In this tutorial we will see List Group, List Group hover, List Group divider , List Group icon, List Group Badge, examples with Tailwind CSS
Tool Use
Tailwind CSS 2.x
unsplash Image
Setup Project
Using CDN
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
or
The Easiest way to install Tailwind CSS with Tailwind CLI
How to Install Tailwind CSS with NPM
Example 1
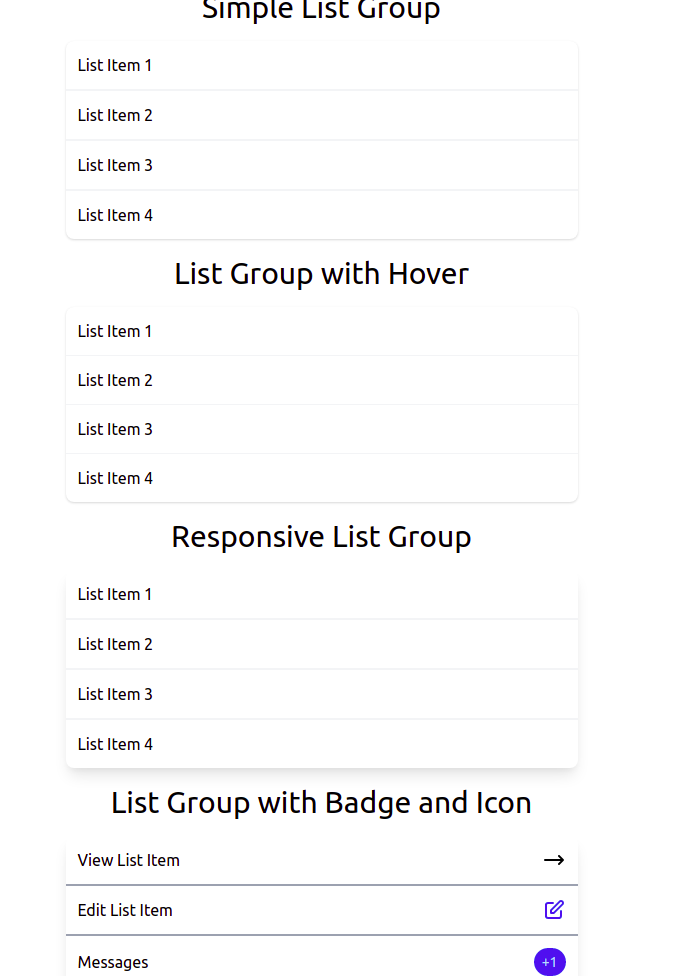
Simple List Group
<div class="w-1/3 bg-white rounded-lg shadow">
<ul class="divide-y-2 divide-gray-100">
<li class="p-3">List Item 1</li>
<li class="p-3">List Item 2</li>
<li class="p-3">List Item 3</li>
<li class="p-3">List Item 4</li>
</ul>
</div>
Example 2
List Group with Hover
<div class="bg-white rounded-lg shadow lg:w-1/3">
<ul class="divide-y divide-gray-100">
<li class="p-3 hover:bg-blue-600 hover:text-blue-200">
List Item 1
</li>
<li class="p-3 hover:bg-blue-600 hover:text-blue-200">
List Item 2
</li>
<li class="p-3 hover:bg-blue-600 hover:text-blue-200">
List Item 3
</li>
<li class="p-3 hover:bg-blue-600 hover:text-blue-200">
List Item 4
</li>
</ul>
</div>
Example 3
Responsive List Group
<div class="w-full bg-white rounded-lg shadow-lg lg:w-1/3">
<ul class="divide-y-2 divide-gray-100">
<li class="p-3 hover:bg-blue-600 hover:text-blue-200">
List Item 1
</li>
<li class="p-3 hover:bg-blue-600 hover:text-blue-200">
List Item 2
</li>
<li class="p-3 hover:bg-blue-600 hover:text-blue-200">
List Item 3
</li>
<li class="p-3 hover:bg-blue-600 hover:text-blue-200">
List Item 4
</li>
</ul>
</div>
Example 4
List Group with Badge and Icon
<div class="w-full bg-white rounded-lg shadow-lg lg:w-1/3">
<ul class="divide-y-2 divide-gray-400">
<li class="flex justify-between p-3 hover:bg-blue-600 hover:text-blue-200">
View List Item
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M17 8l4 4m0 0l-4 4m4-4H3" />
</svg>
</li>
<li class="flex justify-between p-3 hover:bg-blue-600 hover:text-blue-200">
Edit List Item
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-blue-600" fill="none" viewBox="0 0 24 24"
stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0 112.828 2.828L11.828 15H9v-2.828l8.586-8.586z" />
</svg>
</li>
<li class="flex items-center justify-between p-3 hover:bg-blue-600 hover:text-blue-200">
Messages
<span class="px-2 py-1 text-sm text-blue-200 bg-blue-600 rounded-full">+1</span>
</li>
</ul>
</div>








Top comments (0)