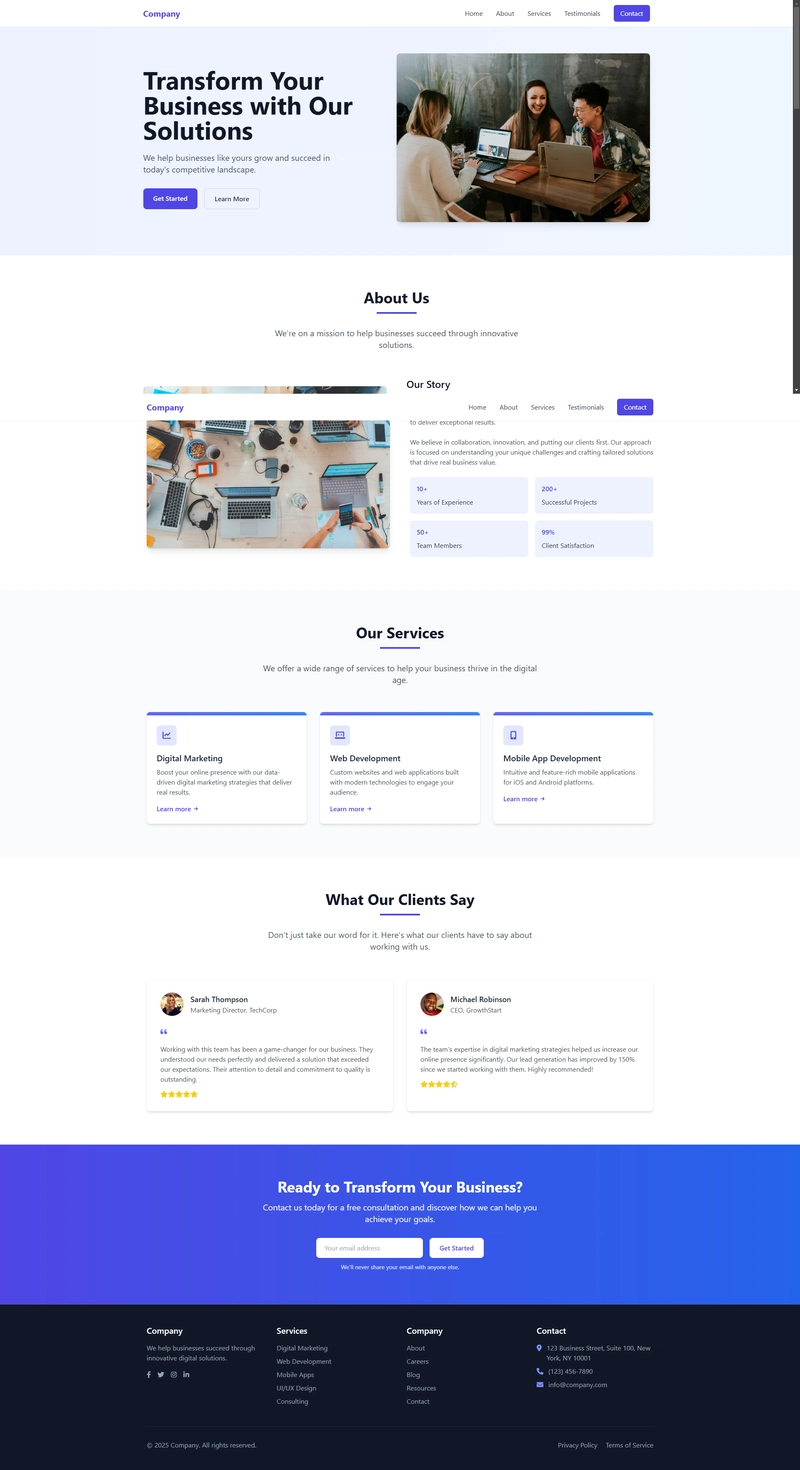
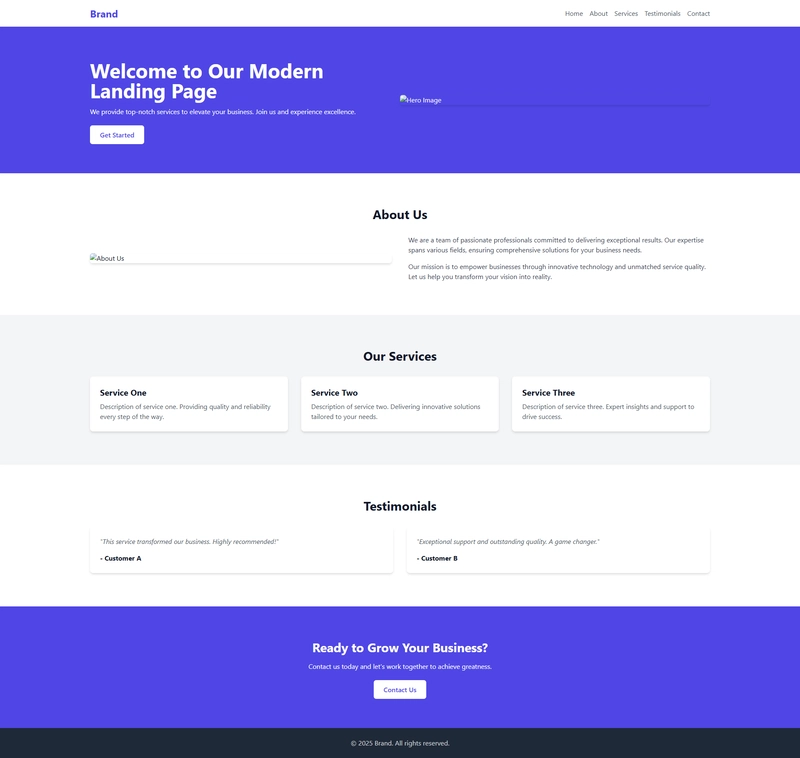
2. Claude 3.7 Sonnet
Tampilan lebih simpel dibandingkan yang pertama, tetapi sudah cukup bagus. Responsif, namun beberapa komponen perlu diperbaiki untuk tampilan mobile.
