Today, we are going to learn how to deploy your first static web app on Microsoft Azure. What is a static web app/website? A static website consists of a series of HTML files, each one representing a physical page of a website. These sites are often used to build portfolios or what french people call site vitrine. Trêve de bavardage, let's go.
Prerequisites
❑ A Microsoft Azure account ( A free one :) for tests)
❑ A Github repository containing your source files. You are free to use a framework or not. Just make sure you have an index.html file in the source folder. Why? Why? Why not?? ;)
Now let's go......
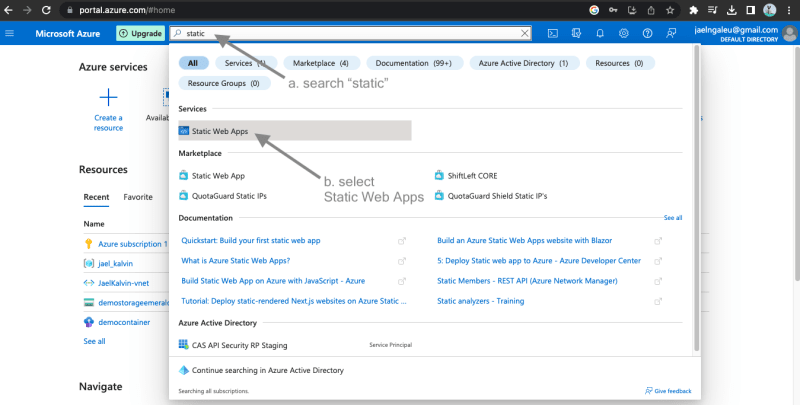
Step 1: Search for the term "static web" in the search bar of the azure portal.
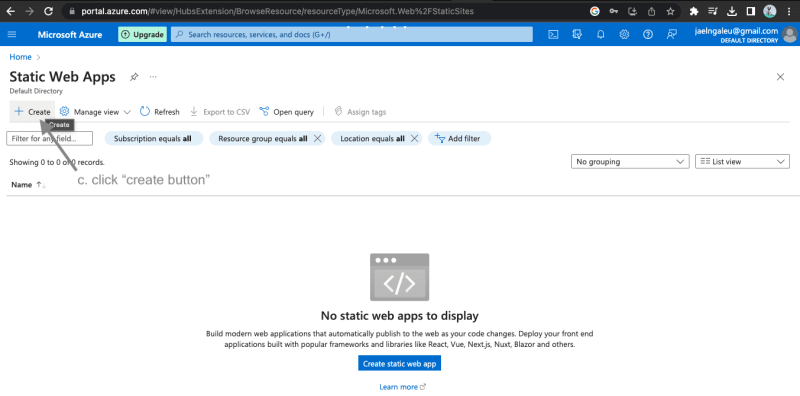
Step 2: Create the web app
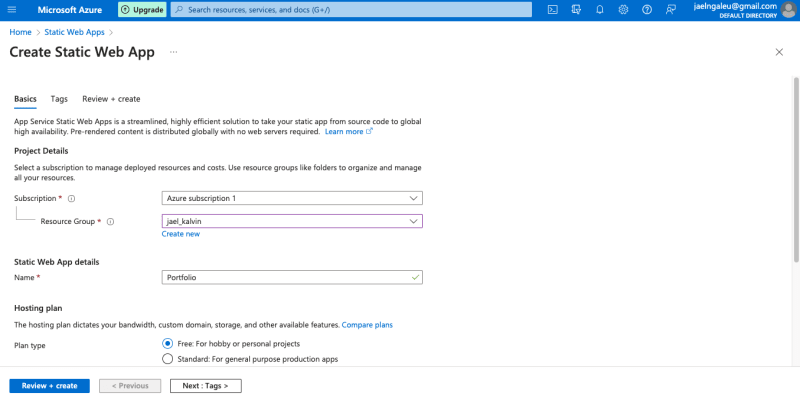
Step 3: Fill the form and choose the free hosting plan.
