In this tutorial we will create simple tailwind css table, tailwind css table components, table with icon, table with divider, examples with Tailwind CSS
Tool Use
Tailwind CSS 2.x
Heroicons Icons
Setup Project
Using CDN
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
or
The Easiest way to install Tailwind CSS with Tailwind CLI
How to Install Tailwind CSS with NPM
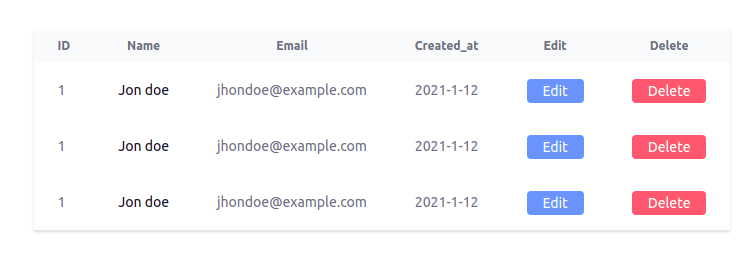
Example 1
Simple Table
<div class="container flex justify-center mx-auto">
<div class="flex flex-col">
<div class="w-full">
<div class="border-b border-gray-200 shadow">
<table>
<thead class="bg-gray-50">
<tr>
<th class="px-6 py-2 text-xs text-gray-500">
ID
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Name
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Email
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Created_at
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Edit
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Delete
</th>
</tr>
</thead>
<tbody class="bg-white">
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">
1
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">
Jon doe
</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">jhondoe@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">
2021-1-12
</td>
<td class="px-6 py-4">
<a href="#" class="px-4 py-1 text-sm text-white bg-blue-400 rounded">Edit</a>
</td>
<td class="px-6 py-4">
<a href="#" class="px-4 py-1 text-sm text-white bg-red-400 rounded">Delete</a>
</td>
</tr>
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">
1
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">
Jon doe
</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">jhondoe@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">
2021-1-12
</td>
<td class="px-6 py-4">
<a href="#" class="px-4 py-1 text-sm text-white bg-blue-400 rounded">Edit</a>
</td>
<td class="px-6 py-4">
<a href="#" class="px-4 py-1 text-sm text-white bg-red-400 rounded">Delete</a>
</td>
</tr>
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">
1
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">
Jon doe
</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">jhondoe@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">
2021-1-12
</td>
<td class="px-6 py-4">
<a href="#" class="px-4 py-1 text-sm text-white bg-blue-400 rounded">Edit</a>
</td>
<td class="px-6 py-4">
<a href="#" class="px-4 py-1 text-sm text-white bg-red-400 rounded">Delete</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
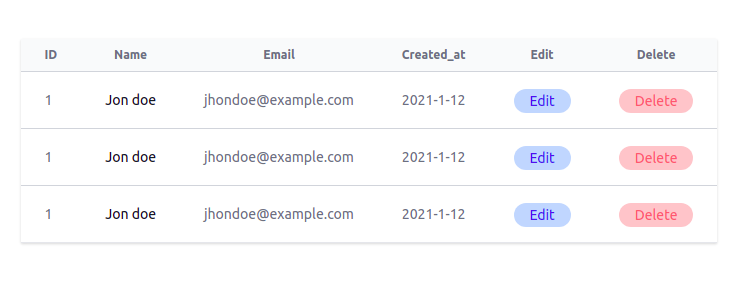
Example 2
Table with Divider
<div class="container flex justify-center mx-auto">
<div class="flex flex-col">
<div class="w-full">
<div class="border-b border-gray-200 shadow">
<table class="divide-y divide-gray-300 ">
<thead class="bg-gray-50">
<tr>
<th class="px-6 py-2 text-xs text-gray-500">
ID
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Name
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Email
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Created_at
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Edit
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Delete
</th>
</tr>
</thead>
<tbody class="bg-white divide-y divide-gray-300">
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">
1
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">
Jon doe
</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">jhondoe@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">
2021-1-12
</td>
<td class="px-6 py-4">
<a href="#" class="px-4 py-1 text-sm text-blue-600 bg-blue-200 rounded-full">Edit</a>
</td>
<td class="px-6 py-4">
<a href="#" class="px-4 py-1 text-sm text-red-400 bg-red-200 rounded-full">Delete</a>
</td>
</tr>
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">
1
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">
