In this tutorial we will create react tailwind css table, react tailwind css table components, react tailwind table with select multiple checkbox, react tailwind datatable ui, react tailwind table with search, react tailwind table with filter examples with Tailwind CSS.
Tool Use
Tailwind CSS 3.x
Heroicons Icons
React JS
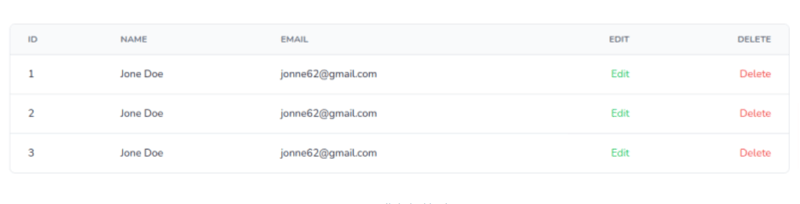
Example 1
React tailwind css simple table ui.
import React from "react";
export default function Table() {
return (
<div className="flex flex-col">
<div className="overflow-x-auto">
<div className="p-1.5 w-full inline-block align-middle">
<div className="overflow-hidden border rounded-lg">
<table className="min-w-full divide-y divide-gray-200">
<thead className="bg-gray-50">
<tr>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
ID
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
Name
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
Email
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-right text-gray-500 uppercase "
>
Edit
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-right text-gray-500 uppercase "
>
Delete
</th>
</tr>
</thead>
<tbody className="divide-y divide-gray-200">
<tr>
<td className="px-6 py-4 text-sm font-medium text-gray-800 whitespace-nowrap">
1
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
Jone Doe
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
jonne62@gmail.com
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-green-500 hover:text-green-700"
href="#"
>
Edit
</a>
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-red-500 hover:text-red-700"
href="#"
>
Delete
</a>
</td>
</tr>
<tr>
<td className="px-6 py-4 text-sm font-medium text-gray-800 whitespace-nowrap">
2
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
Jone Doe
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
jonne62@gmail.com
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-green-500 hover:text-green-700"
href="#"
>
Edit
</a>
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-red-500 hover:text-red-700"
href="#"
>
Delete
</a>
</td>
</tr>
<tr>
<td className="px-6 py-4 text-sm font-medium text-gray-800 whitespace-nowrap">
3
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
Jone Doe
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
jonne62@gmail.com
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-green-500 hover:text-green-700"
href="#"
>
Edit
</a>
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-red-500 hover:text-red-700"
href="#"
>
Delete
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
);
}
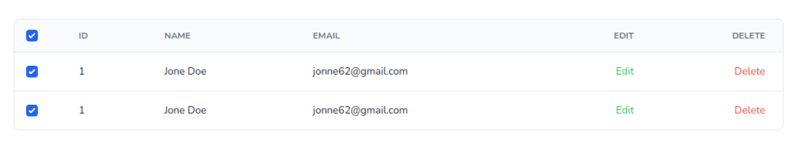
Example 2
React tailwind table with checkbox for multiple action.
import React from "react";
export default function Table() {
return (
<div className="flex flex-col">
<div className="overflow-x-auto">
<div className="p-1.5 w-full inline-block align-middle">
<div className="overflow-hidden border rounded-lg">
<table className="min-w-full divide-y divide-gray-200">
<thead className="bg-gray-50">
<tr>
<th scope="col" className="py-3 pl-4">
<div className="flex items-center h-5">
<input
id="checkbox-all"
type="checkbox"
className="text-blue-600 border-gray-200 rounded focus:ring-blue-500"
/>
<label
htmlFor="checkbox"
className="sr-only"
>
Checkbox
</label>
</div>
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
ID
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
Name
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
Email
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-right text-gray-500 uppercase "
>
Edit
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-right text-gray-500 uppercase "
>
Delete
</th>
</tr>
</thead>
<tbody className="divide-y divide-gray-200">
<tr>
<td className="py-3 pl-4">
<div className="flex items-center h-5">
<input
type="checkbox"
className="text-blue-600 border-gray-200 rounded focus:ring-blue-500"
/>
<label
htmlFor="checkbox"
className="sr-only"
>
Checkbox
</label>
</div>
</td>
<td className="px-6 py-4 text-sm font-medium text-gray-800 whitespace-nowrap">
1
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
Jone Doe
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
jonne62@gmail.com
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-green-500 hover:text-green-700"
href="#"
>
Edit
</a>
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-red-500 hover:text-red-700"
href="#"
>
Delete
</a>
</td>
</tr>
<tr>
<td className="py-3 pl-4">
<div className="flex items-center h-5">
<input
type="checkbox"
className="text-blue-600 border-gray-200 rounded focus:ring-blue-500"
/>
<label
htmlFor="checkbox"
className="sr-only"
>
Checkbox
</label>
</div>
</td>
<td className="px-6 py-4 text-sm font-medium text-gray-800 whitespace-nowrap">
1
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
Jone Doe
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
jonne62@gmail.com
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-green-500 hover:text-green-700"
href="#"
>
Edit
</a>
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-red-500 hover:text-red-700"
href="#"
>
Delete
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
);
}
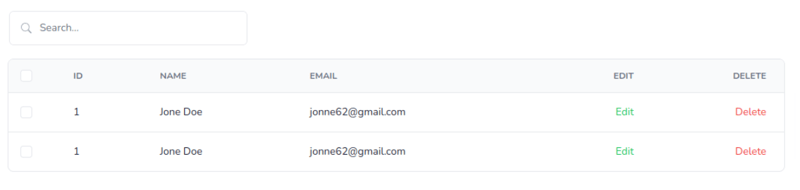
Example 3
React tailwind table with search form.