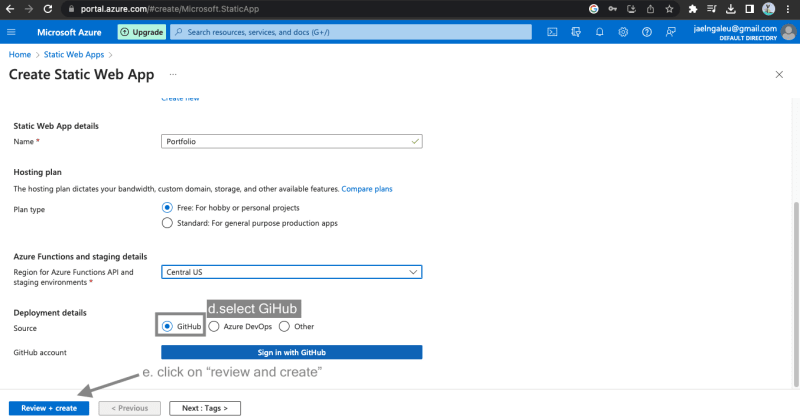
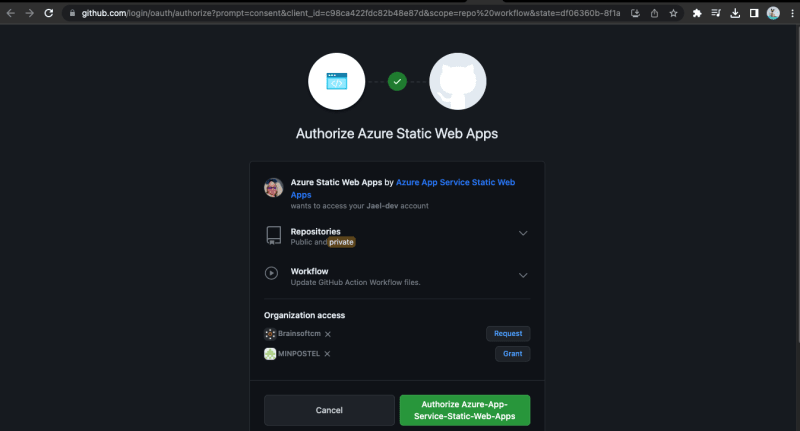
Step 4: Choose GitHub as deployment model and sign-in.
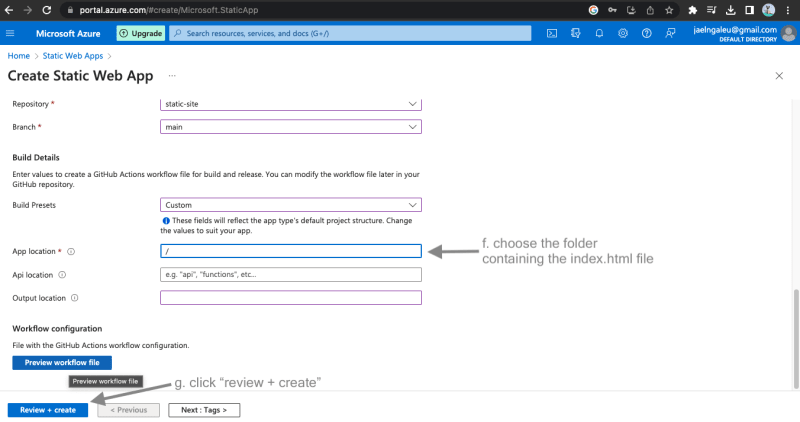
Step 5: Choose the repository, the branch and the build presets. Now note this if you have a simple folder structure, just choose HTML but if it is any type of custom folder structure, choose structure. Actually, choose any structure that suits your project.
Now, don't forget to select as file location the folder with your index.html file. The root folder is generally presented by /, but depending on your folder it can be /src etc.
