ARRAY
An array is a special variable, which can hold more than one value at a time.
To create a new array:
const array = new Array();
or
const array = [];
Arrays can contain different types of values
let array = [
"John",
{
type: "JS",
age: 36
},
true,
function() {
console.log('Hello, I am John');
}
];
console.log(array);
console.log(array[0]);
console.log(array[1].type);
console.log(array[2]);
array[3]();
FOREACH ()
The forEach() method calls a function once for each element in an array, in order.
forEach() is not executed for array elements without values.
arr.forEach(function callback(currentValue, index, array) {
//your iterator
}[, thisArg]);
index, array, thisArg - optional
ex.
const arr = ['a', 'b', 'c'];
arr.forEach(element => console.log(element));
//expected output a, b, c
ex.
const numbers = [65, 44, 12, 4];
numbers.forEach(function myFunction(item, index, arr) {
arr[index] = item * 10;
})
console.log(numbers) // 650, 440, 120, 40
PUSH()
push() adds new items to the end of an array.
push() changes the length of the array and returns the new length.
let arr = [ 1, 2, 3, 4,];
arr.push(5, 6);
console.log(arr);
// result [ 1, 2, 3, 4, 5, 6 ]
UNSHIFT()
unshift() adds items at the beginning of an array.
let arr = [ 1, 2, 3, 4,];
arr.unshift(5, 6);
console.log(arr);
// result [ 5, 6, 1, 2, 3, 4 ]
SHIFT()
shift() removes the first item of an array.
let arr = [ 1, 2, 3, 4,];
arr.shift();
console.log(arr);
// result [ 2, 3, 4 ]
POP()
pop() removes the last element of an array.
let arr = [ 1, 2, 3, 4,];
arr.shift();
console.log(arr);
// result [ 1, 2, 3 ]
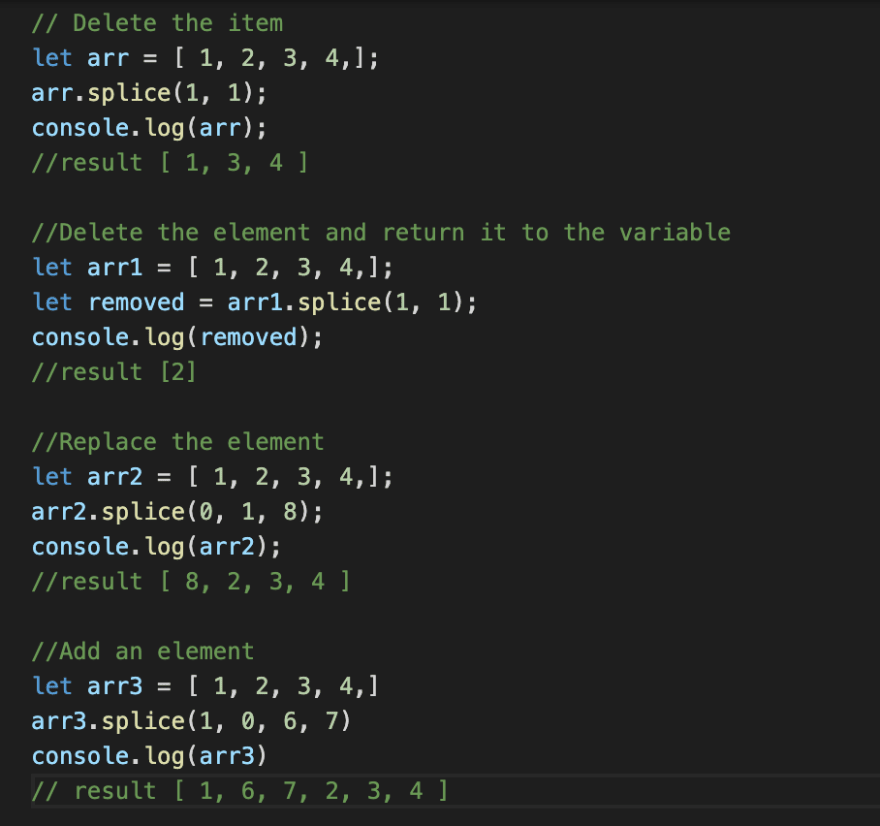
SPLICE()
splice() adds and/or removes array elements.
array.splice(index, howmany, item1, ....., itemX)
CONCAT()
concat() concatenates (joins) two or more arrays. concat() does not change the existing arrays, but returns a new array, containing the values of the joined arrays.
let arr = [ 1, 2, 3,];
let arr1 = arr.concat(10);
console.log(arr1);
// result [ 1, 2, 3, 10 ]
INCLUDES() INDEXOF()
includes() determines whether an array contains a given element and returns either true or false.
indexOf() searches an array for a specified item and returns its position. indexOf() returns -1 if the item is not found.
let arr = [ 1, 2, 3, 4, 10, 15];
console.log(arr.indexOf(3));
console.log(arr.includes(15));
// result 2 true
MAP()
The map() method creates a new array with the results of calling a function for every array element.
The map() method calls the provided function once for each element in an array, in order.
map() does not execute the function for empty elements.
map() does not change the original array.
ex.
const persons = [
{firstname : "Malcom", lastname: "Reynolds"},
{firstname : "Kaylee", lastname: "Frye"},
{firstname : "Jayne", lastname: "Cobb"}
];
persons.map(function getFullName(item) {
return [item.firstname,item.lastname].join(" ");
})
FILTER()
The filter() method creates an array filled with all array elements that pass a test (provided by a function).
filter() does not execute the function for empty array elements.
filter() does not change the original array.
ex.
const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
REDUCE()
reduce() executes a reducer function for each value of an array.
let arr = [ 1, 2, 3, 4, 10, 15];
let sum = arr.reduce((prev, item) => {
return item + prev
}, 0);
console.log(sum);
// result 35





Top comments (0)