In this section we will install & setup Astro + Typescript with Tailwind CSS 3. For this section we will use create-tw it will help to CLI to scaffold tailwindcss-ready projects. Astro is an all-in-one web framework for building fast, content-focused websites.
view
Features Astro
1.Component Islands: A new web architecture for building faster websites.
2.Server-first API design: Move expensive hydration off of your users’ devices.
- Zero JS, by default: No JavaScript runtime overhead to slow you down.
4.Edge-ready: Deploy anywhere, even a global edge runtime like Deno or Cloudflare.
5.Customizable: Tailwind, MDX, and 100+ other integrations to choose from.
6.UI-agnostic: Supports React, Preact, Svelte, Vue, Solid, Lit and more.
Create Tailwind CSS Project with Astro
Create tailwind-app with astro using npx:
npx create-tw@latest
# OR
npx create-tw@latest <project-name> --template <id>
Create tailwind-app with astro using yarn:
yarn create tw
# OR
yearn create tw <project-name> --template <id>
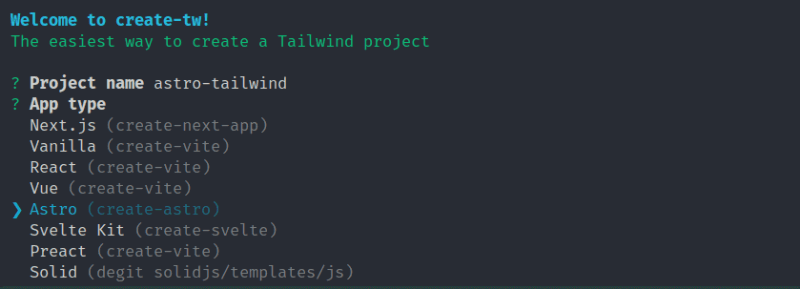
Select typescript with astro.
? Project name astro-tailwind
? App type Astro (create-astro)
tid astro
? What language will your project be written in? (Use arrow keys)
❯ TypeScript
JavaScript
Select code style.
? Which dependencies would you like to include? (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
❯◯ prettier
◯ clsx
Select tailwind plugin.
? Which plugins would you like to include? (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
❯◯ @tailwindcss/typography
◯ @tailwindcss/forms
◯ @tailwindcss/aspect-ratio
Select npm dependencies, git initialize.
✔ Would you like to install npm dependencies? (recommended) … yes
✔ Packages installed!
✔ Would you like to initialize a new git repository? (optional) … no
Choose typescript setup method in astro.
? How would you like to setup TypeScript? › - Use arrow-keys. Return to submit.
Relaxed
❯ Strict (recommended) - Enable `strict` typechecking rules
Strictest
I prefer not to use TypeScript
Move to project and run server.
cd astro-tailwind
npm run dev
src/pages/index.astro
---
// Component Imports
import Button from '../components/Button.astro';
// Full Astro Component Syntax:
// https://docs.astro.build/core-concepts/astro-components/
---
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="generator" content={Astro.generator} />
<title>Astro + TailwindCSS</title>
</head>
<body>
<div class="grid place-items-center h-screen content-center">
<Button>Tailwind Button in Astro!</Button>
<a href="/markdown-page" class="p-4 underline">Markdown is also supported...</a>
</div>
</body>
</html>









Top comments (0)