Speed up development of your website or app using fake or mock data, everything from fake company logos and addresses to random user photos.
1. Faker JS
faker.js - generate massive amounts of fake data in the browser and node.js
faker.js - generate massive amounts of fake data in the browser and node.js
Demo
https://rawgit.com/Marak/faker.js/master/examples/browser/index.html
Faker Cloud
Don't have a local development setup ready?
Try our hosted version of Faker at https://fakercloud.com/api
https://github.com/faker/faker-cloud
Usage
Browser
<script src = "faker.js" type = "text/javascript"></script>
<script>
var randomName = faker.name.findName(); // Caitlyn Kerluke
var randomEmail = faker.internet.email(); // Rusty@arne.info
var randomCard = faker.helpers.createCard(); // random contact card containing many properties
</script>
Node.js
var faker = require('faker');
var randomName = faker.name.findName(); // Rowan Nikolaus
var randomEmail = faker.internet.email(); // Kassandra.Haley@erich.biz
var randomCard = faker.helpers.createCard…2. fony
fony is a simple command line tool that generates dummy JSON data from a provided template.
 captainsafia
/
fony
captainsafia
/
fony
A simple command line tool for generating fake data from a template string
fony
fony is a simple command line tool that generates dummy JSON data from a provided template.
The application utilizes Chance.js under the hood so any data type supported by Chance.js is supported by fony.
fony is intended to provide a simple solution to the most common data generation needs. You can use the command line to pipe output from fony to other tools and integrate it into your workflow.
Installation
npm install --global fony
Usage
Usage: fony [options]
Options:
-h, --help output usage information
-V, --version output the version number
-t, --template <template> JSON template for data to be generated
-c, --count [count] The number of elements to create, defaults to 1
Example
Mac and Linux folks can use single quotes around a double-quoted string of JSON like this:
fony -t '{"name": "name", "age": "age", "address": "address"}' -c 2
But Windows handles quotes on the command line differently, so…
3. Casual
Fake data generator 
LOOKING FOR CONTRIBUTORS
https://github.com/boo1ean/casual/issues/109
Installation
npm install casual
Usage
var casual = require('casual');
// Generate random sentence
// You don't need function call operator here
// because most of generators use properties mechanism
var sentence = casual.sentence;
// Generate random city name
var city = casual.city;
// Define custom generator
casual.define('point', function() {
return {
x: Math.random(),
y: Math.random()
};
});
// Generate random point
var point = casual.point;
// And so on..
Casual uses javascript properties for common generators so you don't need to use function call operator
Embedded generators
// Address
casual.country // 'United Kingdom'
casual.city // 'New Ortiz chester'
casual.zip(digits = {…4. Fake Data - A form filler you won't hate
Chrome Extension, Fake Data will help you insert random values in any form field. Generate random names, emails, addresses, phone numbers and many more types of data.
5. Fake Store API
fakeStoreApi is a free online REST API that you can use whenever you need Pseudo-real data for your e-commerce or shopping website without running any server-side code. It's awesome for teaching purposes, sample codes, tests, etc.
6. Chance
Chance - Random generator helper for JavaScript
Chance
Chance - Random generator helper for JavaScript
Homepage: http://chancejs.com
Many more details on http://chancejs.com but this single library can generate random numbers, characters, strings, names, addresses dice, and pretty much anything else.
It includes the basic building blocks for all these items and is built on top of a Mersenne Twister so it can generate these things with repeatability, if desired.
Usage
See the full docs for details on installation and usage.
Dependent tools
- Chance CLI - Use Chance on the command line.
- Chance Token Replacer - Replace tokens in a string with Chance generated items.
- Dream.js - Lightweight json data generator
- Fake JSON Schema - Use chance generators to populate JSON Schema samples.
- Mocker Data Generator - Minimal JSON data generator.
- swagger-mock-api - Generate API mocks from a Swagger spec file enriched with Chance types and constraints
- fony - A simple command line tool for generating fake data…
7. Mock
Mock.js is a simulation data generator to help the front-end to develop and prototype separate from the back-end progress and reduce some monotony particularly while writing automated tests.
Mock.js
Mock.js is a simulation data generator to help the front-end to develop and prototype separate from the back-end progress and reduce some monotony particularly while writing automated tests.
The official site: http://mockjs.com
Features
- Generate simulated data according to the data template
- Provide request/response mocking for ajax requests
Generate simulated data according to HTML-based templates
This library is loosely inspired by Elijah Manor's post Mocking Introduction, mennovanslooten/mockJSON, appendto/jquery-mockjax and victorquinn/chancejs.
Questions?
If you have any questions, please feel free to ask through New Issue.
Reporting an Issue
Make sure the problem you're addressing is reproducible. Use http://jsbin.com/ or http://jsfiddle.net/ to provide a test page. Indicate what browsers the issue can be reproduced in. What version of Mock.js is the issue reproducible in. Is it reproducible after updating to the latest version?
License
Mock.js is available under the terms of the MIT License.
8. Generate Data
Ever needed custom formatted sample / test data, like, bad? Well, that's the idea of this script. It's a free, open source tool written in JavaScript, PHP and MySQL that lets you quickly generate large volumes of custom data in a variety of formats for use in testing software, populating databases, and... so on and so forth.