import React from "react";
export default function Table() {
return (
<div className="container mx-auto mt-20 px-60">
<div className="flex flex-col">
<div className="overflow-x-auto">
<div className="py-3 pl-2">
<div className="relative max-w-xs">
<label htmlFor="hs-table-search" className="sr-only">
Search
</label>
<input
type="text"
name="hs-table-search"
id="hs-table-search"
className="block w-full p-3 pl-10 text-sm border-gray-200 rounded-md focus:border-blue-500 focus:ring-blue-500 dark:bg-gray-800 dark:border-gray-700 dark:text-gray-400"
placeholder="Search..."
/>
<div className="absolute inset-y-0 left-0 flex items-center pl-4 pointer-events-none">
<svg
className="h-3.5 w-3.5 text-gray-400"
xmlns="http://www.w3.org/2000/svg"
width="16"
height="16"
fill="currentColor"
viewBox="0 0 16 16"
>
<path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z" />
</svg>
</div>
</div>
</div>
<div className="p-1.5 w-full inline-block align-middle">
<div className="overflow-hidden border rounded-lg">
<table className="min-w-full divide-y divide-gray-200">
<thead className="bg-gray-50">
<tr>
<th scope="col" className="py-3 pl-4">
<div className="flex items-center h-5">
<input
id="checkbox-all"
type="checkbox"
className="text-blue-600 border-gray-200 rounded focus:ring-blue-500"
/>
<label
htmlFor="checkbox"
className="sr-only"
>
Checkbox
</label>
</div>
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
ID
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
Name
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
Email
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-right text-gray-500 uppercase "
>
Edit
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-right text-gray-500 uppercase "
>
Delete
</th>
</tr>
</thead>
<tbody className="divide-y divide-gray-200">
<tr>
<td className="py-3 pl-4">
<div className="flex items-center h-5">
<input
type="checkbox"
className="text-blue-600 border-gray-200 rounded focus:ring-blue-500"
/>
<label
htmlFor="checkbox"
className="sr-only"
>
Checkbox
</label>
</div>
</td>
<td className="px-6 py-4 text-sm font-medium text-gray-800 whitespace-nowrap">
1
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
Jone Doe
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
jonne62@gmail.com
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-green-500 hover:text-green-700"
href="#"
>
Edit
</a>
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-red-500 hover:text-red-700"
href="#"
>
Delete
</a>
</td>
</tr>
<tr>
<td className="py-3 pl-4">
<div className="flex items-center h-5">
<input
type="checkbox"
className="text-blue-600 border-gray-200 rounded focus:ring-blue-500"
/>
<label
htmlFor="checkbox"
className="sr-only"
>
Checkbox
</label>
</div>
</td>
<td className="px-6 py-4 text-sm font-medium text-gray-800 whitespace-nowrap">
1
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
Jone Doe
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
jonne62@gmail.com
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-green-500 hover:text-green-700"
href="#"
>
Edit
</a>
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-red-500 hover:text-red-700"
href="#"
>
Delete
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
);
}
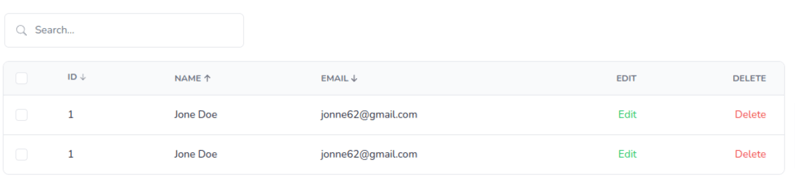
Example 4
React tailwind table datatable ui with heroicons svg icon.