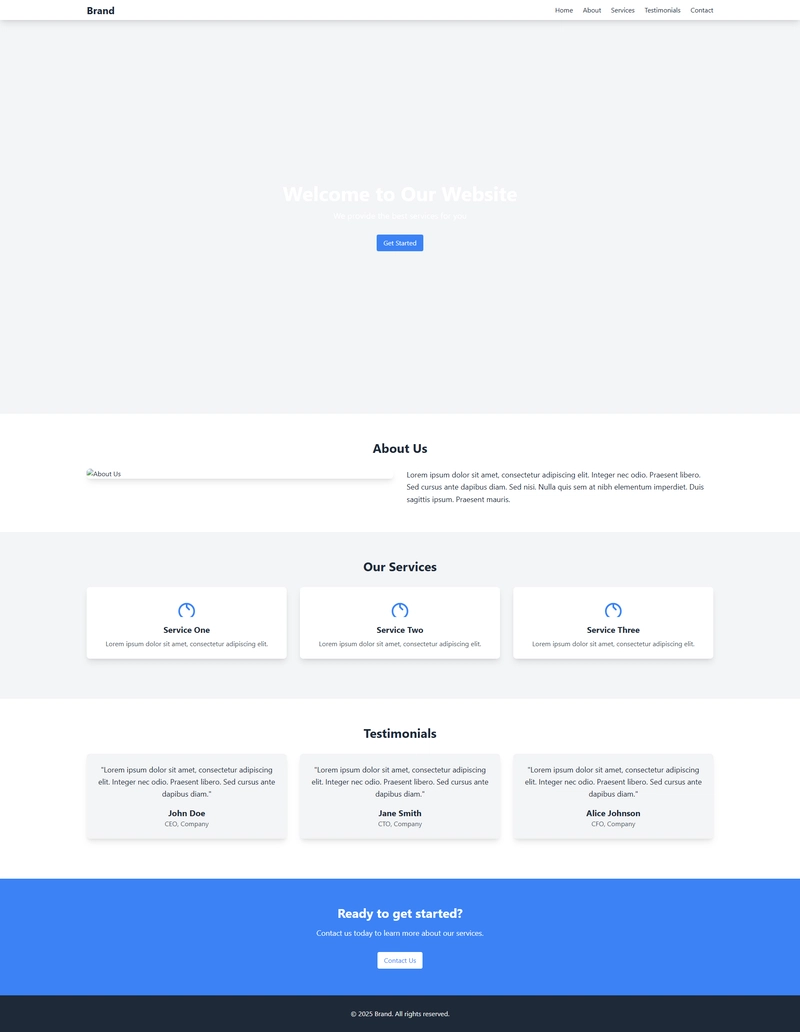
3. Gemini 2.0 Flash
Tidak ada gambar dummy dan belum sepenuhnya responsif.