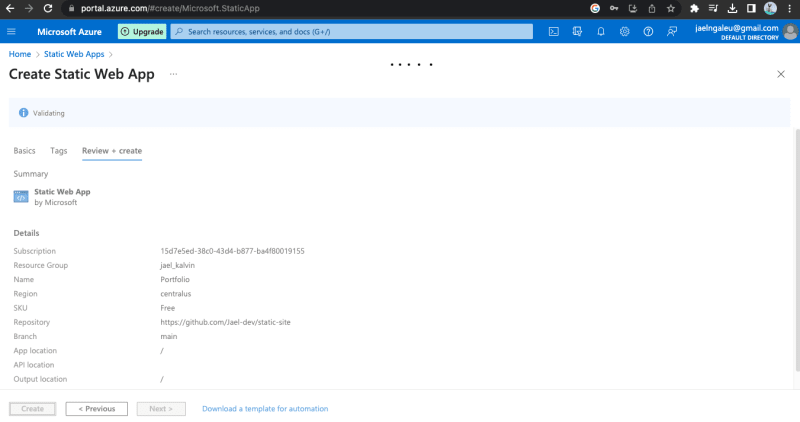
Now, let's Azure review your resource. Boom pa Boom pa............
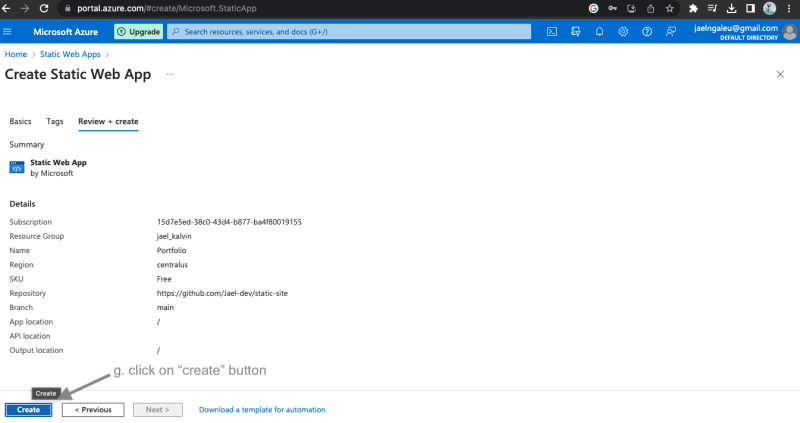
Step 6: Click the create button.
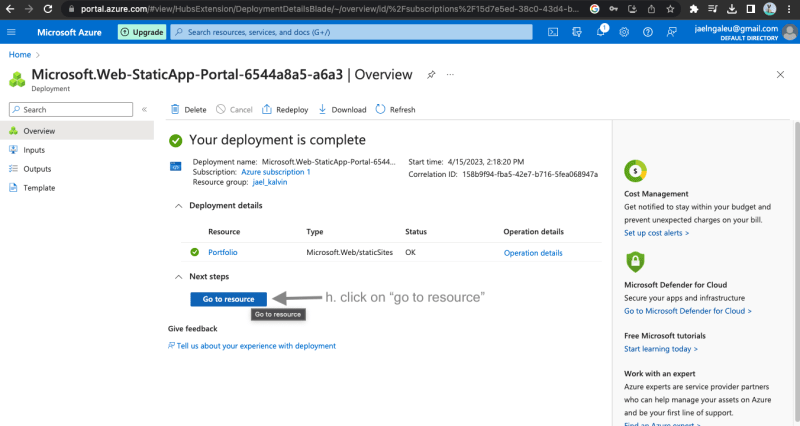
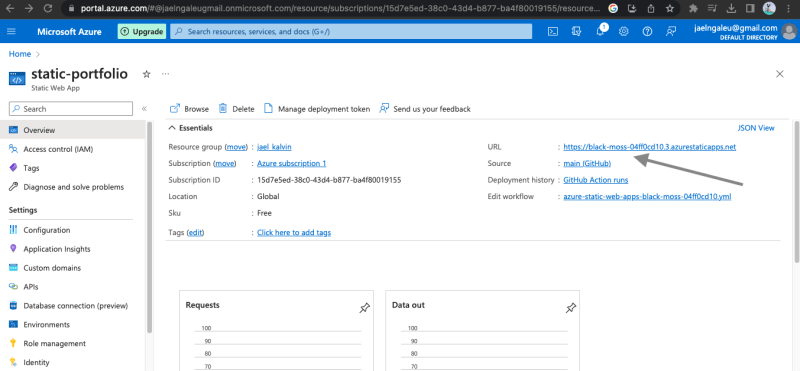
Step 7: Now that your resource is created, inspect it.