import React from "react";
export default function Table() {
return (
<div className="flex flex-col">
<div className="overflow-x-auto">
<div className="py-3 pl-2">
<div className="relative max-w-xs">
<label htmlFor="hs-table-search" className="sr-only">
Search
</label>
<input
type="text"
name="hs-table-search"
id="hs-table-search"
className="block w-full p-3 pl-10 text-sm border-gray-200 rounded-md focus:border-blue-500 focus:ring-blue-500 dark:bg-gray-800 dark:border-gray-700 dark:text-gray-400"
placeholder="Search..."
/>
<div className="absolute inset-y-0 left-0 flex items-center pl-4 pointer-events-none">
<svg
className="h-3.5 w-3.5 text-gray-400"
xmlns="http://www.w3.org/2000/svg"
width="16"
height="16"
fill="currentColor"
viewBox="0 0 16 16"
>
<path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z" />
</svg>
</div>
</div>
</div>
<div className="p-1.5 w-full inline-block align-middle">
<div className="overflow-hidden border rounded-lg">
<table className="min-w-full divide-y divide-gray-200">
<thead className="bg-gray-50">
<tr>
<th scope="col" className="py-3 pl-4">
<div className="flex items-center h-5">
<input
id="checkbox-all"
type="checkbox"
className="text-blue-600 border-gray-200 rounded focus:ring-blue-500"
/>
<label
htmlFor="checkbox"
className="sr-only"
>
Checkbox
</label>
</div>
</th>
<th
scope="col"
className="flex items-center px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
ID
<svg
xmlns="http://www.w3.org/2000/svg"
className="w-4 h-4"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
strokeWidth={1}
>
<path
strokeLinecap="round"
strokeLinejoin="round"
d="M17 13l-5 5m0 0l-5-5m5 5V6"
/>
</svg>
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
<span className="inline-flex items-center">
Name
<svg
xmlns="http://www.w3.org/2000/svg"
className="w-4 h-4"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
strokeWidth={2}
>
<path
strokeLinecap="round"
strokeLinejoin="round"
d="M7 11l5-5m0 0l5 5m-5-5v12"
/>
</svg>
</span>
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
<span className="inline-flex items-center">
Email
<svg
xmlns="http://www.w3.org/2000/svg"
className="w-4 h-4"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
strokeWidth={2}
>
<path
strokeLinecap="round"
strokeLinejoin="round"
d="M17 13l-5 5m0 0l-5-5m5 5V6"
/>
</svg>
</span>
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-right text-gray-500 uppercase "
>
Edit
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-right text-gray-500 uppercase "
>
Delete
</th>
</tr>
</thead>
<tbody className="divide-y divide-gray-200">
<tr>
<td className="py-3 pl-4">
<div className="flex items-center h-5">
<input
type="checkbox"
className="text-blue-600 border-gray-200 rounded focus:ring-blue-500"
/>
<label
htmlFor="checkbox"
className="sr-only"
>
Checkbox
</label>
</div>
</td>
<td className="px-6 py-4 text-sm font-medium text-gray-800 whitespace-nowrap">
1
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
Jone Doe
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
jonne62@gmail.com
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-green-500 hover:text-green-700"
href="#"
>
Edit
</a>
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-red-500 hover:text-red-700"
href="#"
>
Delete
</a>
</td>
</tr>
<tr>
<td className="py-3 pl-4">
<div className="flex items-center h-5">
<input
type="checkbox"
className="text-blue-600 border-gray-200 rounded focus:ring-blue-500"
/>
<label
htmlFor="checkbox"
className="sr-only"
>
Checkbox
</label>
</div>
</td>
<td className="px-6 py-4 text-sm font-medium text-gray-800 whitespace-nowrap">
1
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
Jone Doe
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
jonne62@gmail.com
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-green-500 hover:text-green-700"
href="#"
>
Edit
</a>
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-red-500 hover:text-red-700"
href="#"
>
Delete
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
);
}
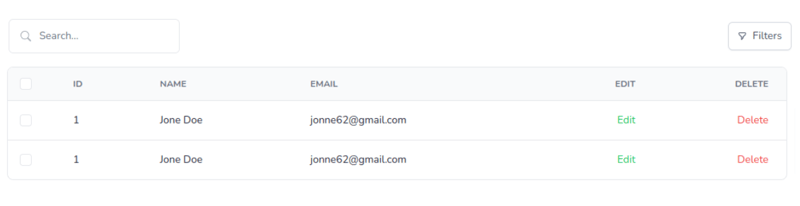
Example 5
React tailwind table with filter ui.