Jon doe
</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">jhondoe@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">
2021-1-12
</td>
<td class="px-6 py-4">
<a href="#" class="px-4 py-1 text-sm text-blue-600 bg-blue-200 rounded-full">Edit</a>
</td>
<td class="px-6 py-4">
<a href="#" class="px-4 py-1 text-sm text-red-400 bg-red-200 rounded-full">Delete</a>
</td>
</tr>
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">
1
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">
Jon doe
</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">jhondoe@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">
2021-1-12
</td>
<td class="px-6 py-4">
<a href="#" class="px-4 py-1 text-sm text-blue-600 bg-blue-200 rounded-full">Edit</a>
</td>
<td class="px-6 py-4">
<a href="#" class="px-4 py-1 text-sm text-red-400 bg-red-200 rounded-full">Delete</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
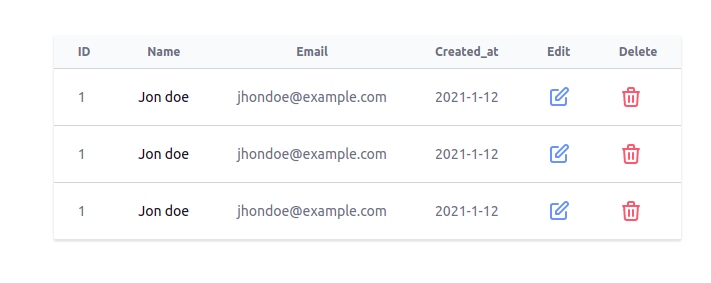
Example 3
Table with Icon
<div class="container flex justify-center mx-auto">
<div class="flex flex-col">
<div class="w-full">
<div class="border-b border-gray-200 shadow">
<table class="divide-y divide-gray-300 ">
<thead class="bg-gray-50">
<tr>
<th class="px-6 py-2 text-xs text-gray-500">
ID
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Name
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Email
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Created_at
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Edit
</th>
<th class="px-6 py-2 text-xs text-gray-500">
Delete
</th>
</tr>
</thead>
<tbody class="bg-white divide-y divide-gray-300">
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">
1
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">
Jon doe
</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">jhondoe@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">
2021-1-12
</td>
<td class="px-6 py-4">
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-blue-400" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0 112.828 2.828L11.828 15H9v-2.828l8.586-8.586z" />
</svg>
</a>
</td>
<td class="px-6 py-4">
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-red-400" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</a>
</td>
</tr>
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">
1
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">
Jon doe
</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">jhondoe@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">
2021-1-12
</td>
<td class="px-6 py-4">
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-blue-400" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0 112.828 2.828L11.828 15H9v-2.828l8.586-8.586z" />
</svg>
</a>
</td>
<td class="px-6 py-4">
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-red-400" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</a>
</td>
</tr>
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">
1
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">
Jon doe
</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">jhondoe@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">
2021-1-12
</td>
<td class="px-6 py-4">
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-blue-400" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0 112.828 2.828L11.828 15H9v-2.828l8.586-8.586z" />
</svg>
</a>
</td>
<td class="px-6 py-4">
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" class="w-6 h-6 text-red-400" fill="none"
viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
See Also 👇
Tailwind CSS Simple Button Examples
Tailwind CSS Simple Responsive Image Gallery with Grid
Tailwind CSS Simple Alert Components Examples
Tailwind CSS Simple Card Examples
Tailwind CSS Badge Examples
Tailwind CSS Simple Modals Examples
Tailwind CSS Simple Avatar Examples










Top comments (0)