In this post, We will go over the CSS Grid, and how to apply it to your projects!
Introduction
CSS Grid is a layout framework that helps you position specific items within your web Page. But, Unlike Bootstrap and Flexbox, CSS Grid is baked into vanilla CSS and HTML, simplifying the entire process. It's supported by most browsers, making it extremely useful for making a page available on all platforms.
Definitions
Grid Container: A CSS attribute that creates a new CSS grid within the page.
Grid Items: Includes all items within the Container, including: rows, columns, row lines, and column lines.
Display Property: allows the created CSS grid to be displayed on the page.
CSS Grid also allows for a more precise positioning of items on a webpage because it is able to move items in two dimensions, instead of flexbox's one dimension.
In order to apply CSS grid to your project, you must create a container div around the attributes you would like to edit.
<body>
<div class="container">
*/Page Children */
</div>
</body>
Once this is done within your index.html, you can now move on to editing your stylesheet.
Basic CSS Grid Syntax
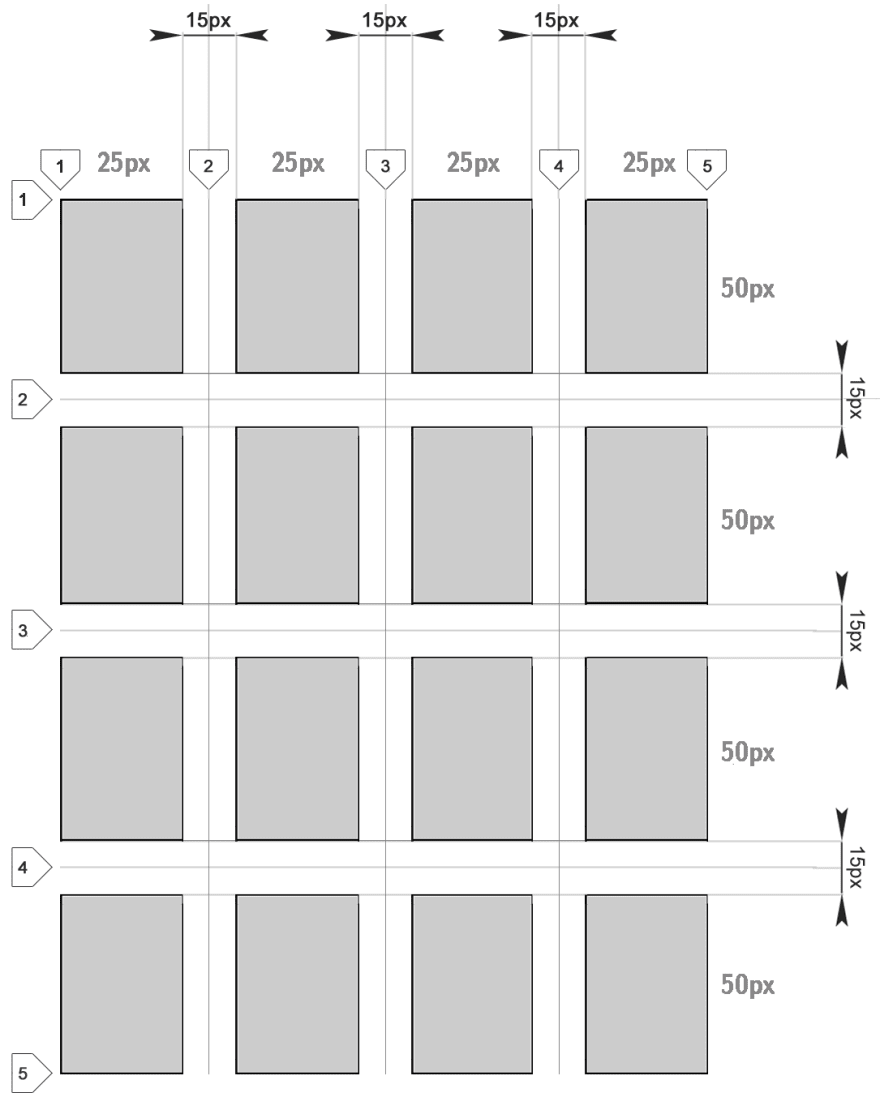
CSS Grid Syntax can be divided into three main groups: Rows, Columns, and spaces between columns.
Display Attribute
To create a new instance of CSS Grid, you must specify what type you would like using the Display method.
.container {
display: grid;
}
grid – generates a block-level grid
inline-grid – generates an inline-level grid
Grid Templates: Columns and Rows
Grid Columns and Grid Rows are defined as shown, using letters a, b and c as placeholders for values:
.container {
display: grid;
grid-template-columns: a b c;
grid-template-rows: a b c;
}
With both grid templates, the number represents a row or column size, while the number of values represents the number of rows or columns.
For example, the statement 'grid-template-columns: 200px 200px 200px;' would create a grid with 3 columns, each 200px in size.
Grid Positioning and Formatting
Gaps between grid items can simply be formatted with the following code:

grid-row and grid-column gap simply control how large of a gap you would like between each item in your container.

Positioning your grid can simply be done with the following lines:

Code to position the grid is similar to what you will find using flexbox, but in a simpler, 3 dimensional package.
You can also edit the size of an object to span more than one grid section using these lines:

This code essentially defines the image as taking up multiple cells of the Grid.
Real World Application
Here's a real world example of CSS Grid. This is a quick gallery that I put together:

Here is the CSS that makes it all work:

In this snippet, the display:grid; attribute is used to define the container picGallery as using CSS Grid. the columns and rows are defined as being a 3 column 3 row grid, using the fraction 'fr' to divide the grid. Finally, gaps between items are defined by the row and column grid gap attributes, and the centering is taken care of by 'justify-items'.







Top comments (0)