import React from "react";
export default function Table() {
return (
<div className="flex flex-col">
<div className="overflow-x-auto">
<div className="flex justify-between py-3 pl-2">
<div className="relative max-w-xs">
<label htmlFor="hs-table-search" className="sr-only">
Search
</label>
<input
type="text"
name="hs-table-search"
id="hs-table-search"
className="block w-full p-3 pl-10 text-sm border-gray-200 rounded-md focus:border-blue-500 focus:ring-blue-500 dark:bg-gray-800 dark:border-gray-700 dark:text-gray-400"
placeholder="Search..."
/>
<div className="absolute inset-y-0 left-0 flex items-center pl-4 pointer-events-none">
<svg
className="h-3.5 w-3.5 text-gray-400"
xmlns="http://www.w3.org/2000/svg"
width="16"
height="16"
fill="currentColor"
viewBox="0 0 16 16"
>
<path d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z" />
</svg>
</div>
</div>
<div className="flex items-center space-x-2">
<div className="relative">
<button className="relative z-0 inline-flex text-sm rounded-md shadow-sm focus:ring-accent-500 focus:border-accent-500 hover:bg-gray-50 focus:z-10 focus:outline-none focus:ring-1">
<span className="relative inline-flex items-center px-3 py-3 space-x-2 text-sm font-medium text-gray-600 bg-white border border-gray-300 rounded-md sm:py-2">
<div>
<svg
xmlns="http://www.w3.org/2000/svg"
className="w-3 h-3"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
strokeWidth={2}
>
<path
strokeLinecap="round"
strokeLinejoin="round"
d="M3 4a1 1 0 011-1h16a1 1 0 011 1v2.586a1 1 0 01-.293.707l-6.414 6.414a1 1 0 00-.293.707V17l-4 4v-6.586a1 1 0 00-.293-.707L3.293 7.293A1 1 0 013 6.586V4z"
/>
</svg>
</div>
<div className="hidden sm:block">
Filters
</div>
</span>
</button>
</div>
</div>
</div>
<div className="p-1.5 w-full inline-block align-middle">
<div className="overflow-hidden border rounded-lg">
<table className="min-w-full divide-y divide-gray-200">
<thead className="bg-gray-50">
<tr>
<th scope="col" className="py-3 pl-4">
<div className="flex items-center h-5">
<input
id="checkbox-all"
type="checkbox"
className="text-blue-600 border-gray-200 rounded focus:ring-blue-500"
/>
<label
htmlFor="checkbox"
className="sr-only"
>
Checkbox
</label>
</div>
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
ID
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
Name
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-left text-gray-500 uppercase "
>
Email
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-right text-gray-500 uppercase "
>
Edit
</th>
<th
scope="col"
className="px-6 py-3 text-xs font-bold text-right text-gray-500 uppercase "
>
Delete
</th>
</tr>
</thead>
<tbody className="divide-y divide-gray-200">
<tr>
<td className="py-3 pl-4">
<div className="flex items-center h-5">
<input
type="checkbox"
className="text-blue-600 border-gray-200 rounded focus:ring-blue-500"
/>
<label
htmlFor="checkbox"
className="sr-only"
>
Checkbox
</label>
</div>
</td>
<td className="px-6 py-4 text-sm font-medium text-gray-800 whitespace-nowrap">
1
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
Jone Doe
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
jonne62@gmail.com
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-green-500 hover:text-green-700"
href="#"
>
Edit
</a>
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-red-500 hover:text-red-700"
href="#"
>
Delete
</a>
</td>
</tr>
<tr>
<td className="py-3 pl-4">
<div className="flex items-center h-5">
<input
type="checkbox"
className="text-blue-600 border-gray-200 rounded focus:ring-blue-500"
/>
<label
htmlFor="checkbox"
className="sr-only"
>
Checkbox
</label>
</div>
</td>
<td className="px-6 py-4 text-sm font-medium text-gray-800 whitespace-nowrap">
1
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
Jone Doe
</td>
<td className="px-6 py-4 text-sm text-gray-800 whitespace-nowrap">
jonne62@gmail.com
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-green-500 hover:text-green-700"
href="#"
>
Edit
</a>
</td>
<td className="px-6 py-4 text-sm font-medium text-right whitespace-nowrap">
<a
className="text-red-500 hover:text-red-700"
href="#"
>
Delete
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
);
}












Top comments (0)