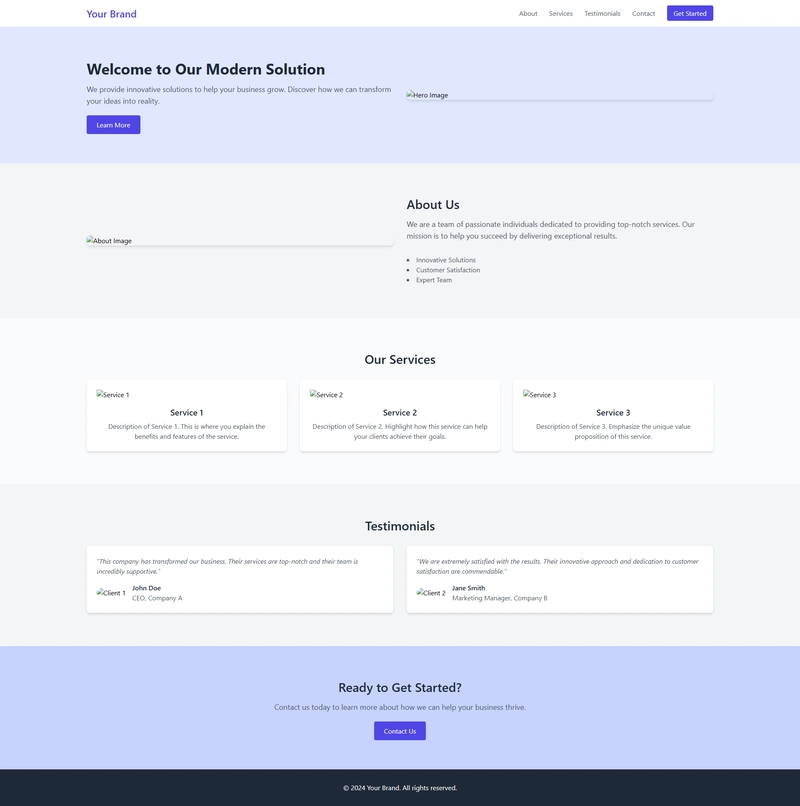
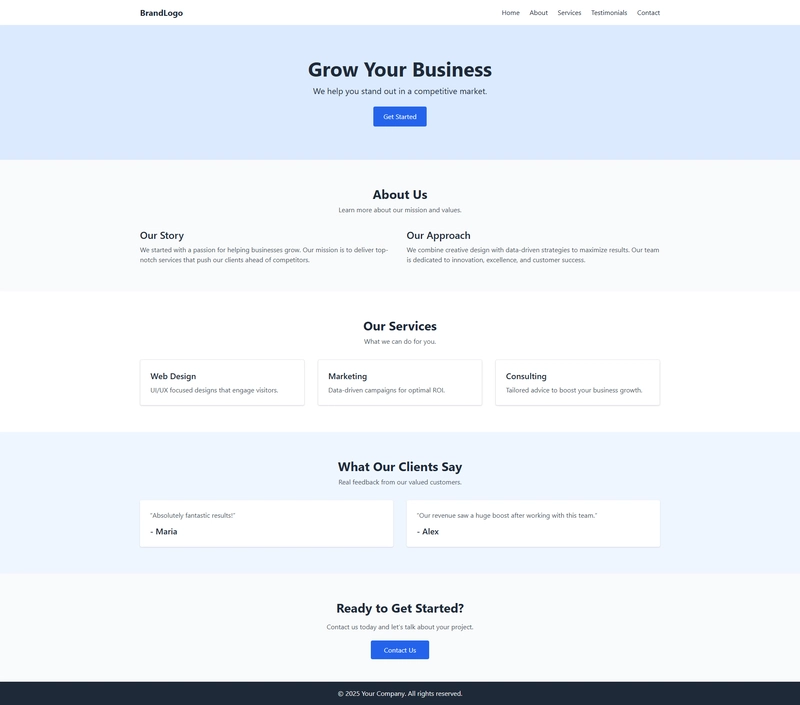
4. Claude 3.5 Sonnet
Tampilan sangat simpel, belum sepenuhnya responsif, dan tidak memiliki hamburger button.
5. o3-mini
Saat generate, link CDN Tailwind mengalami error. Tampilannya cukup baik, tidak ada gambar dummy, dan sudah responsif.
6. GPT-4o
Tampilan sedikit berbeda, tidak ada gambar dummy, sudah responsif, namun hamburger button tidak berfungsi.
7. o1
Saat generate, link CDN Tailwind mengalami error, kurang responsif, dan tampilan kurang menarik.
Kesimpulan
Dari eksperimen ini, model Claude 3.7 Sonnet Thinking memberikan hasil terbaik dengan desain yang lebih rapi dan responsif. Namun, hasil ini tidak dapat dijadikan patokan utama karena performa AI sangat bergantung pada prompt yang diberikan. Selain itu, setiap model AI dikembangkan dengan keunggulan yang berbeda-beda.
Terlepas dari hasil yang diberikan oleh AI, kita tetap perlu melakukan review dan perbaikan terhadap kode yang dihasilkan agar sesuai dengan kebutuhan.
Source code dari seluruh website yang dihasilkan dalam eksperimen ini dapat diakses di link berikut










Top comments (0)