Animations are amazing, aren't they? They make the web more attractive and contribute positively towards the User Experience.
A while ago I found this tool by @sleumasm by which you will be able to create CSS animations by just changing the values and clicking the play button and at the end if you like it just copy the CSS and use it straight away in your website.
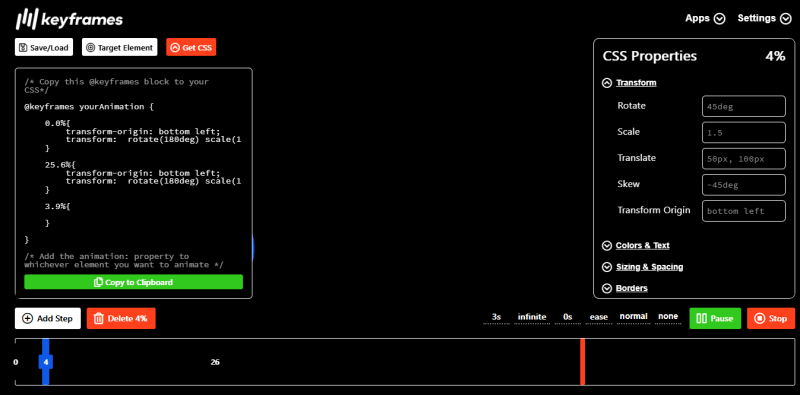
Currently, there are two versions of it. The developer recently developed the new version with vue and our favorite dark mode. Here is the new version
you can use the web app or the chrome extension
well, there may be some bugs in the new version hence you can use the old one too until the new one is completely bug-free
there is web app for older version too.
There are some perks using the chrome extension - you can create animations on any web page you like.
Well, I hope this will be useful to you.
Happy Animating,
Stay Safe.
--
Other Reads

All you need to know about Python Lists
Kedar Kodgire ・ Apr 1 '20

Three dots "..." in JS - Spread and Rest explained
Kedar Kodgire ・ Mar 25 '20

Stuck at home, corona? Spend your time learning for free (15,000+ hours content).
Kedar Kodgire ・ Mar 27 '20
Don't forget to follow me on Twitter or Dev for updates on amazing technology stuff.





Top comments (0)