9. Fake Data Generator
Just a small open-source script to create fake data given a simple JSON model.
 Cambalab
/
fake-data-generator
Cambalab
/
fake-data-generator
Just a small open-source script to create fake data given a simple JSON model.
Fake Data Generator
Just a small open-source script to create fake data given a simple JSON model.
Introduction
This is a tiny package motivated by the need of generating certain amount of fake data to populate backend fixtures. We started implementing and editing a single .js file with specific characteristics of some backend models and the desired amount we wanted to generate until we ended up with something like this. We personally decided to use the output files in the API endpoints of a test server but you could use them any way you like, they're just .json files.
Built-In Dependencies
- Faker: we use the Faker API to create fake data
Installation
There are a few ways you can get this library installed:
- Install as a standalone forked repository
# clone our project or fork your own
git clone https://github.com/Cambalab/fake-data-generator.git
# install dependencies
npm install
- Install as an npm…
10. Mocker Data Generator
A simplified way to generate massive mock data based on a schema, using the awesome fake/random data generators like (FakerJs, ChanceJs, CasualJs and RandExpJs), all in one tool to generate your fake data for testing.
 danibram
/
mocker-data-generator
danibram
/
mocker-data-generator
A simplified way to generate masive mock data based on a schema, using the awesome fake/random data generators like (FakerJs, ChanceJs, CasualJs and RandExpJs), all in one tool to generate your fake data for testing.
mocker-data-generator 
A simplified way to generate massive mock data based on a schema, using the awesome fake/random data generators like (FakerJs, ChanceJs, CasualJs and RandExpJs), all in one tool to generate your fake data for testing.
Now the library has been migrated 100% to typescript typing are included.
You can test online here: https://danibram.github.io/mocker-data-generator/
Getting started
Install the module with
npm install mocker-data-generator
Import it
var mocker = require('mocker-data-generator').default (vainilla way)
or
import mocker from 'mocker-data-generator' (ES6 or Typescript way)
Then use it:
var user = {
firstName: {
faker: 'name.firstName'
},
lastName: {
faker: 'name.lastName'
},
country: {
faker: 'address.country'
},
createdAt: {
faker: 'date.past'
},
username: {
function: function() {
return (
this.object.lastName.substring(0, 5…11. Random User
A free, open-source API for generating random user data. Like Lorem Ipsum, but for people.
12. JSON Schema Faker
Use JSON Schema along with fake generators to provide consistent and meaningful fake data for your system.
 json-schema-faker
/
json-schema-faker
json-schema-faker
/
json-schema-faker
JSON-Schema + fake data generators
Use JSON Schema along with fake generators to provide consistent and meaningful fake data for your system.
What's next?
Breaking-changes towards v0.5.x API:
-
deprecated — You will not longer be able to call
jsf()and get a fully-dereferenced result. It will just generate given refs and inline ones, nothing else-
jsf.generate()is the sync-version, with partial dereferencing through given refs, etc. -
jsf.resolve()is the async-version, with full dereferencing, given refs are also supported.
-
-
deprecated — TypeScript sources are not longer used, however
d.tsdefinitions will be updated on time.
Usage info from README.md was moved to
docs/, read more.
Contributors
- Alvaro Cabrera
- Tomasz Ducin
- artwork by Ajay Karat
We are more than happy to welcome new contributors, our project is still being developed, but we need more feedback!
Please see our contribution guide to learn how.
We are looking for your help!
We have a gitter room for…
13. Fake Logos
A selection of fake but convincing company logos for real-looking test data.
Fake Logos
A selection of fake but convincing company logos for real-looking test data.
Usage
Download or link to the logos from the table below
The logos are accessible by:
- {number}.png for tools wanting to pull in a random logo
- Company name for direct access
The Logos
| Color Logo | Grayscale Logo | Sizes |
|---|---|---|
| svg, |
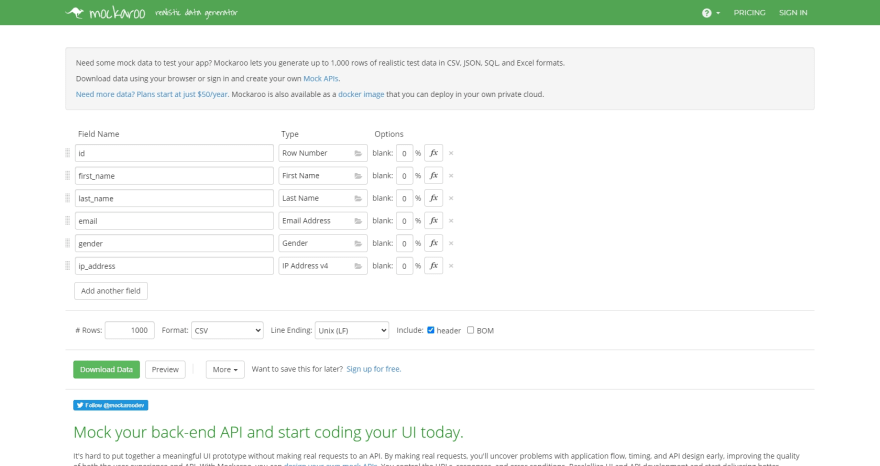
14. Mockaroo
Need some mock data to test your app? Mockaroo lets you generate up to 1,000 rows of realistic test data in CSV, JSON, SQL, and Excel formats.