Step 8: Click on the URL.
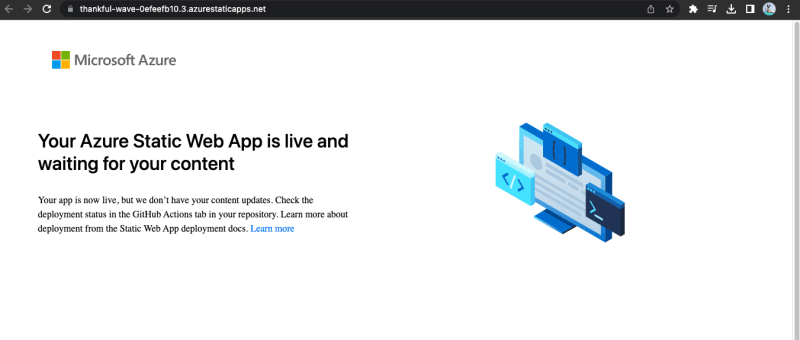
It is done :). You have just created your first static web app. Let's have a look a it okay?
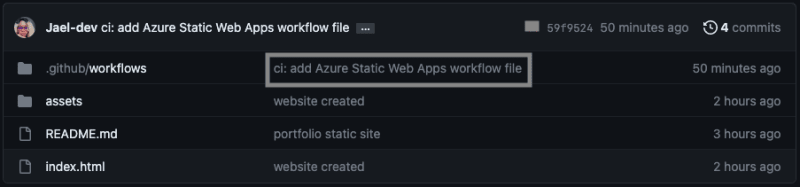
But, this is not our app. Why are we seeing this. The reason is simple. If you go to your GitHub repo you will discover the created GitHub action is still running. It will look like something like this:
So hmmm, a bit of patience. All will be fine. If you are sure the repo selected is the one containing your index.html, just give it a bit of time. So yeah, let's wait.
Tic toc, Tic toc, Tic toc....... Do it a couple of times and Boom. This is your newly deployed site.
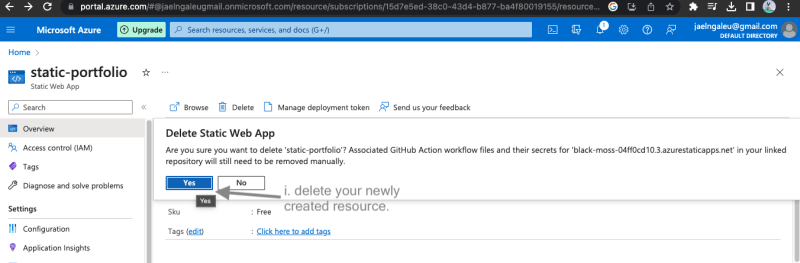
Well done, you have just created and deployed your first Microsoft Azure static web app. Now that this is done, don't forget to delete your resource. Yes, I will always remind you to delete your created resource. Well done.
Have you encountered any problem following any of these steps? If yes, leave your problem in the comments section. If not, like share and don't forget to follow to be notified of each amazing article I publish. :)

















Top comments (0)