15. JSON Placeholder
JSONPlaceholder is a simple fake REST API for testing and prototyping.
 typicode
/
jsonplaceholder
typicode
/
jsonplaceholder
A simple online fake REST API server
JSONPlaceholder
JSONPlaceholder is a simple fake REST API for testing and prototyping.
It's like an image placeholder but for web developers.
JSONPlaceholder is powered by JSON Server.

Why?
Most of the time when trying a new library, hacking a prototype or following a tutorial, I found myself in need of some data.
I didn't like the idea of using some public API because I had the feeling that I was spending more time registering a client and understanding a complex API than focusing on my task.
But I liked the idea of image placeholders for web designers. So I decided to code a little Express server inspired by that and here is JSONPlaceholder.
You can find it running here and are free to use it in your developments: https://jsonplaceholder.typicode.com.
I hope you will find it useful.
Features
- No registration
- Zero-config
- Basic API
- "Has many" relationships
- Filters and nested…
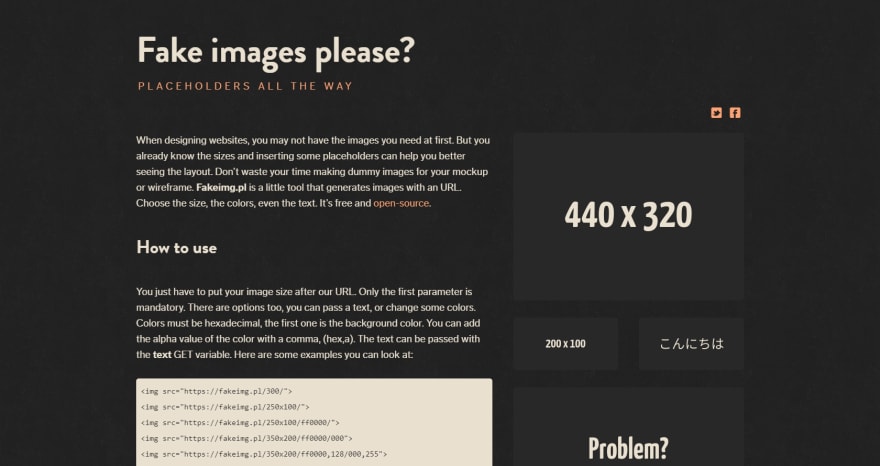
16. Fake IMG
Don’t waste your time making dummy images for your mockup or wireframe. Fakeimg.pl is a little tool that generates images with an URL.
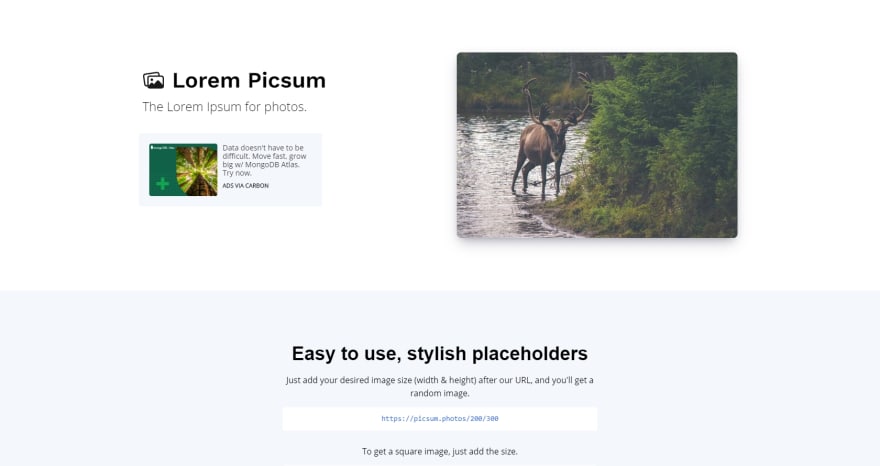
17. Lorem Picsum
The Lorem Ipsum for photos.
18. Fake Clients
Randomly generated client briefs
19. Acme Logos
Professional placeholder logos for your designs projects.
20. Lorem Ipsum
Of course it would not be complete without this classic!
Sign up to our free weekly newsletter and stay in the loop with the latest and greatest web development projects on GitHub at www.iainfreestone.com
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.








































Top comments (7)
Very nice, thanks for curating this list.
Great list of dummy sources ty
If you want to generate data for whole input schema try my random data generator
Great list of tools!
And also for people who are interested in creating nested JSON structures and fully GUI-based UI, try out Mockturtle.net
If you're interested in faking a whole database, see my lib :)
I use mockaroo.com a lot. Its a very nice tool with API integration to create an API and generate mock data and is a very powerful feature.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.